Les sélecteurs de base en jQuery
Les sélecteurs de base en jQuery
-
Objectifs
- Connaitre les sélecteurs de base en jQuery
- Etre capable d’utiliser les sélecteurs de base en jQuery
-
Introduction
- Les sélecteurs de base sont une reformulation des méthodes JavaScript que nous avons souvent utilisées :
getElementById,getElementsByName,getElementsByClassName…. -
Les sélecteurs de base
-
Sélection par l’identifiant
- #identifiant Sélectionne l’élément (unique) spécifié par l’attribut id= »identifiant ».
$("#apc"): sélectionne l’élément dont l’id est apc.- C’est la notation jQuery de
getElementByIddu JavaScript classique. - Appeler jQuery()(ou $()) avec un sélecteur id comme argument renverra un objet jQuery contenant une collection de zéro ou d’un élément DOM.
-
Sélection par le nom de la balise
- Un seul élément
- élément Sélectionne tous les éléments (ou balises) dont le nom est spécifié sa syntaxe set :
$("tagname"). - Le sélecteur d’élément sélectionne les éléments avec le nom de la balise spécifié.
- Le nom de la balise est le texte entre les
<et>des balises HTML. $("div"): sélectionne toutes les divisions<div>de la page- C’est la notation jQuery de
getElementsByTagNamedu JavaScript classique. - Plusieurs éléments
- On peut sélectionner plusieurs élément en même temps
- Syntaxe:
$ ("h1, li,. p") - pour le faire en modifie l’exemple précédent comme suit:
-
Sélection par la classe
- classe Sélectionne tous les éléments (ou balises) avec la classe spécifiée. $(« .apc ») : sélectionne tous les éléments dotés de l’attribut
class="apc". - Pour les sélecteurs de classe, jQuery utilise la fonction native
getElementsByClassName()de JavaScript si le navigateur le prend en charge
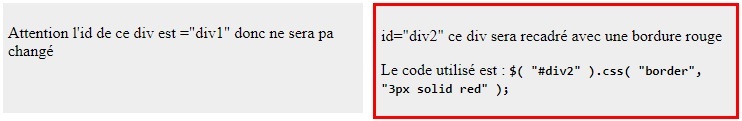
Le tableau suivant illustre la sélection de l’élément avec l’id « div2 » et donne-lui une bordure rouge.
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Sélecteur de base ID</title>
<style>
div {
width: 350px;
height: 100px;
float: left;
padding: 5px;
margin: 5px;
background-color: #eee;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div id="div1"><p> Attention l'id de ce div est ="div1" donc ne sera pas changé</p></div>
<div id="div2"><p> id="div2" ce div sera recadré avec une bordure rouge </p>
<p>Le code utilisé est : <strong><code>$( "#div2" ).css( "border", "3px solid red" );</code></strong></div>
<script>
$( "#div2" ).css( "border", "3px solid red" );
</script>
</body>
</html>Résultat

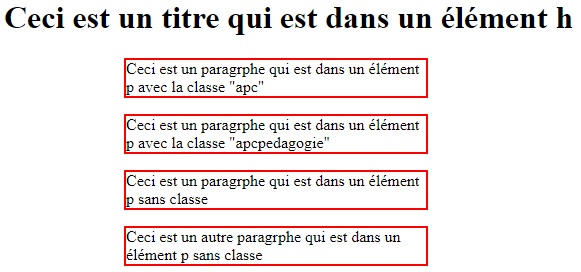
L’exemple suivant montre comment sélectionner tous les éléments p,h1 d’une page HTML.
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Sélecteur de base élément</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").css({border: '2px solid #ff0000',width:'300px', marginLeft: '120px'});
});
</script>
</head>
<body>
<h1>Ceci est un titre qui est dans un élément h</h1>
<p class="apc">Ceci est un paragrphe qui est dans un élément p avec la classe "apc"</p>
<p class="apcpedagogie">Ceci est un paragrphe qui est dans un élément p avec la classe "apcpedagogie"</p>
<p>Ceci est un paragrphe qui est dans un élément p sans classe</p>
<p>Ceci est un autre paragrphe qui est dans un élément p sans classe</p>
</body>
</html>Résultat:

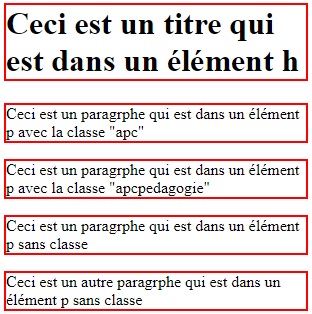
L’exemple suivant montre comment sélectionner tous les éléments p d’une page HTML.
.........
<script type="text/javascript">
$(document).ready(function(){
$("p,h1").css({border: '2px solid #ff0000',width:'300px', marginLeft: '120px'});
});
</script>
</head>
Résultat:

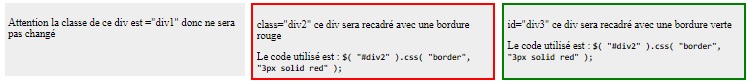
L’exemple suivant montre comment sélectionner toutes les classes d’une page HTML.
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Sélecteur de base ID</title>
<style>
div {
width: 350px;
height: 100px;
float: left;
padding: 5px;
margin: 5px;
background-color: #eee;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div class="div1"><p> Attention la classe de ce div est ="div1" donc ne sera pas changé</p></div>
<div class="div2"><p> class="div2" ce div sera recadré avec une bordure rouge </p>
<p>Le code utilisé est : <strong><code>$( "#div2" ).css( "border", "3px solid red" );</code></strong></div>
<div class="div3"><p> id="div3" ce div sera recadré avec une bordure verte </p>
<p>Le code utilisé est : <strong><code>$( "#div2" ).css( "border", "3px solid green" );</code></strong></div>
<script>
$( ".div2" ).css( "border", "3px solid red" );
$( ".div3" ).css( "border", "3px solid green" );
</script>
</body>
</html>Résultat:

| Sélecteur | CSS | jQuery | Description |
|---|---|---|---|
| Identifiant | #un-id | $(‘#un-id’) | Sélectionne l’élément unique du document dont l’identifiant est un-id. |
| élément (Nom de balise) | p | $(‘p’) | Sélectionne tous les paragraphes du document. |
| Classe | .une-classe | $(‘.une-classe’) | Sélectionne tous les éléments du document dont la classe est une-classe |
