Série 01 javascript
Série 01 javascript
- Exécuter son premier script JavaScript avec un navigateur.
-
Exercice 01
-
Énoncé
- Ecrire le code d’un fichier HTML qui permet :
- de créer un formulaire contenant quatre champs de texte et un bouton
submit. - de saisir trois notes (note1, note2, note3) puis calcule et affiche la moyenne.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 02
-
Énoncé
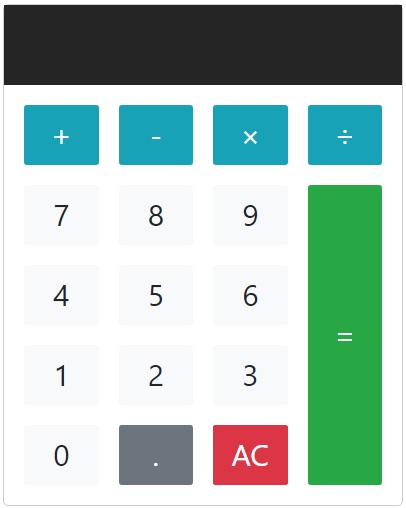
- Créer une calculatrice utilisant le html5, le Bootstrap4 et le javascript.
- Cette calculatrice est une calculatrice graphique avec des boutons, et une zone pour afficher le résultat.
- Son fonctionnement est simple, elle a d’abord une fonction qui l’initialise lors du chargement du code html5 et lors du clic sur le bouton AC.
- Cette calculatrice offre autres fonctions, la première permet d’ajouter les chiffres lors du clic sur les boutons, la deuxième effectue toutes les opérations en cliquant sur le bouton égale.
- La calculatrice dispose d’une fonction lui permettant de détecter les frappes du clavier et les exécuter
- Le résultat du script doit ressemble au schéma suivant:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 03
-
Énoncé
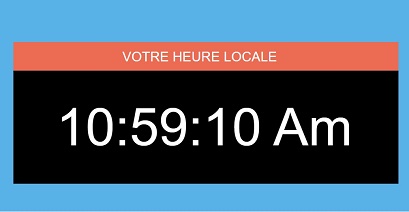
- Réaliser à l’aide de HTML5,CSS,Bootstrap4 et Javascript l’équivalent de la page web suivante :
- Le fichier HTML dot contenir deux balises
divet une balisespanseulement - Votre page doive être « responsive »
- La couleur de la page body
background-color:#58b1e7 ;ce trouve dans un fichier séparé css est appelé cssheureDegital.css - La couleur de l’élément entete est
background-color:#000 ; - La couleur de l’élément horloge est
background-color:#000 ; - Cette page utilise une fonction prédéfinie
setInterval()qui s’appelle elle-même toutes les secondes. - Cette fonction Javascript se trouve dans un fichier javascript séparé appelé jsheureDegital.js.
- La date affichée est accompagnée de
pmouam - Colorer les deux-points dans l’heure avec une couleur différente.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 04
-
Énoncé
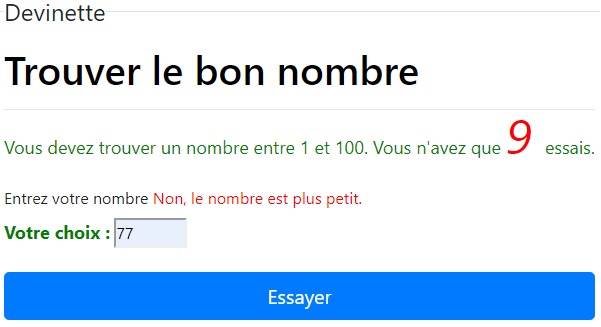
- Ecrire en javascript le jeu ´ « devinette ». Le programme doit choisir un nombre au hasard entre 1 et 100 que l’utilisateur doit deviner en un nombre minimum de coups. Pour cela, il propose des nombres et à chaque proposition le programme répond si la valeur à trouver est plus petite ou plus grande.
- L’utilisateur à 10 essaie, on affiche dans un label le nombre de tentatives restantes avec un couleur rouge .
- Quand la valeur est trouvée, on affiche dans une fenêtre le nombre de tentatives effectuées.
- Pour la génération aléatoire, vous utiliserez la fonction :
- Votre travail doit ressemble à l’image suivant:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
Objectif

Cette fonction commence par retrouver l’élément HTML qui est destiné à afficher l’heure.
//renvoie un nombre pseudo-aleatoire entre min et max
function nbAlea(min, max) {
var nb = min +(max-min+1)*Math.random();
return Math.floor(nb);
}