Projet 4 jQuery
Création d’une interface utilisateur animée
-
Objectifs
- Dans ce projet, nous aborderons les sujets suivants:
- Création d’un formulaire de connexion animé
- Ajout d’un zoom photo
- Création d’un curseur de contenu animé
- Animation d’images d’arrière-plan
- Création d’un menu de navigation animé
-
Introduction
- En utilisant jQuery, il est possible d’améliorer les éléments communs de l’interface utilisateur avec des animations attrayantes.
- Ces animations peuvent fournir des actions interactives pour améliorer l’expérience utilisateur de n’importe quel site Web ou application Web.
- Ce projet vous montre comment créer des interfaces utilisateur populaires avec des animations modernes, que vous pouvez utiliser dans de nouveaux projets ou des sites Web actuels.
- Création d’un formulaire de connexion animé
-
Présentation
- Le formulaire de connexion est le principal point d’entrée de nombreux sites Web et applications Web – les premières impressions sont tout.
- En utilisant des animations jQuery, nous pouvons créer un formulaire de connexion qui est animé lorsqu’il est ouvert, fermé ou il y a une erreur, créant une expérience utilisateur de qualité qui est renforcée par les animations.
- Cette étape nécessite un serveur Web prenant en charge PHP. Ce serveur peut être hébergé dans le cloud ou sur un simple serveur de développement local. Avant de commencer avec ce projet, assurez-vous que vous avez cette configuration.
-
Se préparer
- Créez projet04.html, projet04.js et projet04.css dans le même répertoire que la dernière version de la bibliothèque jQuery.
- Comme nous créons un formulaire de connexion, nous allons également avoir besoin d’un script PHP sur lequel publier nos données de connexion.
- Créez un fichier PHP nommé projet04.php à l’intérieur de la racine Web d’un serveur Web et ajoutez le code suivant:
- Dans une implémentation réelle, le script PHP authentifierait les informations d’identification de l’utilisateur par rapport à un enregistrement de base de données.
- Pour garder cette recette simple et se concentrer sur le code jQuery, notre code PHP peut effectue simplement une comparaison de chaînes du nom d’utilisateur et du mot de passe soumis par l’utilisateur pour NomUtilisateur et MotDePasse.
- Pour ce projet nous ajoutons un fichier de connexion.php qui nous permet de se connecter à notre base de données
-
Fichier HTML
- Pour créer le formulaire de connexion animé qui utilise le script PHP précédent, suivez les instructions pas à pas suivantes:
- Ajoutez le code HTML suivant à projet04.html, ce qui crée le formulaire de connexion et le bouton pour l’ouvrir:
-
Base de données MySql
- Créez une base de données portant le nom : gestiondesapprenants
- Créez la table utilisateurs
- Insérez une ligne dans la table, ici nous intéressons seulement aux deux champs pseudo et motDePasse
-
Fichier CSS
- Ajoutez le code CSS suivant à projet04.css pour ajouter des styles de base à la page Web:
-
Fichier JS
- Ajoutez le code jQuery suivant à projet04.js pour permettre à l’utilisateur d’ouvrir et d’utiliser le formulaire de connexion:
-
Résultat
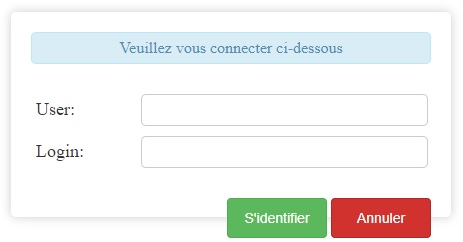
- Ouvrez projet04.html dans un navigateur Web, cliquez sur le bouton Ouvrir la boîte de connexion sera présentée avec l’interface illustrée dans la capture d’écran suivante:
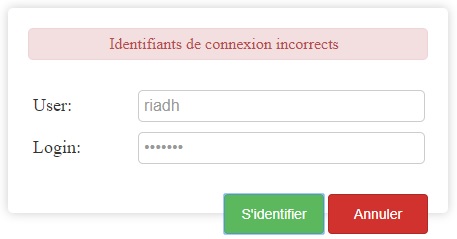
- En cas d’erreur la boîte de connexion sera présentée avec l’interface illustrée dans la capture d’écran suivante:
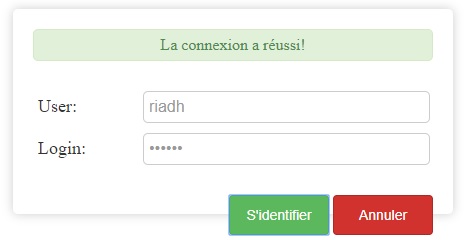
- En cas de connexion réussie la boîte de connexion sera présentée avec l’interface illustrée dans la capture d’écran suivante:
<?php
// Etape 1 - CONNECION SQL
include('connexion.php');
$response = new stdClass;
$response->success = false;
$response->error = "Le nom d'utilisateur et le mot de passe doivent être fournis";
if (isset($_POST['username']) && isset($_POST['password'])) {
$username = $_POST['username']; $password = $_POST['password'];
$response = $connexion->prepare("SELECT count(*)
FROM utilisateurs
WHERE pseudo = :pseudoUtil and motDePasse= :pwd");
$response->execute(array(
'pseudoUtil' => $username,
'pwd' => $password
));
// Etape 2 - VERIFICATION
if ($ligne = $response->fetch()) {
//echo "ligneligne".$ligne[0];
if ($ligne[0] != '1'){
//echo 'Cette adresse email est déjà prise!';
$response->error = "Identifiants de connexion incorrects".$ligne[0];
} else {
//echo 'Cette adresse email est disponible.';
$response->success = true;
}
}
}
header("Content-type: application/json; charset=UTF-8");
echo json_encode($response);
?><?php
$host="localhost";
$dbase="gestiondesapprenants";
$user="root";
$pwd="";
$charset="utf8";
$dns="mysql:host=$host;dbname=$dbase;charset=$charset";
try{
$connexion=new pdo($dns,$user,$pwd);
//$connexion->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
}
catch (Exception $e){
die("Erreur".$e->getMessage());
}
?><body>
<button class="open-login">Ouvrir la boîte de connexion</button>
<div class="login-frame">
<div class="login-box">
<div class="login-msg">Veuillez vous connecter ci-dessous</div>
<div class="form-group">
<label class="form-label">Nom d'utilisateur:</label>
<input type="text" class="form-control" id="username">
</div>
<div class="form-group">
<label class="form-label">Mot de passe:</label>
<input type="password" class="form-control" id="password">
</div>
<div class="login-actions">
<button class="btn login-btn">S'identifier</button>
<button class="btn close-login">Annuler</button>
</div>
</div>
</div>
</body>CREATE DATABASE `gestiondesapprenants` /*!40100 DEFAULT CHARACTER SET latin1 */
lisateurs CREATE TABLE `utilisateurs` ( `cdeUser` int(11) NOT NULL AUTO_INCREMENT, `prenomUtilisateur` varchar(200) DEFAULT NULL, `pseudo` varchar(25) NOT NULL, `emailUtilisateur` varchar(45) DEFAULT NULL, `motDePasse` varchar(255) DEFAULT NULL, `dateCreatUser` datetime DEFAULT NULL, `ipUtilisateur` varchar(25) NOT NULL, `confirmkey` varchar(32) NOT NULL, `actif` tinyint(4) NOT NULL, PRIMARY KEY (`cdeUser`) ) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=latin1
.login-frame { position: absolute; top: 0;
bottom: 0; left: 0; right: 0; display: none;}
.login-box { width: 400px; height: 165px; padding: 20px;
margin: auto; top: -165px; box-shadow: 0 0 10px #CCC;
border-radius: 5px; position: relative;
}
.form-group { margin-bottom: 10px;}
.form-group .form-control {
margin-left: 55px; width: 275px; height: 30px;
padding: 0 5px 0 5px; font-size: 16px; border-radius: 5px;
border: solid 1px #CCCCCC; color: #999;}
.form-group .form-label {
width: 50px; font-size: 18px; display: block; float: left;
line-height: 30px; padding-left: 5px; color: #333;}
.login-msg { border: solid 1px #bce8f1;
text-align: center; line-height: 30px;
margin-bottom: 10px; border-radius: 5px;
color: rgba(58, 135, 173, 0.90);
background-color: rgba(217, 237, 247, 0.99);}
.login-msg.success { color: rgba(70, 136, 71, 0.96);
background-color: rgba(223, 240, 216, 0.97);
border-color: rgba(214, 233, 198, 0.98);}
.login-msg.error { color: rgba(185, 74, 72, 0.98);
background-color: rgba(242, 222, 222, 0.98);
border-color: rgba(238, 211, 215, 0.98);}
.login-actions { text-align: right;}
.btn { height: 40px; width: 100px;display: inline-block;
padding: 6px 12px; margin-bottom: 0; font-size: 14px;
text-align: center; white-space: nowrap; vertical-align: middle;
cursor: pointer; border: 1px solid transparent;
border-radius: 4px;}
.login-btn { color: #ffffff; background-color: #5cb85c;
border-color: #4cae4c;}
.login-btn:hover { background-color: #458a45;}
.close-login { color: #ffffff; background-color: #d2322d;
border-color: #ac2925;}
.close-login:hover { background-color: #ac2c2c;}
$(function(){
$(document).on('click', '.open-login', function(){
$('.login-frame').fadeIn(500);
$('.login-box').animate({'top' : '50px'}, 500); });
$(document).on('click', '.close-login', function(){
$('.login-box').animate({'top' : '-165px'}, 500);
$('.login-frame').fadeOut(500);
});
$(document).on('click', '.login-btn', function(){
var username = $('#username').val();
var password = $('#password').val();
alert('ggg'+password);
$.ajax({ url: 'projet04.php', type: 'POST',
data: { 'username': username, 'password': password },
success: function(response) { var _loginMsg = $('.login-msg');
if (response.success) {
_loginMsg.addClass("success").removeClass("error");
_loginMsg.html("La connexion a réussi!");
} else {
_loginMsg.addClass("error").removeClass("success");
_loginMsg.html(response.error); $('.login-box') .animate({
left: -25 }, 20) .animate({ left: 0 }, 60) .animate({
left: 25 }, 20) .animate({ left: 0 }, 60);
}
}
});
});
});


Source: inspiration du livre JQuery 2.0 Development Cookbook
Auteurs: Revill, Leon
