HTML Série 1
HTML Série 1
-
Objectifs
- Savoir écrire le code minimum en HTML pour créer une page Web.
- Savoir créer en mode code un tableau.
- Savoir insérer une image en HTML.
- Savoir insérer un lien hypertexte en mode code.
- Savoir distinguer entre une adresse absolue et une adresse relatif.
-
Exercice 01
-
Énoncé
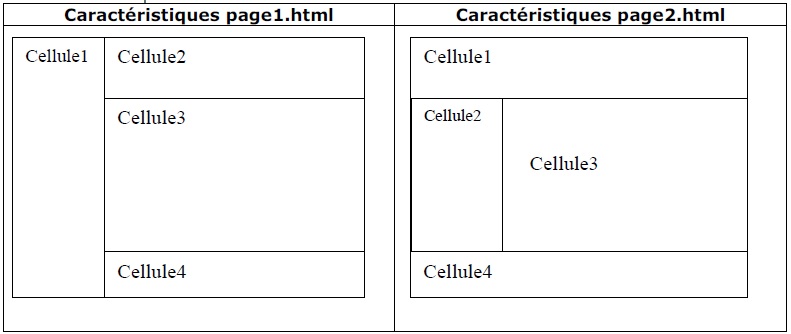
- On vous donne la structure de deux pages Web nommées « page1.html » et «page2.html ».On vous demande d’écrire le code HTML de chaque page en se basant sur les caractéristiques ci-dessous.
- La page 1 est structurée avec un tableau dont les caractéristiques sont :
- Sans bordure
- Largeur Tableau : 700 pixels
- Hauteur Tableau : 800 pixels
- Largeur Cellule1 : 200 pixels
- Hauteur cellule2 : 150 pixels
- Hauteur cellule3 : 450 pixels
- La page 2 est structurée avec un tableau dont les caractéristiques sont :
- Avec bordure
- Largeur Tableau : 700 pixels
- Hauteur Tableau : 700 pixels
- Hauteur Cellule1 : 150 pixels
- Hauteur cellule2 : 450 pixels
- Largeur cellule2 : 200 pixels
- Hauteur cellule3 : 450 pixels
- Largeur cellule3 : 500 pixels
- Ecrire le code HTML qui correspond à la création de ces deux tableaux dans chacune de deux pages ?
- Dans la cellule2 de la page1.html insérer l’image « image1.jpg« .Télécharger l’image
- De même insérer l’image « image2.jpg » Télécharger l’image dans la page2.html. (N.B : Utiliser l’adressage relatif pour l’insertion de deux images)
- Dans la cellule4 de chacune de deux pages appliquer un lien externe permettant de déplacer de la page1.html à la page2.html et inversement.
- Dans la cellule3 de la page1.html on veut insérer 3 paragraphes à gauche. Ces paragraphes doivent comporter des signets nommés respectivement « para1« , « para2 » et « para3«
- Appliquer à l’arrière plan de chaque page l’image3.Télécharger l’image L’adressage doit être relatif.
- Dans la cellule3 de la page2.html un lien permettant de se déplacer vers la paragraphe « para3 » de la page1.html
- Ecrire le code HTML de chaque page ?
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !