HTML TP les balises sémantiques
HTML TP les balises sémantiques
-
Objectifs
- ِ Etre capable d’utiliser les balises sémantiques html5 : header , nav , section, article et footer.
-
Énoncé des exercices
- Exercice 01
- Soit le code HTML4 suivant :
- Transformer ce code en HTML5 en utilisant la balise
. - Exercice 02
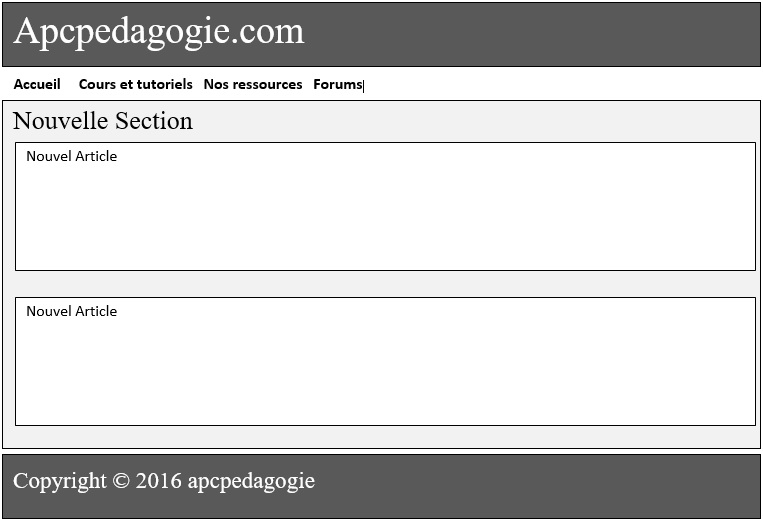
- On souhaite structurer une page web de la manière suivante à l’aide des balises HTML5.
- Créer une page web en HTML5 dont la partie body est structurée de la même façon, sans utiliser du CSS.
- Exercice 03
- Ajouter le style CSS afin d’obtenir la page voulue de l’exercice précédent
- Exercice 04
- Titre : Bienvenue sur ma première page.
- Encodage : utf-8.
- en-tête: réécrire le titre de la page,
- créez une barre de navigation contenant un lien vers les pages cours.html,ressources.html, forums.html et contact.html,
- créez un article (par cours) contenant:
- en-tête: le noms du cours,
- dans une section: des informations le concernant,
- sous forme de liste, les chapitres de chaque cours.
- dans une balise
aside, les images de chaque cours.
- créer un article contenant:
- en en-tête: « Média »,
- une vidéo (format mp4, webm ou ogv) et un mp3 de votre choix,
-
créer un article (par cours) contenant un tableau de tous les tutoriels élaborés pour chaque cours . Vous utiliserez les balises
theadettbody. - écrire le nom des auteurs en pied de page.
<body>
<div class="article">
<div class="header">
<div class="title">Un titre</div>
<div class="subtitle">Un sous-titre</div>
<p class="author">Tom B.</p>
</div>
...
</div>
</body>

Dans un premier temps, on se contente de placer l’information dans les bonnes balises, sans se soucier de l’affichage à l’écran.
