Récupérer la valeur d’un INPUT en JavaScript
Récupérer la valeur d’un INPUT en JavaScript
-
Objectifs
- ِEtre capable de gérer une ligne de texte avec JavaScript
-
Introduction
- La zone de texte est l’élément d’entrée/sortie par excellence de Javascript.
- La syntaxe Html est :
<INPUT TYPE="text" NAME="nom" SIZE=x MAXLENGTH=y>pour un champ de saisie d’une seule ligne, de longueur x et de longueur maximale de y.
- L
ire une valeur dans une zone de texte
- Pour comprendre comment lire un texte écrit dans un champ de saisie d’une seule ligne, voici un exemple que nous le détaillerons petit à petit :
-
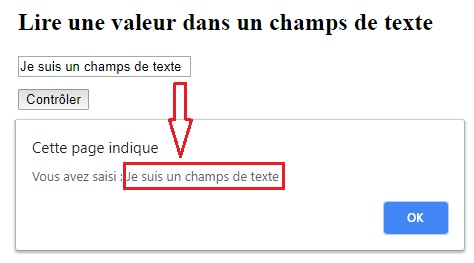
Afficher le contenu dans une boite d’alerte
- Saisir une valeur dans la zone de texte et la reproduire dans une boite d’alerte
- Lorsque le bouton est cliqué, JavaScript appelle la fonction controle() récupère, par l’intermédiaire de la variable de la fonction saisie()
-
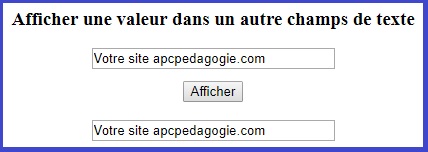
Afficher le contenu dans une autre zone de texte
- Saisir une valeur dans une zone de texte et la reproduire dans une autre zone de texte
- Lorsque le bouton afficher est cliqué JavaScript appelle la fonction afficher().
Cette fonction afficher() récupère, par l’intermédiaire de la variable saisie , la valeur de la zone de texte texte1 et le copie dans la zone de texte texte2 -
Tester s’il est vide
- Dans un formulaire, vous voulez que certains champs soient obligatoirement remplies.
- Ce qui veux dire qu’on interdit les champs vides.
- Dans l’exemple suivant on va voir comment réaliser cela dans une fonction javascript ?
- La fonction valider() appelée par le le clic sur le bouton (onclicck= »valider’) »),récupère dans la variable input la longueur de ce qui à été saisie dans la zone de texte (document.getElementById(« input »).value)
-
Récupérer le texte d’une balise HTML en Javascript
- Dans l’exemple ci-dessous nous allons utiliser la balise <div> comme exemple pour la récupération du texte. Il existe deux méthodes pour récupérer le texte d’une balise, soit on utilise la propriété
textContentouinnerText. - Méthode 1 : En utilisant la propriété
textContent - Méthode 2 : En utilisant la propriété
innerText
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Lire une valeur dans un champs de texte</title>
<meta charset="utf-8">
<style>
#bouton {margin-top: 12px;}
</style>
<script>
function controle(){
var saisie =document.getElementById("input").value;
alert("Vous avez saisi : "+ saisie);
}
</script>
<body>
<h2>Lire une valeur dans un champs de texte</h2>
<form>
<input type="text" id="input" name="input" value=""><br>
<input type="button" id="bouton" value="Contrôler" onclick="controle()">
</form>
</body>
</html>

<!DOCTYPE html>
<html lang="fr">
<head>
<title>Lire une valeur dans un champs de texte</title>
<meta charset="utf-8">
<style>
#bouton {margin-top: 12px;}
</style>
<script>
function afficher(){
var saisie =document.getElementById("texte1").value;
document.getElementById("texte2").value=saisie ;
}
</script>
<body>
<div align="center">
<h3>Afficher une valeur dans un autre champs de texte</h3>
<form>
<input type="text" id="texte1" value="" size="30"><br>
<input type="button" id="bouton" value="Afficher" size="30" onclick="afficher()"><br><br>
<input type="text" id="texte2" size="30" value="">
</form>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Lire une valeur dans un champs de texte</title>
<meta charset="utf-8">
<style>
#bouton {margin-top: 12px;}
</style>
<script>
function verif_champ()
{
var mots_cles =document.getElementById("input").value;
if (mots_cles == "")
{
alert("Un champ n'est pas remplie");
return false;
}
return true;
}
</script>
<body>
<h2> Un champs de texte vide (Testez)</h2>
<form>
<input type="text" id="input" name="mots_cles" value=""><br>
<input type="button" id="bouton" value="Valider" onclick="verif_champ()">
</form>
</body>
</html>
<html>
<body>
<div id="myDiv">Welcom to WayToLearnX!</div>
</body>
<script type="text/javascript">
var text = document.getElementById('myDiv').textContent;
alert(text);
</script>
</html><html>
<body>
<div id="myDiv">Welcom to WayToLearnX!</div>
</body>
<script type="text/javascript">
var text = document.getElementById('myDiv').innerText;
alert(text);
</script>
</html>