TP1 Création de projet Bootstrap
Sommaire
- 1- Objectifs
- 2- Prérequis
- 3- Compétences du référentiel concernées
- 4- Objectif & Livrables
- 4.1- Objectif
- 4.2- Livrables
- 4.3- Devra aussi se trouver:
- 5- Présentation du contexte: Plateforme de formation web en ligne
- 6- Fonctionnalités Désirées
- 6.1- US1. Se connecter
- 6.2- US2. Présenter les cours
- 6.3- US3. Gérer les inscriptions aux cours
- 6.4- US4. Filtrer les cours
- 6.5- US5. Permettre la communication entre instructeurs et apprenants
- 6.6- US6. Recueillir les retours des apprenants
- 7- Travail à réaliser:
- 7.1- Partie 01 : Page index
- 7.2- Partie 02 : Base de données
- 7.3- Partie 03 : Pages de connexion
- 7.4- Partie 04 : Système de connexion
- 7.5- Partie 05 : Pages du site
- 7.5.1- Sommaire du cours Bootstrap
TP1 Plateforme de formation web en ligne
-
Objectifs
- Concevoir et développer un site web responsive en utilisant HTML 5, CSS 3, Bootstrap 5 et jQuery. La conception de site doit être basée sur le schéma fourni et inclure une intégration de base de données MySQL.
-
Prérequis
- Connaissance de HTML 5, CSS 3, Bootstrap 5, jQuery et MySQL
-
Compétences du référentiel concernées
- Toutes les compétences du titre professionnel Développeur Web seront analysées grâce à ce ce projet.
- Activité – Type 1 : Développer la partie front-end d’une application web en intégrant les recommandations de sécurité
- 1 Maquetter une application
- 2 Réaliser une interface utilisateur web statique et adaptable
- 3 Développer une interface utilisateur web dynamique
- 4 Réaliser une interface utilisateur avec une solution de gestion de contenu
- Activité – Type 2 : Développer la partie back-end d’une application web en intégrant les recommandations de sécurité
- 5 Créer une base de données
- 6 Développer les composants d’accès aux données
- 7 Développer la partie back-end d’une application web
- 8 Élaborer et mettre en œuvre des composants dans une application de gestion de contenu
-
Objectif & Livrables
-
Objectif
- L’objectif principal de cet examen sera de passer au moins une fois par chaque étape clé de conception d’une application web complète: analyse des besoins, maquettage, intégration, développement et déploiement.
- Un dossier supplémentaire sera à rendre en plus de votre code source. Une documentation devra y être présente où vous définirez votre choix des technologies employées, les diagrammes, wireframes ainsi que la charte graphique potentiellement élaborée par vos soins.
- Vous devez garder à l’esprit que le correcteur doit être en mesure de tester facilement toutes les fonctionnalités de vos applications. Il sera donc nécessaire d’écrire un petit manuel décrivant le processus d’installation de vos solutions en local si besoin.
-
Livrables
- Le lien du (ou des) dépôt(s) Github public, où sera présent le code de vos applications
- Le lien de la version en ligne de l’application web
-
Devra aussi se trouver:
- Un fichier readme.md contenant la démarche à suivre pour l’exécution en local
- ○ Ne pas oublier dans ce readme l’explication de la création d’un administrateur pour le back-office de l’application web
- Les fichiers de création et d’alimentation de la base de données de votre application web (migrations, fixtures ou scripts SQL à la main)
- Une documentation technique au format .pdf avec vos réflexions initiales sur le projet (technologies choisies, configuration de l’environnement de travail…)
- Une charte graphique au format .pdf regroupant:
- La palette de couleurs
- La palette des polices d’écriture choisies
- L’export des maquettes attendues
- wireframe et/ou mockup pour la version mobile ET desktop
- Attention! Pour respecter les contraintes de temps et valider toutes les compétences du référentiel, il est vivement conseillé de ne pas passer trop de temps sur le design de vos applications. S’il est minimaliste, mais cohérent, alors c’est suffisant.
-
Présentation du contexte: Plateforme de formation web en ligne
- Mme apcpedagogie, passionnée par l’éducation et la technologie, a décidé de créer sa propre plateforme de formation en ligne en 2023. Forte de son expérience en tant qu’enseignante et formatrice depuis plus de 10 ans, elle souhaite offrir des cours de qualité accessibles à tous, quel que soit leur lieu de résidence ou leur emploi du temps.
- La plateforme propose une variété de cours dans différents domaines tels que la programmation, le marketing digital, la gestion de projet, les langues étrangères, et bien d’autres. Chaque cours est conçu par des experts dans leur domaine respectif et est structuré de manière à être facilement compréhensible et accessible aux apprenants de tous niveaux.
- Mme apcpedagogie accorde une grande importance à l’interaction entre les apprenants et les formateurs, c’est pourquoi la plateforme intègre des fonctionnalités de discussion en ligne, des forums de discussion et des sessions de questions-réponses en direct. De plus, elle propose également des exercices pratiques, des quiz et des évaluations pour permettre aux apprenants de mettre en pratique leurs connaissances et de suivre leur progression.
- Consciente de l’importance de rester à jour avec les dernières technologies, Mme apcpedagogie souhaite que sa plateforme soit intuitive, responsive et facile à naviguer sur tous les appareils, que ce soit un ordinateur de bureau, une tablette ou un smartphone.
- Afin de promouvoir sa plateforme et d’atteindre un large public, Mme apcpedagogie a décidé de collaborer avec votre agence de développement web pour la création d’un site web attractif et fonctionnel. Votre mission sera de concevoir une interface conviviale et dynamique qui met en valeur la diversité des cours proposés et l’expertise des formateurs, tout en offrant une expérience utilisateur optimale pour les apprenants.
-
Fonctionnalités Désirées
-
US1. Se connecter
- Utilisateurs concernés: Administrateur, Instructeurs, Apprenants
- Description:
- Les utilisateurs auront la possibilité de se connecter en utilisant leur adresse e-mail et un mot de passe sécurisé.
- Un compte administrateur sera créé pour gérer les informations sur la plateforme.
- Les instructeurs auront leur propre compte pour créer et gérer les cours.
- Les apprenants auront leur compte pour accéder aux cours.
-
US2. Présenter les cours
- Utilisateurs concernés: Administrateur, Visiteurs
- Description:
- Les cours disponibles seront présentés de manière claire et organisée sur la page d’accueil.
- L’administrateur pourra ajouter, modifier et supprimer des cours depuis son espace d’administration.
-
US3. Gérer les inscriptions aux cours
- Utilisateurs concernés: Administrateur, Instructeurs
- Description:
- Les utilisateurs pourront s’inscrire aux cours disponibles.
- L’administrateur et les instructeurs pourront gérer les inscriptions et suivre la progression des apprenants.
-
US4. Filtrer les cours
- Utilisateurs concernés: Visiteurs, Apprenants
- Description:
- Mise en place d’un système de filtres pour faciliter la recherche de cours en fonction du sujet, du niveau, de la durée, etc.
- Les apprenants pourront filtrer les cours pour trouver ceux qui correspondent le mieux à leurs besoins.
-
US5. Permettre la communication entre instructeurs et apprenants
- Utilisateurs concernés: Instructeurs, Apprenants
- Description:
- Les apprenants pourront poser des questions et interagir avec les instructeurs pendant les cours.
- Les instructeurs pourront fournir des commentaires, des réponses aux questions et un soutien personnalisé aux apprenants.
-
US6. Recueillir les retours des apprenants
- Utilisateurs concernés: Apprenants
- Description:
- Les apprenants pourront laisser des retours sur les cours qu’ils ont suivis, y compris des commentaires et des notes.
- Les retours des apprenants seront utilisés pour améliorer la qualité des cours et de la plateforme dans son ensemble.
- Ces fonctionnalités devraient fournir une expérience complète pour les utilisateurs de votre plateforme de formation en ligne, en leur permettant de trouver, suivre et interagir avec les cours de manière efficace et engageante.
-
Travail à réaliser:
-
Partie 01 : Page index
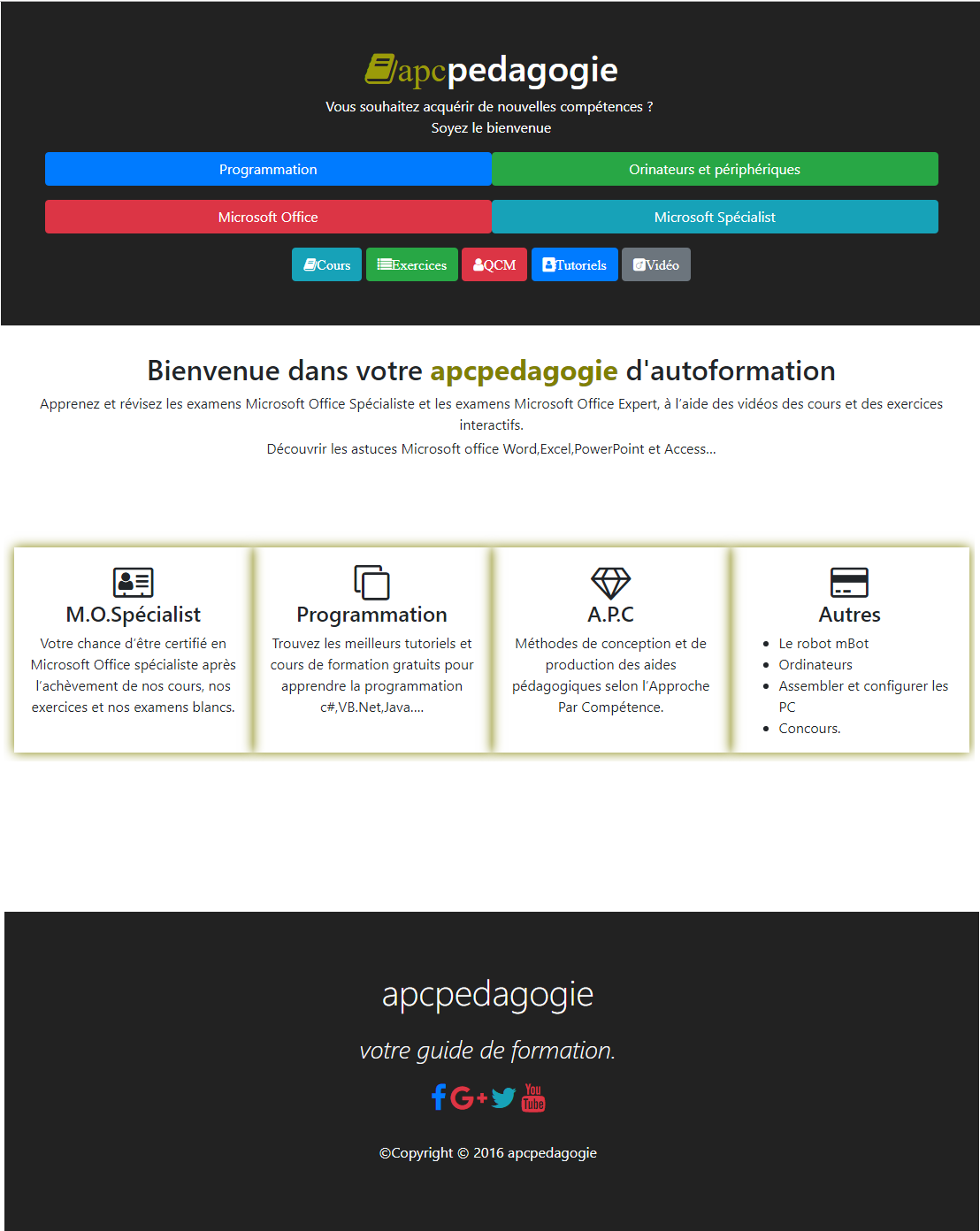
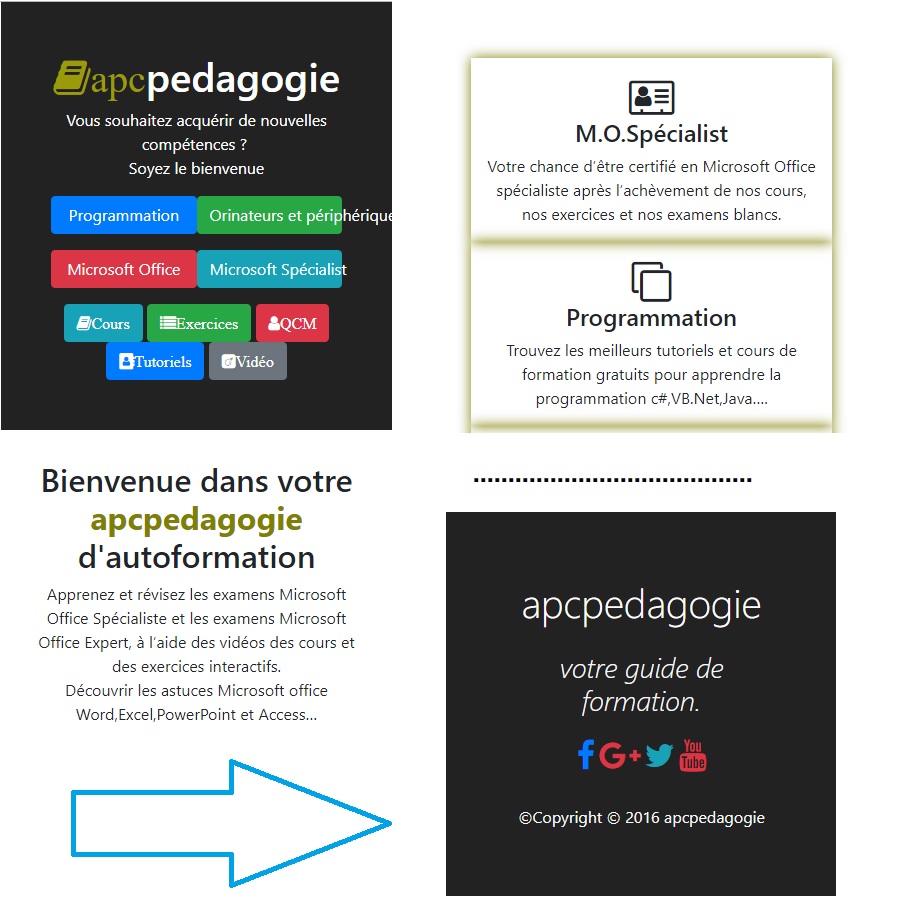
- Concevoir et développer une page index.php pour un site web responsive en utilisant HTML 5, CSS 3, Bootstrap 5 et jQuery. La conception de la page doit être basée sur le schéma fourni ci-dessous :
- La page doit comprendre les éléments suivants :
- Un logo en haut à gauche de la page.
- Une barre de navigation en haut de la page, avec des liens vers différentes sections du site.
- Un carousel en haut de la page, affichant plusieurs images (au moins 10) de produits concerné.
- Des cards présentant des informations sur les produits ou services proposés par le site, disposées en grille sur la page.
- Un footer en bas de la page, contenant des informations de contact et des liens vers les réseaux sociaux du site.
- La conception de la page doit être responsive, c’est-à-dire que la mise en page doit s’adapter à la taille de l’écran du dispositif utilisé pour visualiser la page (ordinateur de bureau, tablette, smartphone, etc.). La mise en page doit être développée en utilisant Bootstrap pour la grille et le style, et jQuery pour la manipulation dynamique des éléments de la page.
- Les étapes à suivre pour concevoir et développer une telle page sont les suivantes :
- Planification et conception de la page :
Définir les besoins de la page en matière d’affichage et de fonctionnalités. Élaborer un plan détaillé pour la page, en tenant compte des différentes sections et éléments requis. - Création de la page en HTML et CSS : Concevoir la page en HTML et en CSS en utilisant des éléments de Bootstrap pour la mise en page et le style.
- Ajout des fonctionnalités avec jQuery : Écrire le code jQuery pour ajouter les fonctionnalités dynamiques telles que le carousel et les cards.
- Test et optimisation : Tester la page sur différents dispositifs et navigateurs pour assurer une compatibilité et une accessibilité optimales.
- Finalisation : Ajouter les derniers détails tels que les liens, les informations de contact et les réseaux sociaux dans le footer de la page.
- En suivant ces étapes, vous pouvez concevoir et développer une page index pour un site web responsive, en utilisant HTML, CSS, Bootstrap et jQuery.
- Ajouter une fonctionnalité de recherche pour permettre aux utilisateurs de rechercher des cours en fonction de leur titre
- Utilisez les classes de grilles Bootstrap pour que le contenu soit une mise en page fluide, comme suit:
-
Partie 02 : Base de données
- Schéma de base de données : apcpedagogie
- Table «
Cours« - Table «
Exercices« - Table «
QCM« - Table «
Tutoriels« - Table «
Videos« - Avec ce schéma et ces commandes MySQL, vous pouvez créer une base de données qui stocke efficacement les informations sur les cours, les exercices, les QCM, les tutoriels et les vidéos, tout en permettant des relations entre eux pour faciliter l’accès et la recherche de l’information.
-
Partie 03 : Pages de connexion
- Créer les pages PHP qui permettent de se connecter à une base de données (crées précédemment) MySQL avec PDO de manière sécurisée :
- Tout d’abord, assurez-vous que le pilote PDO pour MySQL est installé sur votre serveur web.
- Créez un fichier de configuration pour stocker les informations de connexion à la base de données, en utilisant les constantes PHP. Ce fichier doit être stocké en dehors du répertoire racine de votre site web, pour des raisons de sécurité.
- Dans votre fichier PHP de connexion à la base de données, incluez le fichier de configuration à l’aide de la fonction PHP « require_once ».
- Utilisez la classe PDO de PHP pour établir une connexion à la base de données MySQL en utilisant les informations de connexion stockées dans votre fichier de configuration.
- Utilisez la méthode PDO::setAttribute() pour définir le mode d’erreur PDO sur PDO::ERRMODE_EXCEPTION, afin de gérer les erreurs de manière appropriée.
- Pour protéger votre application contre les attaques par injection SQL, utilisez des requêtes préparées avec des paramètres de liaison.
-
Partie 04 : Système de connexion
- Concevoir et développer un système de connexion sécurisé pour votre site web en utilisant des pages de connexion en PHP, incluant une gestion d’oublie de mot de passe et la récupération par session pour assurer la confidentialité et l’accessibilité des comptes utilisateurs.
- Pour concevoir et développer un système de connexion sécurisé pour un site web en utilisant des pages de connexion en PHP, incluant une gestion d’oubli de mot de passe et la récupération par session, voici les étapes à suivre :
-
Planification et conception du système de connexion :
- Identifier les besoins de votre site web en matière de sécurité de connexion et de gestion des comptes utilisateurs.
- Élaborer un plan détaillé pour le système de connexion, en tenant compte des différentes fonctionnalités requises (inscription, connexion, déconnexion, récupération de mot de passe, etc.) et des exigences de sécurité (chiffrement des données, protection contre les attaques par force brute, etc.).
-
Création des pages de connexion :
- Concevoir les pages de connexion en PHP, en utilisant des éléments de sécurité tels que les tokens CSRF et les mécanismes de validation des entrées utilisateur.
- Mettre en place des mesures de protection contre les attaques par force brute, telles que le verrouillage de compte après un certain nombre de tentatives de connexion infructueuses.
-
Gestion des comptes utilisateurs :
- Développer une base de données pour stocker les informations des utilisateurs, y compris les noms d’utilisateur et les mots de passe.
- Utiliser une méthode de hachage de mot de passe sécurisée pour stocker les mots de passe des utilisateurs.
- Mettre en place un processus de validation d’adresse e-mail pour les nouveaux utilisateurs, afin de s’assurer de l’authenticité de leur compte.
-
Gestion de l’oubli de mot de passe :
- Développer une fonctionnalité de récupération de mot de passe, en utilisant un processus de vérification en deux étapes pour garantir l’authenticité de l’utilisateur.
- Envoyer un e-mail de réinitialisation de mot de passe avec un lien unique et temporaire pour réinitialiser le mot de passe.
-
Gestion des sessions utilisateur :
- Utiliser des sessions pour suivre l’état de connexion de l’utilisateur.
- Développer une fonctionnalité de déconnexion claire pour permettre aux utilisateurs de se déconnecter en toute sécurité.
- En suivant ces étapes, vous pouvez concevoir et développer un système de connexion sécurisé pour votre site web en utilisant des pages de connexion en PHP, incluant une gestion d’oubli de mot de passe et la récupération par session pour assurer la confidentialité et l’accessibilité des comptes utilisateurs.
-
Partie 05 : Pages du site
- Créer un menu standard pour toutes les pages, avec des liens vers les différentes pages principales et un bouton de déconnexion.
- Créer une page principale pour chaque table, avec des fonctions CRUD (create, read, update, delete) pour les données de cette table.
- Ajouter une zone de recherche et une pagination Bootstrap 5 à chaque page principale.
- Organiser les pages PHP CRUD pour chaque table dans des dossiers distincts.
- Voici les étapes à suivre pour concevoir et développer une telle page(page cours comme exemple :
-
Planification et conception de la page :
- Définir les besoins de la page en matière d’affichage et de fonctionnalités.
- Élaborer un plan détaillé pour la page, en tenant compte des différentes fonctionnalités requises (affichage de données, recherche, insertion, modification, suppression, etc.) et de l’interface utilisateur.
-
Création de la page principale :
- Concevoir la page en HTML 5, bootstrap 5 et en CSS, en utilisant des éléments de Bootstrap pour la mise en page et le style.
- Écrire le code PHP pour récupérer les données de la table ‘cours’ à partir de la base de données MySQL et les afficher dans un tableau HTML.
- Ajouter une zone de recherche en haut de la page pour filtrer les données affichées.
- Ajouter un bouton pour insérer un nouveau cours.
-
Création des modaux pour les fonctions CRUD :
- Concevoir des modaux pour les fonctions CRUD (create, read, update, delete) en utilisant des éléments de Bootstrap pour la mise en page et le style.
- Écrire le code PHP pour chaque fonctionnalité CRUD en utilisant les requêtes MySQL appropriées pour interagir avec la base de données.
-
Ajout des boutons détail, modifier et delete :
- Ajouter une colonne à la table pour les boutons détail, modifier et delete pour chaque ligne.
- Écrire le code JavaScript ou JQuery pour déclencher les modaux appropriés lorsqu’un bouton est cliqué.
- En suivant ces étapes, vous pouvez concevoir et développer une page principale pour chaque table MySQL, permettant d’afficher toutes les données de chaque table avec une zone de recherche en haut et un bouton pour insérer un nouveau enregistrement, ainsi qu’une colonne qui contient des boutons détail, modifier et delete. Le développement doit inclure la création de pages PHP et de modaux Bootstrap avec des fonctions CRUD (create, read, update, delete) pour les données de chaque table.
- Créer une page index qui propose des boutons cliquables pour toutes les pages principales.
- Tester l’application pour vérifier le bon fonctionnement de toutes les fonctionnalités CRUD (c’est seulement la page crée précédemment).
- Optimiser le code et la conception de l’interface utilisateur pour améliorer les performances et la convivialité de l’application.
| Logo | |
|---------| Carousel |
| Navbar ||
| | |
| Cards | |
| | |
| Footer | |
|_______|___|


Id_Cours INT NOT NULL AUTO_INCREMENT PRIMARY KEY
Titre_Cours VARCHAR(255) NOT NULL
Description_Cours TEXT
Niveau_Cours VARCHAR(50)
CREATE TABLE Cours (
Id_Cours INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
Titre_Cours VARCHAR(255) NOT NULL,
Description_Cours TEXT,
Niveau_Cours VARCHAR(50)
);
Id_Exercice INT NOT NULL AUTO_INCREMENT PRIMARY KEY
Id_Cours INT NOT NULL
Titre_Exercice VARCHAR(255) NOT NULL
Description_Exercice TEXT
Solution_Exercice TEXT
FOREIGN KEY (Id_Cours) REFERENCES Cours(Id_Cours)
CREATE TABLE Exercices (
Id_Exercice INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
Id_Cours INT NOT NULL,
Titre_Exercice VARCHAR(255) NOT NULL,
Description_Exercice TEXT,
Solution_Exercice TEXT,
FOREIGN KEY (Id_Cours) REFERENCES Cours(Id_Cours)
);
Id_QCM INT NOT NULL AUTO_INCREMENT PRIMARY KEY
Id_Cours INT NOT NULL
Titre_QCM VARCHAR(255) NOT NULL
Description_QCM TEXT
Solution_QCM TEXT
FOREIGN KEY (Id_Cours) REFERENCES Cours(Id_Cours)
CREATE TABLE QCM (
Id_QCM INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
Id_Cours INT NOT NULL,
Titre_QCM VARCHAR(255) NOT NULL,
Description_QCM TEXT,
Solution_QCM TEXT,
FOREIGN KEY (Id_Cours) REFERENCES Cours(Id_Cours)
);
Id_Tutoriel INT NOT NULL AUTO_INCREMENT PRIMARY KEY
Id_Cours INT NOT NULL
Titre_Tutoriel VARCHAR(255) NOT NULL
Description_Tutoriel TEXT
Contenu_Tutoriel TEXT
FOREIGN KEY (Id_Cours) REFERENCES Cours(Id_Cours)
CREATE TABLE Tutoriels (
Id_Tutoriel INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
Id_Cours INT NOT NULL,
Titre_Tutoriel VARCHAR(255) NOT NULL,
Description_Tutoriel TEXT,
Contenu_Tutoriel TEXT,
FOREIGN KEY (Id_Cours) REFERENCES Cours(Id_Cours)
);
Id_Video INT NOT NULL AUTO_INCREMENT PRIMARY KEY
Id_Cours INT NOT NULL
Titre_Video VARCHAR(255) NOT NULL
Description_Video TEXT
URL_Video TEXT
FOREIGN KEY (Id_Cours) REFERENCES Cours(Id_Cours)
CREATE TABLE Videos (
Id_Video INT NOT NULL AUTO_INCREMENT PRIMARY KEY,
Id_Cours INT NOT NULL,
Titre_Video VARCHAR(255) NOT NULL,
Description_Video TEXT,
URL_Video TEXT,
FOREIGN KEY (Id_Cours) REFERENCES Cours(Id_Cours)
);
