HTML: Les principes
HTML: Les principes
-
Objectifs
- Connaitre les balises HTML
-
Les principes
- Les balises, aussi appelées éléments ou tag en anglais, sont des commandes à l’intention du navigateur et saisies entre des signes inférieur à (
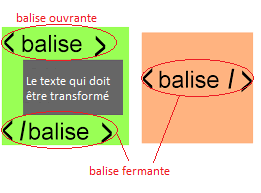
<) et supérieur à (>). Ainsi une balise s’écrit<balise>. - En règle générale, à toute balise d’ouverture correspond une balise de fermeture qui marque la fin de la commande annoncée par la balise d’ouverture. La balise de fermeture reprend le même énoncé que la balise d’ouverture mais ce dernier est précédé d’une barre oblique (
/). Ainsi à la balise d’ouverture <balise> correspondrait la balise de fermeture . La syntaxe d’une balise est alors :<balise> … </balise> - Il contient des commandes, implémentées par des balises pour marquer les différents types de texte (titres, paragraphes, listes etc.), pour inclure des images, des formulaires, des liens etc.
- Le langage HTML permet de créer des documents interactifs grâce à des liens hypertextes, qui relient votre document à d’autres documents
- Le HTML5 est un langage simple s’inspirant largement du XML. C’est un langage reposant sur le principe des balises.
- Le langage HTML est défini par un ensemble de balises. Chaque balise possède un nom et des attributs éventuels.
- Les balises n'apparaissent pas à l'écran. Pour que le navigateur puisse les distinguer du texte de la page, elles sont toujours encadrées par les caractères < > .
- Toute balise (dite balise ouvrante) notée sous la forme
correspond une fin (dite balise fermante) notée . Ainsi pour enrichir un texte il suffit de l'encadrer par une balise ouvrante et celle fermante lui correspond ainsi : Dans cette exemple le texte qui doit être transformé . -
Exemples
<b>: b pour bold ce qui signifie gras<i>: i pour italic ce qui signifie italique<p>: p pour paragraph ce qui signifie paragraphe<div>: div pour division ce qui signifie … division<table>: table signifie tableau<form>: form signifie formulaire<img />: img pour image- Etc.
-
Les attributs de la balise
- Il est parfois nécessaire de compléter une commande par des spécifications plus précises dans l’un ou l’autre domaine. Pour ce faire, le langage Html5 dispose des attributs de la balise.
- L’attribut s’insère dans la balise, entre le mot de commande et le signe
>final. - La syntaxe complète d’une balise avec un attribut est :
<balise attribut="valeur"> … </balise> - L’attribut comporte toujours une valeur, celle ci s'indique en complément de l’attribut par un signe égal (=) suivi de la valeur mise entre des guillemets. Il est impératif de mettre cette valeur entre guillemets.
- Le strict respect de la syntaxe veut qu’il n’y ait pas d’espace avant et après le signe égal.
- Il est possible d’utiliser plusieurs attributs, séparés par un espace, dans une même balise :
<balise attribut1="valeur" attribut2="valeur"> ... </balise>. -
Les fichiers HTML
- Le code HTML s'écrit dans des fichiers HTML ; Les fichiers HTML sont de simples fichiers texte.
- N'importe quel éditeur de texte suffit pour éditer du HTML.
- Par convention, on utilise l’extension *.html (ou *.htm pour les puristes) ;
- Pour tester une page HTML, il suffit de l'ouvrir dans un navigateur ;
- Pour faire du HTML, il faut un éditeur de texte, pour débuter voici quelques éditeurs très performants :
- Sublim Text Sublim Text : Le plus populaire chez les développeurs web,
- Notepad++ Notepad ++
- Komodo Edit Komodo Edit
- Bracket Bracket, le petit nouveau, prometteur