Manipulation du contenu HTML avec jQuery 1-3
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Modification des nœuds
- 3.1- La méthode html()
- 3.2- Sans Argument
- 3.3- Avec Argument
- 3.4- La méthode text()
- 3.5- text()
- 3.6- text(text)
- 3.7- Comparaison de
text()avechtml() - 4- Remplacement et suppression
- 4.1- La méthode replaceWith(contenu)
- 4.2- La méthode replaceAll(sélecteur)
- 4.3- La méthode empty()
- 4.4- La méthode remove(expression)
- 5- Application
- 5.1- Énoncé
- 5.2- Solution
- 5.2.1- Sommaire du cours jQuery
Manipulation du contenu HTML avec jQuery 1-3
-
Objectifs
- Connaitre les différentes méthodes qui permettent de manipuler le contenu d’une page HTML avec jQuery
- Etre capable de récupérer le contenu textuel d’un élément, de modifier son code HTML, de lui ajouter un autre élément avant ou après, de lui incorporer un autre élément, de l’envelopper d’un autre élément, ainsi que de le copier, de le supprimer ou de le vider.
-
Présentation
-
Modification des nœuds
-
La méthode html()
- Définit ou renvoie le contenu des éléments sélectionnés
- Cette méthode est appelée avec ou sans argument.
-
Sans Argument
- Si cette méthode est appelée sans argument, elle renvoie le contenu HTML de l’élément sélectionné.
- Exemple
-
Avec Argument
- Permet de modifier le contenu de l’objet si on l’appelle avec comme premier argument une chaîne de caractères qui joue le rôle du contenu.
- Exemple
-
La méthode text()
- La méthode
text()permet, de lire ou de modifier le contenu textuel des éléments auxquels elle est appliquée. -
text()
- Si cette méthode est appelée sans argument, elle renvoie le contenu textuel de l’élément sélectionné.
- Lorsque cette méthode est utilisée pour renvoyer du contenu, elle renvoie le contenu textuel de tous les éléments correspondants (le balisage HTML sera supprimé).
- Exemple
- Soit le code HTML suivant:
-
text(text)
- Lorsque cette méthode est utilisée pour définir le contenu, elle écrase le contenu de TOUS les éléments correspondants.
- Exemple
- Soit le code HTML suivant:
-
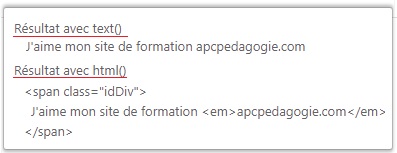
Comparaison de
text()avechtml() - Soit le code HTML suivant:
- Soit le code jQuery suivant:
-
Remplacement et suppression
-
La méthode replaceWith(contenu)
- La méthode
replaceWith()est une méthode qui permet de remplacer la balise et son contenu. - Remplace le contenu des éléments sélectionnés avec un nouveau contenu
- Syntaxe: $(sélecteur).replaceWith(contenu)
- Où:
- sélecteur: Est un paramètre obligatoire. Spécifie les éléments à remplacer
- contenu: Est un paramètre obligatoire. Spécifie le nouveau contenu.
-
La méthode replaceAll(sélecteur)
- La méthode
replaceAll()est une méthode intégrée dans jQuery qui est utilisée pour remplacer les éléments sélectionnés par de nouveaux éléments HTML. - La méthode
replaceAll()remplace les éléments sélectionnés avec du nouveau contenu. - Remplace les éléments qui correspondent au sélecteur par les éléments sélectionnés.
- Syntaxe: $(contenu).replaceAll(sélecteur)
- Cette méthode accepte deux paramètres tels que mentionnés ci-dessus et décrits ci-dessous:
- contenu: c’est le paramètre requis qui est utilisé pour spécifier le contenu à insérer.
- sélecteur: C’est un paramètre obligatoire qui spécifie les éléments à remplacer.
- cette méthode renvoie les éléments sélectionnés avec un nouveau contenu.
$("<h1>apcpedagogie.com</h1>").replaceAll("p");-
La méthode empty()
- La méthode
empty()supprime tous le contenu des éléments choisis, y compris des nœuds de texte et les enfants. - Supprime tous les éléments enfants et leurs contenus des éléments sélectionnés
- Pour supprimer des éléments dans chaque élément correspondant, utilisez la méthode suivante :
empty(). $("#p1").empty(): laisse présent l’élément d’identifiant p1, mais supprime tous ses enfants.-
La méthode remove(expression)
- La méthode
remove(expression)supprime de l’élément sélectionné le contenu indiqué par expression. - Syntaxe: $(sélecteur).empty()
- Par exemple,
$("div").remove($(":contains('site')"));supprime tous les éléments "div" contenant la chaîne de caractères "site". -
Application
-
Énoncé
- Soit le code HTML et CSS suivant:
- Au chargement de la page, affecter les gestionnaires suivants au clic sur les listes :
- Le gestionnaire " modifierHTML" associé à la première liste lui modifie son contenu par un élément d’une liste (li). Ce contenu contient le texte "J’aime mon site de formation <em>apcpedagogie.com</em>" suivi du numéro de la liste.
- Le gestionnaire "lireTEXT" associé à la deuxième liste lui affiche son contenu dans une boîte de dialogue.
- Le gestionnaire "diffHtmlText" associé à la troisième liste lui affiche son contenu dans une boîte de dialogue, en utilisant la méthode
HTML()puis la méthodeText(). - Le gestionnaire "modifierUL" associé au titre des listes, modifie les balises UL en OL (utilisez la méthode
each()pour parcourir les éléments li). - Le gestionnaire "modifierUL" associé au titre 3 , modifie les balises h3 en h6 (utilisez la méthode
each()pour parcourir les éléments h3). -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
<p id="titre">J'aime mon site de formation <em>apcpedagogie.com</em>.</p>$("#titre");//Sélectionne la balise mais ne fait rien.alert($("#titre").html());//Affiche le contenu "J'aime mon site de formation apcpedagogie.com "
<p id="titre">J'aime mon site de formation <em>apcpedagogie.com</em>.</p>alert($("#titre").html('Je préfère lire à distance '));//Remplace le contenu "J'aime mon site de formation apcpedagogie.com " par "Je préfère lire à distance "
<p id="titre">J'aime mon site de formation <em>apcpedagogie.com</em>.</p>
alert($("#titre").text());//Affiche le contenu "J'aime mon site de formation apcpedagogie.com "
<p id="titre">J'aime mon site de formation <em>apcpedagogie.com</em>.</p>
alert($("#titre").text('Je préfère lire à distance '));//Remplace le contenu "J'aime mon site de formation apcpedagogie.com " par "Je préfère lire à distance "
<p id="titre">
<span class="idDiv">
J'aime mon site de formation <em>apcpedagogie.com</em>
</span>
</p>
<script>
$(function(){
alert('Résultat avec text()' + $('#titre').text());
alert('Résultat avec html()' +$('#titre').html());
});
</script>

Les méthodes
replaceWith()etreplaceAll()font la même chose. La différence est dans la syntaxe : le placement du contenu et sélecteur et que replaceWith() peut remplacer le contenu à l’aide d’une fonction.
$('div').replaceWith('<span>Salut!</span>'); //transformera <div>Bonjour..</div> en <span>Salut!</span>
<style>
#liste1{color:red;font-size: 20px;}
#liste2{color:green;font-size: 18px;}
#liste3{color:blue;font-size: 16px;}
.idDiv{border: 2px solid burlywood;
border-radius: 1em;padding: 20px;}
</style>
<div class="container">
<div class="row">
<div class="col-md-6 mr-2 idDiv">
<h3 id="titre1">Manipulation du contenu HTML avec jQuery</h3>
<ul id="liste1">
<li id="Sliste1">Première liste numéro : 1</li>
<li id="Sliste2">Première liste numéro : 2</li>
</ul>
<ul id="liste2">
<li>Deuxième liste numéro 1</li>
<li>Deuxième liste numéro 2</li>
</ul>
<ul id="liste3">
<li>J'aime mon site de formation <em>apcpedagogie.com</em></li>
</ul>
<h3 id="titre2">Modifier tous les titres h3 en titres h6</h3>
</div>
</div>
</div> <script>
$(document).ready(function(){
$("#liste1").on("click", "", modifierHTML);
$("#liste2").on("click", "", lireTEXT);
$("#liste3").on("click", "", diffHtmlText);
$("#titre1").on("click", "", modifierUL);
$("#titre2").on("click", "", modifierTitre);
});
function modifierHTML(){
var nbli=$("#liste1 li").length+1;
$("#liste1").html($("<li>J'aime mon site de formation <em>apcpedagogie.com</em> : "+nbli+"</li>"));
}
function lireTEXT(){
alert($("#liste2").text());
}
function diffHtmlText(){
alert('Résultat avec text()' + $('#liste3').text()
+ 'Résultat avec html()' +$('#liste3').html());
}
function modifierUL(){
$('ul').each(function(){
var element=$(this);
element.replaceWith('<ol>'+element.html()+'</ol>');
});
}
function modifierTitre(){
$('h3').each(function(){
var element=$(this);
element.replaceWith('<h6>'+element.html()+'</h6>');
});
}
</script>