Le widget Center dans Flutter
Le widget Center dans Flutter
-
Présentation
- Le widget
Centerde Flutter est un widget pratique pour amener n’importe quel widget au centre. - Le
Centerprend d’abord tout l’espace disponible (tant que son parent le permet) puis place le widget enfant au centre à la fois verticalement et horizontalement. - Center Widget est un widget qui centre son enfant sur lui-même ou, en d’autres termes, nous pouvons dire qu’il enveloppera n’importe quel widget pour le centrer sur son widget parent.
- Syntaxe
- La syntaxe d’un widget Center pour centrer un autre widget est
-
Exemples d’utilisation du widget
Centerdans Flutter -
Utiliser le widget
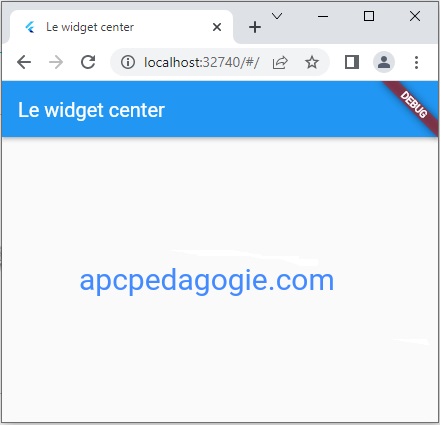
Centerdans Flutter pour centrer un text - Dans l’exemple suivant, nous créons une application Flutter avec un widget Texte enveloppé dans un widget Centre.
-
Utiliser le widget
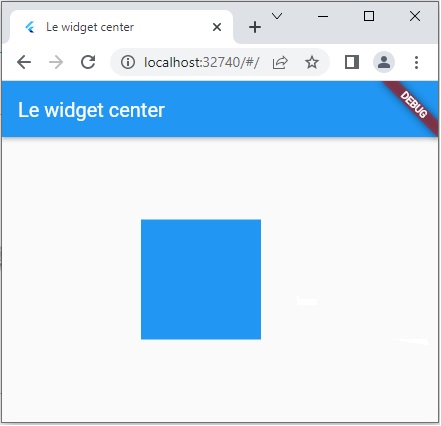
Centerdans Flutter pour centrer un « container » - Dans l’exemple suivant, nous créons une application Flutter avec un widget
containerenveloppé dans un widgetCenter.
Center(
child: someWidget,
)Code de l’exemple
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
static const String _title = 'Le widget center';
@override
Widget build(BuildContext context) {
return MaterialApp(
title: _title,
home: Scaffold(
appBar: AppBar(title: const Text(_title)),
body: const MyStatefulWidget(),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
const MyStatefulWidget({Key? key}) : super(key: key);
@override
State createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State {
@override
Widget build(BuildContext context) {
return const Center(
child: Text(
'apcpedagogie.com',
style: TextStyle(fontSize: 30, color: Colors.blueAccent),
),
);
}
}
Résultat après exécution

Code de l’exemple
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
padding: const EdgeInsets.all(0.0),
color: Colors.blue,
width: 120.0,
height: 120.0,
))));
}
}
Résultat après exécution