Les objets JavaScript
Les objets JavaScript
-
Objectif
- Connaitre les objets JavaScript
-
Les objets JavaScript
- Les différentes fonctionnalités offertes par JavaScript sont accessibles à travers un ensemble d’objets intrinsèques prédéfinis.
- Les objets JavaScript peuvent être répartis en deux catégories :
-
Les objets d’interface :
- Ils permettent de gérer les aspects visuels des différents contrôles graphiques pouvant se trouver au niveau d’une interface. On peut citer comme exemple : l’objet window, document, button, radio, checkbox…etc.
-
Les objets des propriétés et des fonctions prédéfinies :
- Ils permettent de fournir les différentes ressources requises pour la programmation. Ces objets sont : L’objet string, math, date, navigator, array, et object.
-
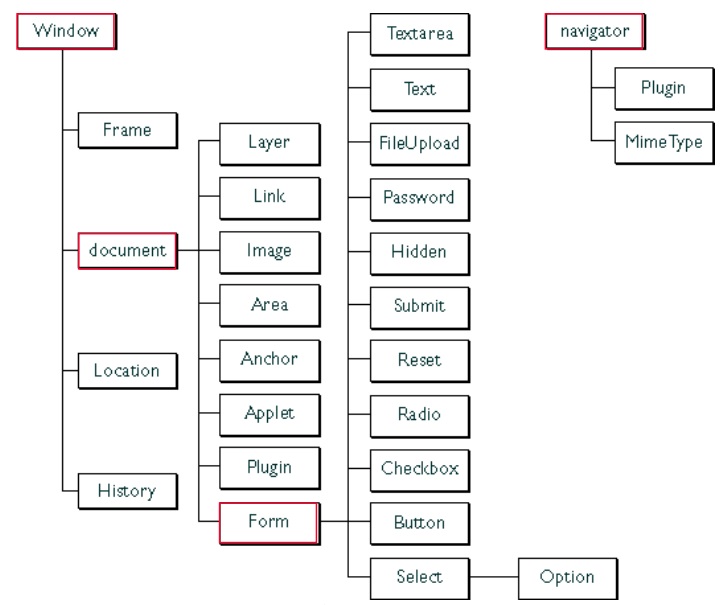
La hiérarchie des objets d’interface
- On commence généralement par l’objet le plus grand (celui contenant tous les autres) puis on descend dans la hiérarchie jusqu’à arriver à l’objet voulu!
JavaScriptdivise une page web en objets. Il permet d’accéder à ces objets, d’en retirer des informations et de les manipuler.- Chaque page Web s’affiche dans une fenêtre, c’est l’objet fenêtre (window). Dans chaque fenêtre, il y a un document HTML, c’est l’objet document.
- Autrement dit l’objet window contient l’objet document, qui lui même peut contenir d’autres objets. Schématiquement, on peut représenter une partie de la hiérarchie des objets d’interface JavaScript comme suit :
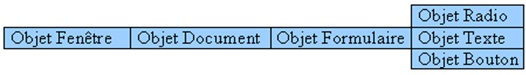
- L’objet Radio est atteignable par:
-
Les propriétés des objets
- Les objets JavaScript ont des propriétés qui permettent de décrire des caractéristiques rattachées à ces objets.
- Pour accéder à une propriété, il faudra donner le chemin complet de l’objet en allant du contenant le plus extérieur de l’objet à l’objet référencé.
- En JavaScript, pour accéder aux propriétés, on utilise la syntaxe :
- Dans le cas des boutons radio, une des propriétés est la sélection (checked=TRUE) ou la non-sélection (checked=FALSE).
- Pour tester la propriété de sélection, on peut écrire :
if(window.document.form.radio[0].checked)


nom_de_l'objet.nom_de_la_propriétéExemple :
