La propriété CSS float
La propriété CSS float
-
Objectif
- Connaitre la propriété CSS float
-
Utilisation
- Une boîte flottante est retirée du flux normal, et placée le plus à droite (
float: right) ou le plus à gauche (float: left) possible dans son conteneur. Le contenu suivant cette boîte flottante s’écoule le long de celle-ci, dans l’espace laissé libre. - La propriété CSS
floatpermet de spécifier qu’un élément flotte à gauche, à droite ou pas du tout au sein de son élément conteneur. Si l’élément est flottant, les autres éléments de type en ligne (inline) entoureront alors ce dernier. - La position
floatretire une boîte du flux normal pour la placer le plus à droite ou le plus gauche possible dans son conteneur. - On utilise généralement la propriété css float pour faire des colonnes.
- La propriété de feuille de style
floatCSS est applicable sur l’ensemble des balises HTML , si ces dernières ne sont pas endisplay:noneou enposition:absolute. -
Float sur les éléments en ligne et les éléments en block
- Comprendre le comportement de
floatimplique une compréhension plus globale de la philosophie des CSS, notamment celle du flux. - Les CSS sont en effet conçues pour afficher les éléments au sein d’un flux : pour simplifier, les éléments en ligne, ou inline, sont affichés les uns à la suite des autres, tandis que les éléments conteneurs, ou block, amènent un retour à la ligne après leur affichage.
- Le texte et les balises de présentations (
b,i,span, …) sont des éléments inline, les images et balises de regroupement (p, div, form, …) sont des éléments block. Le flux fait en sorte que ces éléments s’affichent naturellement, les uns à la suite des autres, en respectant les spécificités de chaque type. - Si on utilise la propriété
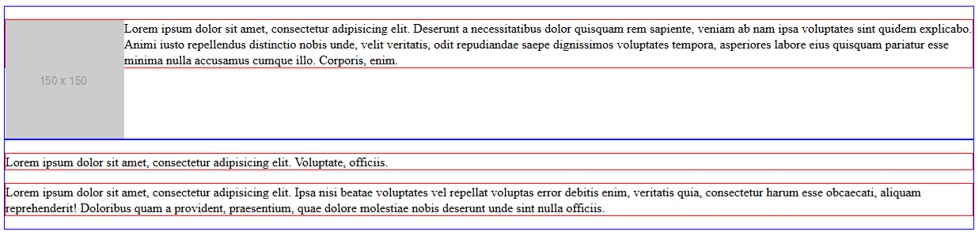
float:left;sur un élément en block comme<li> préciser une width:value[px,em,rem,%];les éléments vont se mettre à la suite pour former des colonnes - Si on utilise la propriété
float:left;sur un élément en ligne comme, l’élément dispose de la propriété display:inline-block;. Les autres éléments en ligne vont se mettre à la suite: technique très utilisée pour ajouter une image dans une zone de texte
-
Le fonctionnement des flottants
- Si un élément html possède la propriété
float:left;, il est dit flottant. - Lorsqu’un élément est flottant, il a un comportement particulier en terme de positionnement :
- il va se positionner le plus à gauche et le plus en haut de la balise le contenant
- la balise contenant le ou les éléments flottant, aussi appelé conteneur ou balise parent, ne le prend pas en compte pour calculer sa longueur et sa hauteur. Si le conteneur ne dispose que d’éléments flottant sa hauteur est nulle
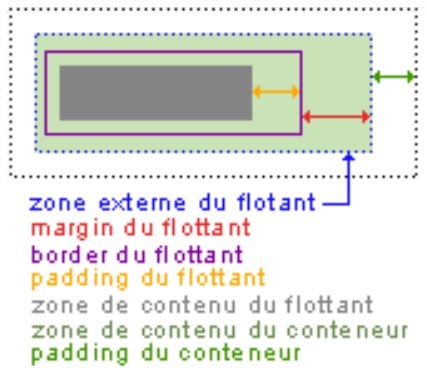
- Le bord externe gauche d’un élément flottant à gauche ne peut pas se trouver au-delà du bord gauche de bloc conteneur. Les règles sont inversées pour les éléments flottant à droite.
- Pour un élément donné flottant à gauche, celle-ci suivant dans la source un élément ayant déjà généré un autre élément flottant à gauche, le bord externe gauche de cet élément doit venir à droite du bord externe droit de la boîte précédente, ou, sinon, son sommet doit venir en dessous du bas de la boîte précédente. Les règles sont inversées pour les éléments flottant à droite.
- Le bord externe droit d’un élément flottant à gauche ne peut pas être placé à la droite d’un bord externe gauche d’un quelconque élément flottant à sa droite. Les règles sont inversées pour les éléments flottant à droite.
- Le sommet externe d’un élément flottant ne peut pas se trouver au-dessus de celui de son bloc conteneur.
- Le sommet externe d’un élément flottant ne peut pas se trouver au-dessus d’un élément de bloc ou flottant, générée par un élément précédent dans le code HTML.
- Le sommet externe d’un élément flottant ne peut pas se trouver au-dessus du sommet d’un élément de ligne qui contient un élément générée par un élément survenu plus tôt dans le code HTML.
- Un élément flottant à gauche, ayant un autre élément de même type à sa gauche, ne devrait pas avoir son bord externe droit au-delà du bord droit de son bloc conteneur. (Plus librement, un flottant à gauche ne devrait pas dépasser le bord droit, à moins d’être déjà au maximum à gauche). Pour des boîtes flottant à droite, les règles sont les mêmes, mais inversées ;
- Un élément flottant doit se trouver aussi haut que possible.
- Un élément flottant à gauche doit aller au maximum vers la gauche et, au maximum vers la droite pour celle flottant à droite. Une position plus haute est préférée à celle qui est plus à gauche ou à droite.
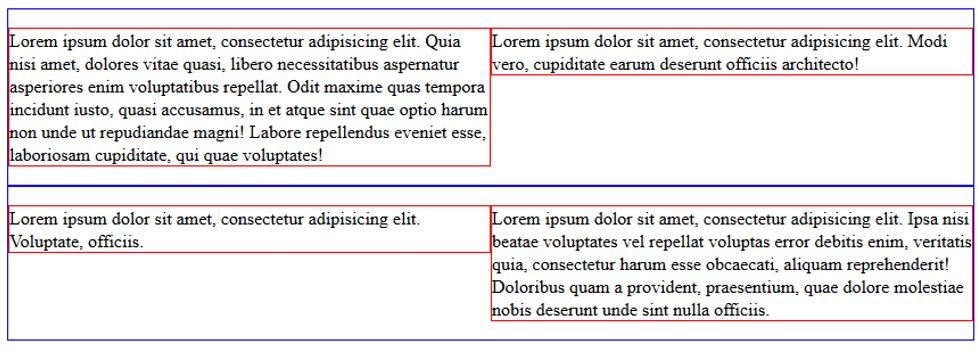
- Exemple: Réaliser le code HTML et CSS nécessaires pour obtenir le résultat, illustré par la figure ci-dessous.
-
Mise en page en colonnes
-
Exemple: avec deux colonnes
-
Exemple: avec trois colonnes



See the Pen
La propriété CSS float by Riadh HAJJI (@hriadh)
on CodePen.
Le navigateur place tout d’abord la boîte jaune, alignée sur le bord droit de cette partie de notre page, puis reprend le cours normal du flux dans l’espace laissé libre à sa gauche pour afficher la boîte verte. Le flux occupe tout l’espace disponible: la boîte verte reprend donc toute la largeur de la page sitôt passée la limite inférieure de la boîte flottante jaune.
See the Pen
Exemple: avec deux colonnes float by Riadh HAJJI (@hriadh)
on CodePen.
See the Pen
Exemple: avec deux colonnes float 2 by Riadh HAJJI (@hriadh)
on CodePen.
