L’héritage en CSS
L’héritage en CSS
-
Objectif
- Apprendre le fonctionnement de l’héritage dans les CSS.
-
Définitions
- L’héritage en CSS est le fait qu’un élément enfant possède les mêmes styles que l’élément qui le contient
- La notion d’héritage signifie que tout élément HTML enfant va hériter, « en cascades », des styles de ses parents.
- L’héritage correspond à la possibilité pour une balise de se voir appliquer les styles d’une balise ancêtre.
- L’héritage des CSS est fondé sur le modèle Parent-Enfant(s) : chaque élément Enfant reçoit en héritage tous les styles de son élément Parent.
-
L’héritage
- L’héritage en CSS repose sur des parents et des enfants. Chaque élément ou balise a au moins un parent, à l’exception de la balise qui n’a que des enfants.
- L’héritage en css signifie que tout élément html enfant va hériter « en cascade » des styles de ses parents. c’est de là que vient le nom du css: cascading stylesheets ou feuille de style en cascade.
- Un Enfant reçoit tous les héritages de ses Parents, à partir du moment où la propriété peut être héritée (ce qui n’est pas le cas des propriétés de blocs).
- L’héritage simplifie énormément le travail d’écriture de la feuille de style, puisque nous n’avons qu’à écrire les caractéristiques des Parents pour donner les mêmes aux Enfants.
- La balise <html> est parent de <body>, et <table> est parent de <tr> qui lui-même est parent de <td>.
-
Valeurs de propriétés
- Les CSS disposent de quatre valeurs de propriétés universelles spéciales pour contrôler l’héritage :
-
inherit
- indique que la valeur de propriété appliquée à l’élément sélectionné est la même que celle de l’élément parent.
-
initial
initialindique que la valeur de propriété appliquée à l’élément sélectionné est la même que celle définie pour cet élément dans la feuille de style par défaut du navigateur.- Le mot-clé
initialapplique la valeur initiale d’une propriété à un élément. La valeur initiale est fournie par le navigateur et peut être utilisée pour chaque propriété CSS - Si aucune valeur n’est définie par la feuille de style par défaut du navigateur et que la propriété est naturellement héritée, alors la valeur de la propriété est fixée à
inherità la place. -
unset
- Réinitialise la propriété à sa valeur naturelle, ce qui signifie que si la propriété est naturellement héritée, elle se comporte comme
inherit, autrement elle agit comme initial. - La valeur
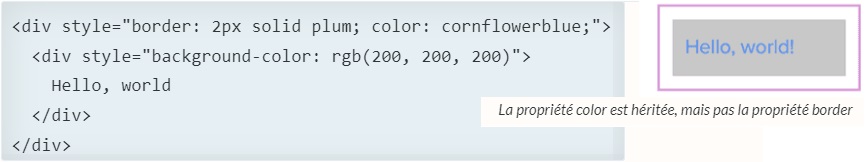
unsetest une sorte de mélange deinitialetinherit. - Certaines propriétés, si elles ne sont pas définies explicitement, prendront pour valeur par défaut inherit. Par exemple, si nous définissons la propriété « color » d’un élément, elle s’applique à tous les éléments enfants par défaut. Par contre, d’autres propriétés, telles que border, n’héritent pas par défaut.
-
revert
- Rétablit la propriété à la valeur qu’elle aurait eue si aucun style ne lui avait été appliqué. En d’autres termes, la valeur de la propriété est fixée à celle de la feuille de style de l’utilisateur (si elle est définie), sinon la valeur de la propriété est prise dans celle de la feuille de style par défaut de l’agent utilisateur.
- Vérifier s’il existe des styles définis par l’utilisateur
- Si rien n’est trouvé, vérifier la feuille de style user agent (styles définis par le navigateur)
- Si rien n’est trouvé, appliquer l’équivalent de unset
- La valeur
revert, autrefois appelée default, représente toute valeur que prendrait la propriété si aucune valeur ne lui était donnée. -
Cas de la balise de lien <a>
- L’héritage s’applique aussi à la balise de liens <a>. Ses enfants sont les pseudo-classes suivantes :
:link(lien par défaut):visited(lien déjà visité):hover(lien au survol):active(lien actif)-
L’Héritage par imbrication des Classes ou des Id
- CSS permet d’appliquer l’héritage à des classes personnalisées ou à vos id.
- Exemple 1 :
<li>sera enfant de la classe.menu. Cela va affecter tous les éléments<li>contenus dans la classe.menuet uniquement ceux-là.- Cela évite d’écrire
<li class="menu">pour chaque élément de la liste.
Exemple:
L’héritage en CSS repose sur des parents et des enfants. Chaque élément ou balise a au moins un parent, à l’exception de la balise qui n’a que des enfants.
Exemple
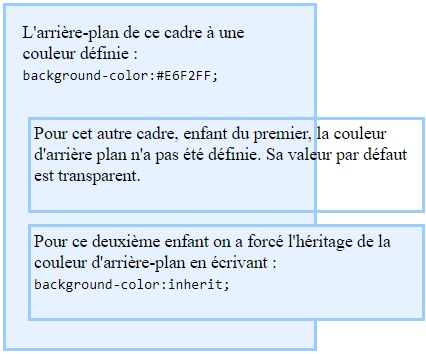
<!DOCTYPE html> <html> <head> <title>Mes premeirs pas en Css</title> <style> .divGeneral {border:solid 3px #99ccff; padding:1%; margin:4% 2%;} #divConteneur {background-color:#E6F2FF; width:250px;} #div1 {width:350px;} #div2 {background-color:inherit; width:350px;} </style> </head> <body data-rsssl=1> <div id="divConteneur" class="divGeneral"> L'arrière-plan de ce cadre à une couleur définie :<br> <code>background-color:#E6F2FF;</code><br> <div id="div1" class="divGeneral"> Pour cet autre cadre, enfant du premier, la couleur d'arrière plan n'a pas été définie. Sa valeur par défaut est transparent.<br> </div> <div id="div2" class="divGeneral"> Pour ce deuxième enfant on a forcé l'héritage de la couleur d'arrière-plan en écrivant :<br> <code>background-color:inherit;</code><br> </div> </div></body></html>
Résultat

Exemple
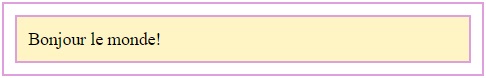
<div style="border: 2px solid plum;padding:10px;"> <div style="border: inherit; padding:inherit; background-color: rgba(255,219,58, 0.3);"> Bonjour le monde! </div> </div>
Résultat

Exemple
<!DOCTYPE html> <html> <head> <title>Mes premeirs pas en Css</title> <style> /* On écrit le texte en rouge */ .exemple { color: blue; } /* Et on veut que le texte mis en avant prenne la valeur initiale de color */ .exemple em { color: initial; } </style> </head> <body data-rsssl=1> <p class="exemple"> Texte rouge <em>ce texte est avec la couleur initiale (noire)</em> ce texte est rouge aussi </p> </body> </html>
Résultat
![]()

.menu li {
propriétés
}
