Structure et règles CSS
Structure et règles CSS
-
Objectif
- Connaitre les structures syntaxiques fondamentales de CSS.
-
Syntaxe de base
- Les Cascading Style Sheets (CSS) sont un langage de feuille de style utilisé pour définir la présentation et l’apparence d’un document HTML.
- Les règles CSS sont utilisées pour décrire comment les éléments HTML doivent être affichés dans un navigateur.
- Une règle CSS se compose de deux parties principales : le sélecteur et la déclaration.
- Cette structure s’appelle un ensemble de règles (généralement, on appelle ça une «
règle« ). -
Les règles
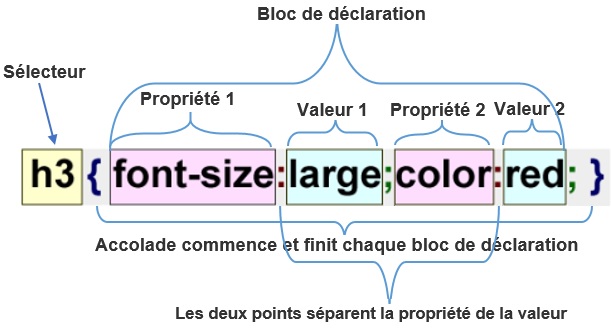
- Dans la terminologie CSS, toute la ligne présentée dans le schémas est une règle.
- Cette règle commence avec h3, qui est un sélecteur. Celui-ci sélectionne les éléments dans le DOM (Document Object Model) sur lesquels la règle va s’appliquer.
-
Sélecteur
- C’est le nom de l’élément HTML situé au début de l’ensemble de règles.
- Le selecteur permet de sélectionner les éléments sur lesquels appliquer le style souhaité.
- Pour mettre en forme un élément différent, il suffit de changer le sélecteur.
-
Bloc de déclaration
- La déclaration est une règle simple comme
font-size: large; ou color: red;qui détermine les propriétés de l’élément que l’on veut mettre en forme. - Le bloc de déclaration constitue l’ensemble de déclaration possible
- Une propriété associée à une valeur s’appelle une déclaration CSS.
- Les déclarations CSS sont placées dans des blocs de déclaration CSS.
-
Propriétés
- Identificateurs lisibles par l’homme indiquant les caractéristiques stylistiques (par exemple, la police, la largeur, la couleur d’arrière-plan) que vous souhaitez modifier.
- Valeurs
- Chaque propriété spécifiée se voit attribuer une valeur, qui indique comment vous souhaitez modifier ces caractéristiques stylistiques (par exemple, ce que vous souhaitez modifier la police, la largeur ou la couleur d’arrière-plan.)
- Accolades
- Chaque ensemble de règles, à l’exception du sélecteur, doit être entre accolades ({}).
- Les déclarations sont regroupées en blocs , chaque ensemble de déclarations étant enveloppé par une accolade ouvrante ( {) et une fermeture ( }).
-
Deux points
- pour chaque déclaration, il faut utiliser deux points (:) pour séparer la propriété de ses valeurs.
-
Le point-virgule
- pour chaque ensemble de règles, il faut utiliser un point-virgule (;) pour séparer les déclarations entre elles.
- Chaque déclaration contenue dans un bloc de déclaration doit être séparée par un point-virgule ( ;), sinon le code ne fonctionnera pas (ou donnera au moins des résultats inattendus.)
- La dernière déclaration d’un bloc ne doit pas nécessairement être terminée par un point-virgule, bien que cela soit souhaitable