Les bases de jQuery
Les bases de jQuery
-
Objectifs
- Etre capable d’appeler le jQuery dans un document HTML
- Connaitre le schéma de base d’une ligne de code jQuery
-
Les bases de jQuery
- La bibliothèque jQuery est accessible via la fonction
jOuery()ou son alias$(). - Cette fonction admet un ou plusieurs arguments et retourne un objet jQuery. Les arguments passés à la fonction
jOuery()peuvent être du type suivant : -
Un élément HTML
- Le résultat retourné est un objet
jQueryqui représente cet élément. - Par exemple,
$('a')retourne un objet qui représente les liens hypertexte de la page. -
Un sélecteur CSS
- Le résultat retourné est un objet
jQueryqui représente le ou les éléments correspondant au sélecteur. - Par exemple,
$('img.petit)retourne un objet qui représente l’image ou les images (si elles existent) de classe petit contenues dans la page. -
Pour commencer
- Pour commencer de travailler avec jQuery,regardons comment s’en servir.
-
Premièrement
- Il faut ajouter la librairie à notre document HTML. Soit en le téléchargeant sur notre propre ordinateur depuis le site de jQuery ou en utilisant le lien de celle-ci en ligne. On doit l’inclure dans la section head du document HTML entre les tags script. Pour plus d’information consulter l’article Inclure jQuery dans vos pages
-
Deuxièmement
- Il faut utiliser le caractère
"$"pour accéder à la librairie jQuery, donc à chaque fois que l’on veut écrire une ligne de code, on commence par"$". -
Troisièmement
- Il faut mettre le code jQuery dans la fonction suivante :
$(document).ready(function(){ //code jQuery ici });. - Cette fonction accède l’objet document(le code HTML de la page quand il est chargé) et lui dit d’exécuter le code jQuery lorsque l’évènement ready(prêt) du document est enclenché.
- L’utilité de cette fonction est d’empêcher le code jQuery de fonctionner avant que le document est chargé.
- Étant donné que cette fonction est toujours utilisée au début de code jQuery, il existe une version raccourcie qui exécute la même tâche qui est:
$(function() { //code jQuery });. -
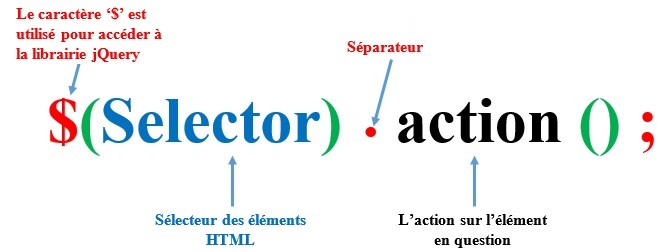
Le schéma de base en jquery
- Le schéma de base pour une ligne de code ressemble à ceci :
$("sélecteur").action();. Le sélecteur trouve les éléments HTML et action() exécute l’action sur l’élément en question.