Le dimensionnement des éléments en CSS
Le dimensionnement des éléments en CSS
-
Objectif
- Connaitre Le dimensionnement des éléments en CSS
- Etre capable d’utiliser la propriété CSS
box-sizing: border-box -
Présentation
- Les éléments de type bloc ou certains éléments de type en ligne (ceux ayant des dimensions par défaut – hauteur et largeur – comme
, par exemple) ont des propriétés de dimensionnement communes ; on parle alors du « modèle de boîte« .Ces propriétés sont :
- width et height, portant sur la largeur et la hauteur
- padding, portant sur la marge interne
- margin, portant sur la marge externe
- border, portant sur les bordures
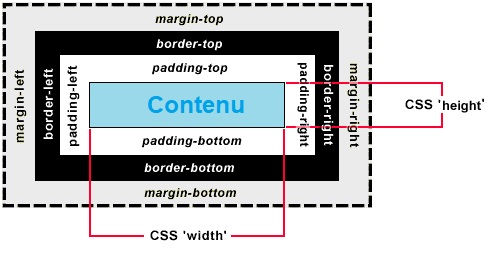
- Le schéma suivant montre l’utilisation des différents propriétés
-
Utilisation
-
Syntaxes
width:| NN% | auto | inherit height:| NN% | auto | inherit -
La propriété
box-sizing - La propriété
box-sizingCSS nous permet d’inclure le remplissage et la bordure dans la largeur et la hauteur totales d’un élément. - Par défaut, la largeur et la hauteur d’un élément sont calculées comme suit:
- width + padding + border = largeur réelle d’un élément(Largeur à l’écran)
- height + padding + border = hauteur réelle d’un élément(Hauteur de l’écran)
- L’illustration suivante montre deux éléments
<div>avec les mêmes largeur et hauteur spécifiées: - Si vous définissez
box-sizing: border-box;un élément, le remplissage et la bordure sont inclus dans la largeur et la hauteur:

Le style est : width: 300px;height: 100px;border: 1px solid blue;float: left;
Le style est:width: 300px;height:20px;border: 1px solid red;padding:100px;float: left;
