Le moteur de modèle Jade
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Installation et Syntaxe de Jade
- 3.1- Installation
- 3.2- Syntaxe de Jade
- 3.3- Exemple
- 4- Fonctionnalités de Jade
- 4.1- Balises simples
- 4.2- Identifiant et classes
- 4.3- Les listes
- 4.4- Les attributs
- 5- Les Boucles et conditions dans Jade
- 5.1- boucle for
- 5.2- boucle while
- 5.2.1- Sommaire du cours Node.js
Le moteur de modèle Jade
-
Objectifs
- Être capable d’utiliser le moteur de modèle Jade dans l’application Node.js
- Connaître les boucles et les instructions conditionnelles dans Jade
-
Présentation
- Jade est un moteur de création de modèles élégant, principalement utilisé pour la création de modèles côté serveur dans NodeJS.
- Autrement, Jade vous offre une nouvelle façon puissante d’écrire du balisage, avec un certain nombre d’avantages par rapport au HTML ordinaire .
- Étant donné que la plupart des éditeurs de texte conçus pour le Web suppriment l’indentation (et certains ne conservent que les caractères de nouvelle ligne), compressant ainsi le fichier et l’optimisant pour l’utilisation Web. Mais cela ne sert à rien pour écrire Jade. Parce que l’indentation est au cœur de la syntaxe Jade!
- Donc, dans ce tutoriel, nous utilisons une extension Chrome appelée Jade Editor pour illustrer les boucles et les instructions conditionnelles.
- Vous pouvez simplement tester votre code dans cette extension Google Chrome, puis copier le code dans votre fichier réel. Cela aiderait même à réduire les erreurs compliquées dans les fichiers longs.
-
Installation et Syntaxe de Jade
-
Installation
- Installez jade dans votre projet en utilisant la commande NPM suivante :
npm install jade --global -
Syntaxe de Jade
- Jade utilise les espaces et l’indentation dans son langage. Par conséquent, nous devons faire attention à suivre la syntaxe appropriée.
- Tout texte au début d’une ligne (par défaut) est interprété comme une balise HTML.
- Le principal avantage de Jade est que ce texte rend à la fois les balises de fermeture et d’ouverture de l’élément HTML, ainsi que les symboles <> et </>.
- Par conséquent, nous enregistrons de nombreuses frappes au fur et à mesure que les développeurs écrivent en Jade!
- Si vous voulez essayer cela au fur et à mesure, vous pouvez utiliser CodePen et choisir Jade comme préprocesseur HTML ou utiliser le compilateur en ligne sur la page officielle de Jade pour compiler votre Jade en HTML.
-
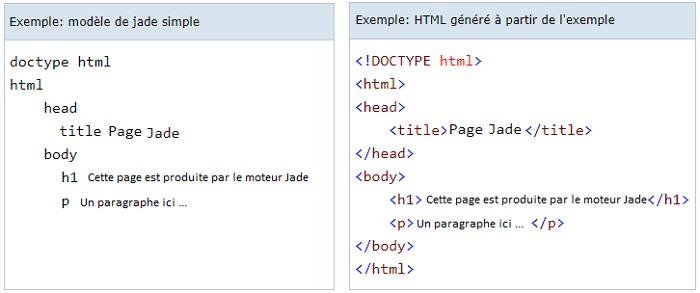
Exemple
-
Fonctionnalités de Jade
-
Balises simples
- Comme vous l’avez peut-être remarqué précédemment, il n’y a pas de balises « fermantes » dans Jade. Au lieu de cela, Jade utilise l’indentation (c’est-à-dire un espace blanc) pour déterminer comment les balises sont imbriquées.
-
Identifiant et classes
- Comment ajouter des attributs à nos balises? Très simple vraiment. Revenons à notre premier exemple et ajoutons quelques classes et identifiants.
-
Les listes
-
Les attributs
- Les attributs sont ajoutés en les plaçant entre parenthèses juste après le nom de la balise. Ils suivent le format
name=value. De plus, plusieurs attributs doivent être séparés par une virgule. Par exemple, -
Les Boucles et conditions dans Jade
- Jade fournit une excellente syntaxe de boucle afin que vous n’ayez pas besoin de recourir à JavaScript. Passons en boucle sur un tableau:
-
boucle for
-
boucle while


Soyez prudent lorsque vous donnez des espaces et des indentations en Jade. Une petite erreur peut modifier la sortie.
| Jade | Html |
|---|---|
|
|
| Jade | Html |
|---|---|
|
|
| Jade | Html |
|---|---|
|
|
| Jade | Html |
|---|---|
|
|
| Jade | Html |
|---|---|
|
|
|
|
|
|
| Jade | Html |
|---|---|
|
|
