Les événements de clavier avec jQuery
Les événements de clavier avec jQuery
-
Objectifs
- Connaitre les événements de clavier en jQuery.
- Savoir utiliser les événements de clavier en jQuery.
-
Présentation
- La saisie au clavier est également un événement. Découvrez dans cette leçon comment améliorer votre interface utilisateur lorsqu’un utilisateur de votre site Web appuie sur certaines touches du clavier.
-
L’écoute sur le clavier
- Le clavier peut être écouté par un script jQuery. L’utilisation la plus fréquente que l’on peut en faire est de détecter l’appui d’une touche et de lancer une action seulement si la bonne a été pressée.
- Les événements associés ne sont pas très nombreux, on en trouvera seulement trois :
-
Quelques méthodes
-
keydown()
- Présentation
- Liez un gestionnaire d’événements à l’événement JavaScript « keydown » ou déclenchez cet événement sur un élément.
- L’événement keydown se produit lorsqu’une touche du clavier est enfoncée.
- La méthode
keydown ()déclenche l’événement keydown ou associe une fonction à exécuter lorsqu’un événement
keydown se produit. - Syntaxe
$(selector).keydown(function)
// Lignes de code
});- Exemple (Taper A pour afficher )
-
Application
- Soit la page HTML suivante:
- Pour l’élément fielset et sa légende utiliser le style css suivant:
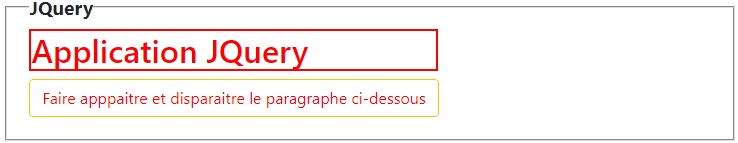
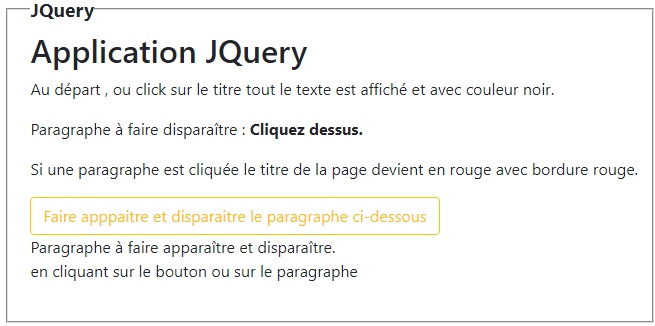
- Créer le script JQuery en répondant aux questions cités dans votre page
- Le schémas suivant décrit le résultat attendu
| Action | Fonction |
|---|---|
| Se lance lorsqu’une touche du clavier est enfoncée | keydown() |
| Se lance lorsqu’on maintient une touche enfoncée . | keypress() |
| Se lance lorsqu’on relâche une touche préalablement enfoncée. | keyup() |

<style>
fieldset{
border: 2px groove #ddd !important;
padding: 0 1.4em 1.4em 1.4em !important;
margin: 0 0 1.5em 0 !important;
}
legend{
font-size: 1.2em !important;
font-weight: bold !important;
text-align: left !important;
width:auto;
}
</style>