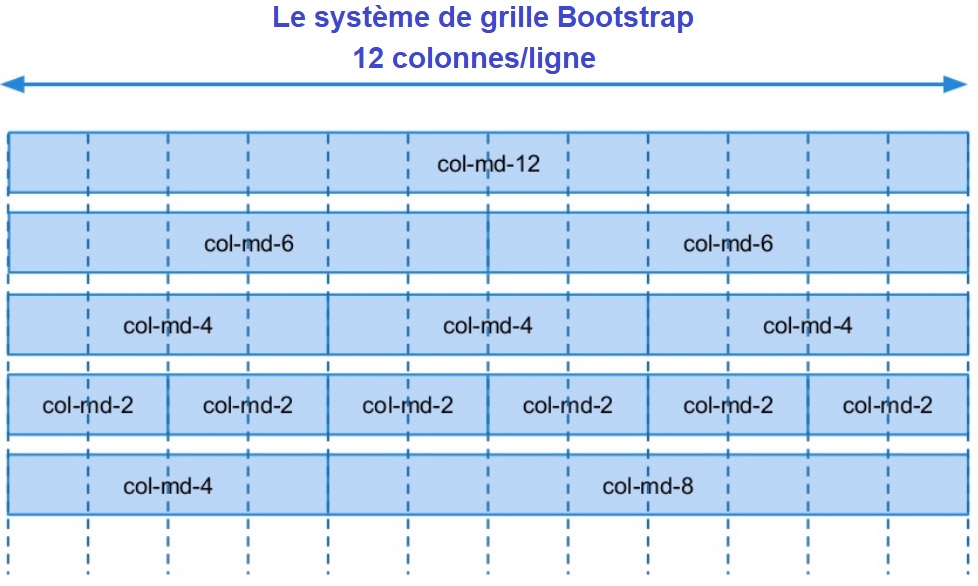
Le système de grille Bootstrap
Le système de grille Bootstrap
-
Objectifs
- Être capable d’appeler le Bootstrap dans un document HTML
- Connaitre le schéma de base d’une ligne de code Bootstrap
-
Présentation
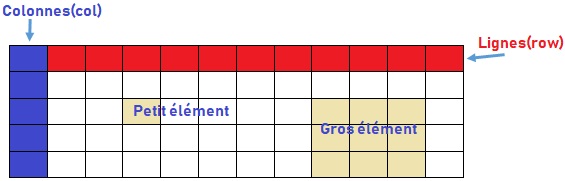
- En conception web, comme en typographie et en publication assistée par ordinateur, une grille est un quadrillage invisible sur lequel sont calés les contenus. Elle contient donc des colonnes (col) et parfois des lignes (row).
- Une grille est découpée en rangées (appelées row, parce que tout est en anglais) et colonnes (col).
- La grille Bootstrap est un système de grille fluide de 12 colonnes qui se réarrangent selon la taille de l’écran de l’utilisateur en fonction des critères que vous définissez.
- Chaque row (ce qui signifie un groupe de contenu) de votre code sera divisée en groupes horizontaux de colonnes, et Bootstrap vous fournit des classes prédéfinies pour définir la largeur de chaque colonne.
-
Utilisation et fonctionnement
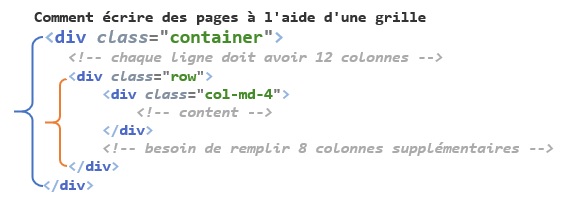
- Les systèmes de grille sont utilisés pour créer des mises en page à travers une série de lignes et de colonnes hébergeant votre contenu.
- Les lignes doivent être placées dans une classe
.containerpour un alignement et un remplissage correcte. - Utilisez des lignes pour créer des groupes horizontaux de colonnes.
- Le contenu doit être placé dans les colonnes et seules les colonnes peuvent être des enfants immédiats de lignes.
- Des classes de grille prédéfinies telles que
.rowet.col-xs-4sont disponibles pour créer rapidement des présentations de grille.Lesmixins LESSpeuvent également être utilisés pour des mises en page plus sémantiques. - Les colonnes créent des gouttières (espaces entre les contenus de colonne) via un remplissage.Ce remplissage est décalé en lignes pour les première et dernière colonnes via une marge négative sur
.row. - Les colonnes de grille sont créées en spécifiant le nombre de douze colonnes disponibles que vous souhaitez étendre. Par exemple, trois colonnes égales utiliseraient trois .col-xs-4
-
La classe container (.container)
- La classe conteneur est utilisée pour créer un contenu encadré. Il existe deux classes de conteneur dans Bootstrap:
- Les
containeurssont les composants les plus basiques de Bootstrap. Ils permettent de structurer la grille. - En utilisant la classe
.container, on centre la grille sur une largeur maximale fixe. Celle-ci est variable suivant la largeur de la page. - En utilisant
.container-fluid, on permet à la grille d’occuper 100 % de la largeur de la page. - La classe
.containerpossède une largeur maximale fixe suivant la largeur de la page web. En effet, Bootstrap réagit suivant plusieurs formats. Bootstrap 5 réagit suivant 6 formats. Le tableau ci-après récapitule les points clés. - Le tableau ci-dessus présente 6 classes dans le système de grille Bootstrap 5.
.col-(très petits appareils – largeur d’écran inférieure à 576 pixels).col-sm-(petits appareils – largeur de l’écran égale ou supérieure à 576 pixels).col-md-(périphériques de taille moyenne – largeur d’écran égale ou supérieure à 768 pixels).col-lg-(gros périphériques – largeur d’écran égale ou supérieure à 992px).col-xl-(xlarge devices – largeur d’écran égale ou supérieure à 1200px).col-xxl-(xlarge devices – largeur d’écran égale ou supérieure à 1400px)-
Les lignes(.row)
- Les lignes de la grille Bootstrap sont là pour délimiter l’espace que prennent les colonnes au sein de la grille en fonction de la largeur d’écran.
-
Les colonnes (.col-)
- Le système de grille de Bootstrap comporte 12 unités appelées
colonnespouvant être utilisées pour mettre en forme le contenu horizontalement dans la fenêtre d’affichage. - Les colonnes sont donc les blocs qui vont contenir les éléments, et sont au nombre de 12.



.container
.container-fluid
La subtile différence entre les deux est essentielle.
|
xs <576px |
sm ≥576px |
md ≥768px |
lg ≥992px |
xl ≥1200px |
xxl ≥1400px |
|
|---|---|---|---|---|---|---|
Container max-width |
None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| Class prefix | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
Source:https://aymeric-auberton.fr/academie/bootstrap/chapitre-2-la-grille
