TP la grille Bootstrap
TP la grille Bootstrap
-
Objectifs
- Créer rapidement une mise en page flexible et responsive avec le système de grille.
-
Rappels
- Le système de grille Bootstrap 4 est utilisé pour des mises en page réactives.
- La grille Bootstrap 4 offre une mise en page réactive représente la façon dont les éléments s’alignent dans la page sur différentes résolutions.
- Il est important que vous compreniez comment utiliser la grille avant de découvrir tout autre composant Bootstrap 4, car quel que soit l’élément que vous utilisez, vous devrez le placer quelque part sur l’écran.
- Un conteneur Bootstrap 4 est un élément de la classe
.container. Le conteneur est la racine du système de grille Bootstrap 4 et il est utilisé pour contrôler la largeur de la disposition. - Le conteneur Bootstrap 4 contient tous les éléments d’une page. Cela signifie que votre page doit avoir la structure suivante: d’abord le corps de la page HTML, à l’intérieur de celle-ci, vous devez ajouter le conteneur et tous les autres éléments à l’intérieur du conteneur.
-
Exercice 01
-
Énoncé
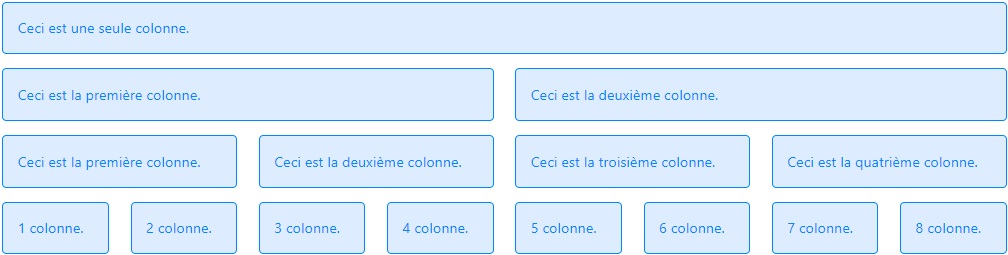
- Pour vous entraîner et vous appliquez ce qu’on a vue dans le cours, je vous propose d’utiliser la grille de Bootstrap pour obtenir le résultat visible aux schémas suivants.
-
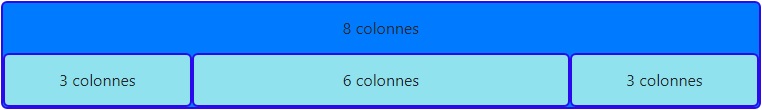
schémas 01
-
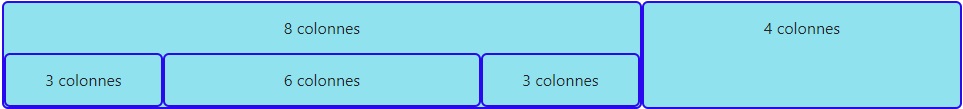
schémas 02
-
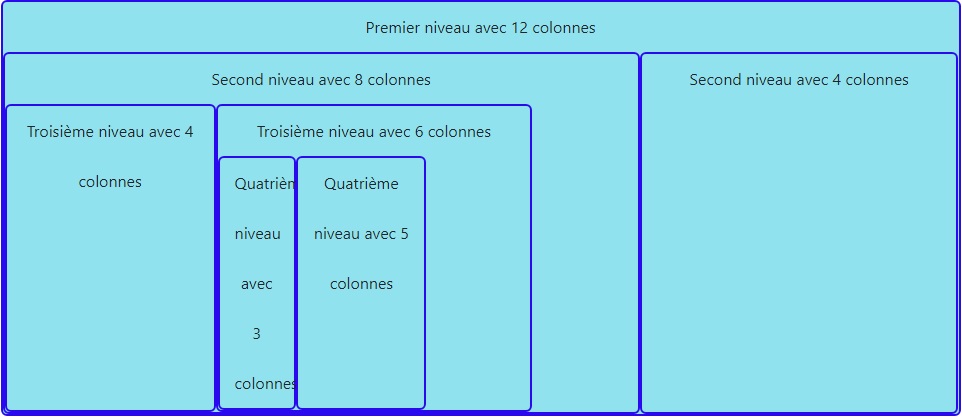
schémas 03
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 02
-
Énoncé
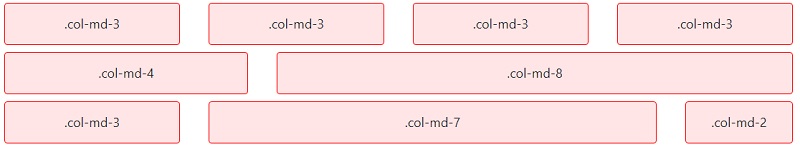
- Réaliser le code html qui vous permet d’obtenir le résultat visible aux schémas suivants.
-
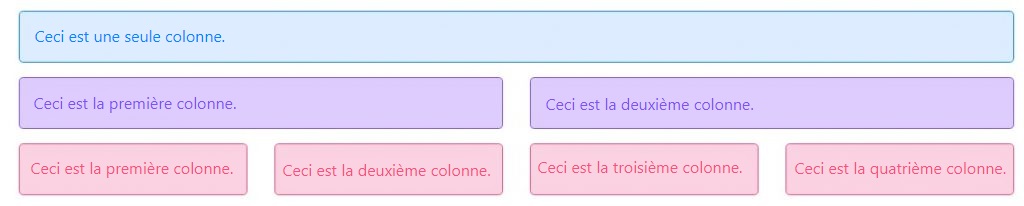
schémas 01
-
schémas 02
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 03
-
Énoncé
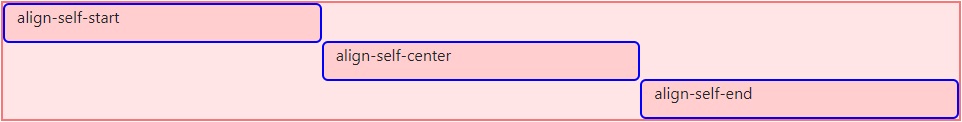
- Réaliser le code html qui vous permet d’obtenir le résultat visible aux schémas suivants.
-
schémas 01
-
schémas 02
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 04
-
Énoncé
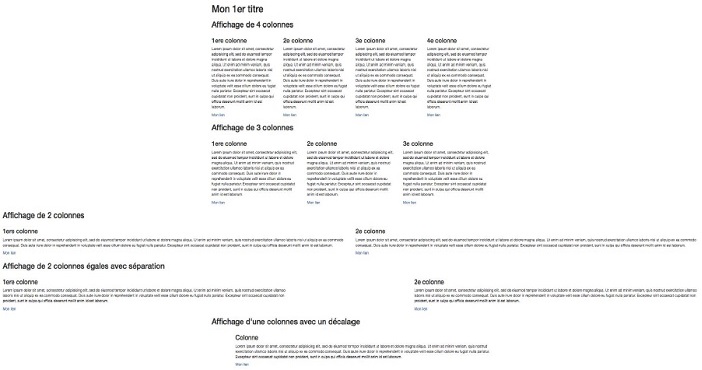
- Créer un système de colonne responsive
- 4 colonnes (dans un container)
- 3 colonnes (dans un container)
- 2 colonnes (sur toute la largeur de l’écran)
- Créer des colonnes avec des décalages
- 5 – (2) – 5 (sur toute la largeur de l’écran)
- (1) – 11 (dans un container)
- Le résultat souhaité doit ressemble aux schémas suivants.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 05
-
Énoncé
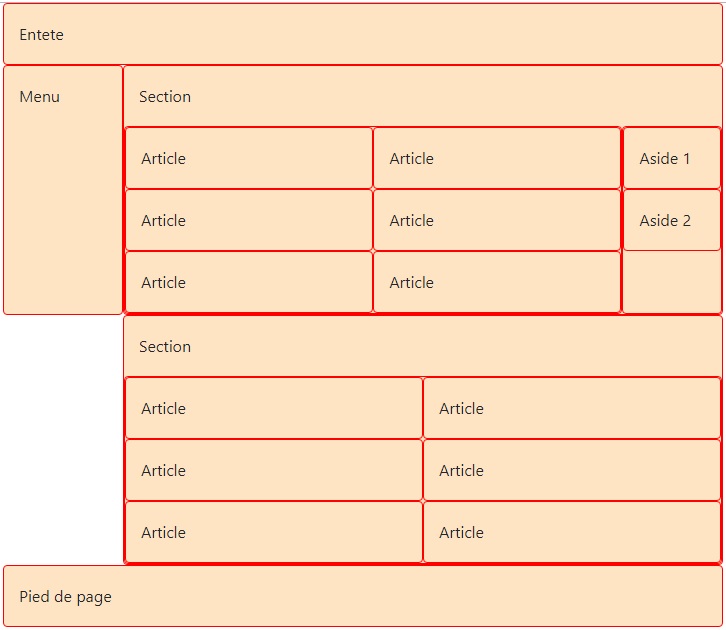
- En utilisant la grille de Bootstrap, réaliser le code html qui vous permet d’obtenir le résultat visible aux schémas suivants.
-
Principes
- Le header est une ligne (row), sur 12 colonnes. Idem pour le footer.
- On définit une ligne (row) qui contiendra le menu (nav) sur 2 colonnes, et la section sur 10 colonnes.
- Dans la section, on définit une ligne qui contient les six article sur 10 colonnes, et div pour les asides de 2 colonnes.
- Dans le div des asides, on place les aside, sur 12 colonnes chacun.
- Dans la section, on définit une ligne qui contient les huit article sur 12 colonnes, et en le positionner vers la droite.
- Pour le footer, on choisit de ne pas mettre de ligne, mais de le placer sur 12 colonnes
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
<body>
<div class="container">
.............
................
</div>
</body>