La charte graphique d’un site web
La charte graphique d’un site web
-
Objectifs
- Connaitre la charte graphique d’une page web
-
Présentation
- Créer un site web, c’est d’abord créer une charte graphique que l’on va retrouver sur les différentes pages web.
- Une charte graphique est un ensemble de règles graphiques (visuels, couleurs, typographies) qui vont permettre d’identifier un projet sur différents supports. Avec le logo comme élément de base, la charte graphique va permettre de véhiculer l’identité visuelle du projet
- La charte graphique est votre identité visuelle, c’est un guide qui détermine tous les éléments graphiques, leurs utilisations, leurs caractéristiques…
- En entrant sur un site la première impression c’est le graphisme, il faut donc qu’il présente bien l’image de votre entreprise et votre professionnalisme.
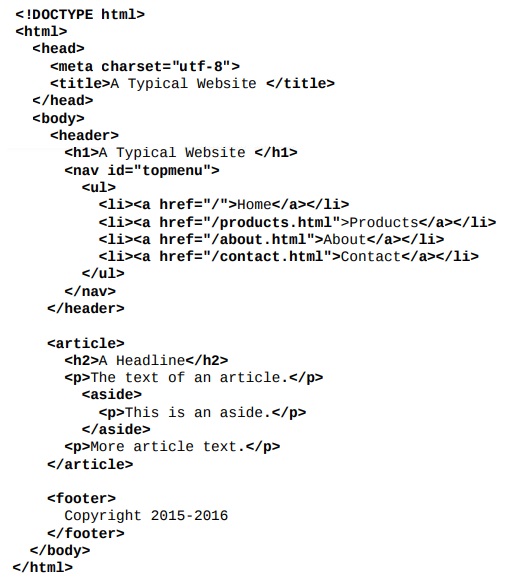
- Les auteurs de la spécification HTML5 ont ajouté la prise en charge de structures supplémentaires balises pour permettre aux auteurs de créer plus facilement des pages Web avec une structure de balises qui correspond à la signification derrière ces balises. La plupart des nouvelles balises en HTML5 sont nouveaux éléments structurels.
-
Pourquoi créer une charte graphique
- Elle améliore la confiance de l’internaute envers votre site grâce à un design professionnel.
- Elle accompagne l’ergonomie en favorisant l’accès à l’information.
- Elle apporte une valeur ajoutée à votre contenu textuel.
- Elle permet à vos clients de se souvenir de vous et d’identifier votre marque facilement.
-
Description
- Dans chaque page, on doit pouvoir distinguer du premier coup d’oeil les grandes zones qui la
composent comme l’en‐tête, la zone de navigation permettant de surfer à l’intérieur du site, la zone
principale, dans laquelle est situé le contenu propre de la page, et le pied de page. - HTML offre un ensemble d’éléments qui délimitent les zones du document possédant une valeur
sémantique particulière. - Leur rôle est de structurer la page en plusieurs grandes zones dont le simple nom
de l’élément est évocateur de son utilité. Il s’agit des éléments <header>, <footer>, <aside> et <nav>. - La structure d’un site a un impact énorme sur le référencement naturel. Une mauvaise conception pose problème: perte de positionnement, contenus non indexés, incompréhension du visiteur…
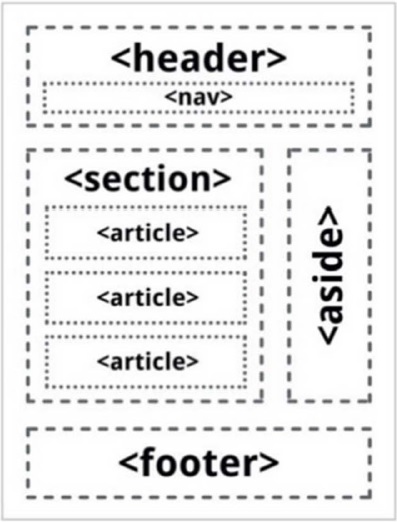
- Notre page html5 est, ici, composée de quelques éléments:
- Un en-tête de page :<header>
- Une barre de navigation :<nav>
- Une colonne de gauche : <aside>
- Une zone principale pour le contenu : <article>
- Une zone section pour un regroupement thématique de contenu : <section>
- Un pied de page : <footer>
-
Exemple
-
Application
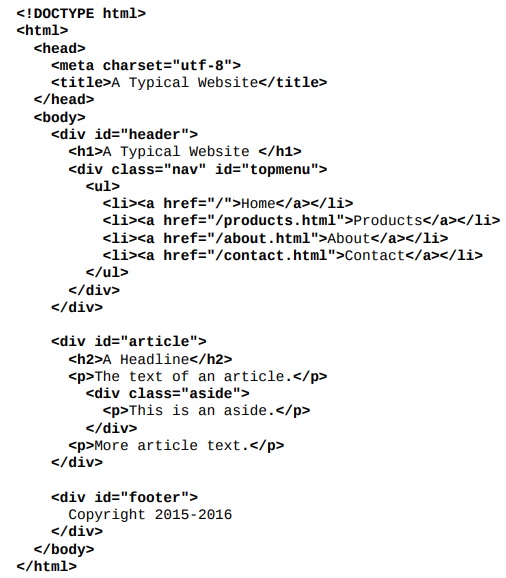
- Recopier le code suivant dans une nouvelle page application01.html
- En utilisant les nouveaux éléments de HTML5, voici comment la même page serait être construit :

<!DOCTYPE html>
<html lang="fr">
<head>
<title>Ma structure complète en HTML5 </title>
<meta charset="utf‐8">
</head>
<body>
<header>
<nav></nav>
</header>
<section>
<article></article>
<article></article>
<article></article>
</section>
<aside></aside>
<footer></footer>
</body>
</html>