Les boutons standards Bootstrap
Les boutons standards Bootstrap
-
Objectifs
- Connaitre les boutons Bootstrap 4
- Etre capable de travailler avec les boutons Bootstrap 4
-
Présentation
- Les boutons peuvent être trouvés sous une forme ou une autre dans chaque application Web.
- Les Boutons bootstrap sont considérés comme un élément de conception distinct du cadre technique. Techniquement, un "submit" n’apparaît qu’une seule fois dans un formulaire, ce qui déclenche presque toujours une demande POST.
- Si, Cependant, vous devez accéder au serveur via une requête GET, un hyperlien est utilisé.
- Dans la conception conditions Bootstrap fournit maintenant les deux au même niveau.
-
Les différents types de boutons
- Les boutons peuvent être créés avec <a>,<button>, ou <input>.
- Dans bootstrap,Il existe quatre types de boutons:
- Les liens,
- Les boutons,
- Les inputs,
- Les dropdown.
- Exemple:1
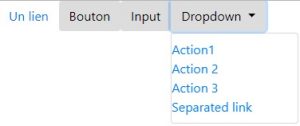
- Ce qui nous donne la figure suivante.
- Exemple:2
- Ce qui nous donne la figure suivante.
-
Les différents styles de boutons
- Bootstrap 4 comprend plusieurs styles de boutons prédéfinis, chacun servant son propre but sémantique, avec quelques extras ajoutés pour plus de contrôle.
- L’aspect par défaut est un gris avec le texte blanc.
- Les boutons sont disponibles en sept variantes avec les expressions sémantiques suivantes
- Primary: soulève la fonction principale, effet visuel de couleur bleue amplifié
- Secondary: Standard, gris, fonction générale
- Success: succès, action verte, positive
- Info: Information, azur, clarifié soulignant critique ou spécial actes
- Warning: Avertissement, action orange, critique ou complexe, doit être pris avec prudence
- Danger: Danger, action rouge, dangereuse ou irréversible, négatif
- Link: permet de formater un bouton sous forme de lien, souvent appelé réduction.
- Ce qui nous donne la figure suivante.
-
Dimension des boutons
- On peut ajuster la dimension du bouton comme suit :
btn-lg: pour les grands boutonsbtn-sm: pour les moyens boutonsbtn-sm: pour les petits boutons.btn-xs: Bootstrap 4 a abandonné le .btn-xs pour les petits boutons supplémentaires.btn-block: pour ceux qui couvrent toute la largeur d’un parent .-
Boutons désactivés
- Bootstrap fournit des styles spécifiques pour l’état disabled (ainsi que pour d’autres états, tels que active).
- Si vous devez désactiver un bouton qui utilise un élément <a>, vous pouvez utiliser la classe Bootstrap
.disabled. - Vous n’avez pas besoin de faire cela sur les boutons qui utilisent les éléments <button> et <input>. Pour désactiver ces boutons, utilisez l’attribut
disabledHTML standard . -
Contours des boutons
- Bootstrap 4 fournit des classes pour appliquer la couleur sémantique au contour des boutons uniquement, pour l’appliquer utilisez la classe
.btn-outline-. - Ce qui nous donne la figure suivante.
<a class="btn btn-primary" href="#" role="button">
Lien
</a>
<button class="btn btn-secondary" type="Submit">
Button
</button>
<input class="btn btn-danger" type="button" value="Input">
<input class="btn btn-success" type="submit" value="Submit">![]()
<!-- Les types de boutons-->
<div class="container">
<div class="row bloc">
<a href="#" class="btn" role="button">Un lien</a>
<button class="btn" type="submit">Bouton</button>
<input type="button" class="btn" value="Input"/>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle"
type="button" id="dropdownMenu1"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action1</a></li>
<li><a href="#">Action 2</a></li>
<li><a href="#">Action 3</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondaire</button>
<button type="button" class="btn btn-success">Succes</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>![]()

<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondaire</button>
<button type="button" class="btn btn-outline-success">Succes</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button> ![]()
