Exercices les tableaux en PHP : Série 01
Exercices les tableaux en PHP : Série 01
Exercice 01
-
Énoncé
- On voudrait réaliser un tableau HTML $Mois donnant le nombre de jours de chaque mois de l’année par un script PHP utilisant un tableau PHP.
- Les clefs de ce tableau PHP sont les noms des mois de l’année.
- La valeur d’un élément du tableau est le nombre de jours du mois indexant cet élément.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
Exercice 02
-
Énoncé
- Soit le tableau associatif suivant:
$notes_apprenants = ["Mohamed" => "16", "Ahmed" => "14", "Rafika" => "13", "Aicha" => "15", "Samir" => "13"
, "Samar" => "13", "Rafik" => "10", "Samiha" => "09", "Fourat" => "07", "Sami" => "07", "Noura" => "14"];- Utiliser un script php pour afficher ce tableau en deux colonnes Nom et Note, présenter votre tableau en bootstrap 5 class= »table-bordered »
- Trier le tableau par clés croissantes, puis par valeurs décroissantes, et afficher les deux tableaux avec des titres successifs « Tableau trié en ordre croissant » et « Tableau trié en ordre décroissant’
- Valider la page avec la validation W3C.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
Exercice 03
-
Énoncé
- Utiliser un script PHP pour créer et initialiser un tableau $notes_apprenants avec les valeurs suivantes :
- Afficher dans un tableau à deux colonnes la liste des apprenants, utiliser la class bootstrap ‘table-striped’ pour la représentation.
- Ajouter au tableau les notes : 10 de l’étudiant « Naim »,12 de l’étudiant « Naima »,10 de l’étudiant « Nsib ».
- Afficher le prénom de l’apprenant qui à eu la meilleure note
- Afficher le prénom de l’apprenant qui à eu la note la plus bas
- Trier et afficher la table par ordre alphabétique.
- Classer les étudiants par ordre de mérite et afficher le tableau.
- Déterminer la moyenne de la classe.
- Valider la page avec la validation W3C.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
| clé | valeur |
| Mohamed | 16 |
| Ahmed | 14 |
| Rafika | 13 |
| Aicha | 15 |
| Samir | 13 |
| Samar | 13 |
| Rafik | 10 |
| Samiha | 09 |
| Fourat | 07 |
| Sami | 07 |
| Noura | 14 |
Exercice 04
-
Énoncé
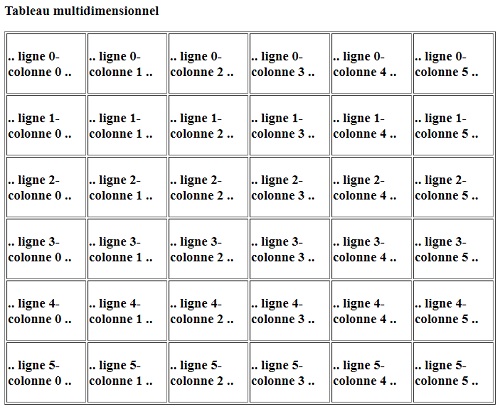
- Créer et afficher le tableau multidimensionnel suivant:
- Utiliser une boucle foreach pour lire le tableau.
- Utiliser une boucle while pour lire le tableau.
- Valider la page avec la validation W3C.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !

Exercice 05
-
Énoncé
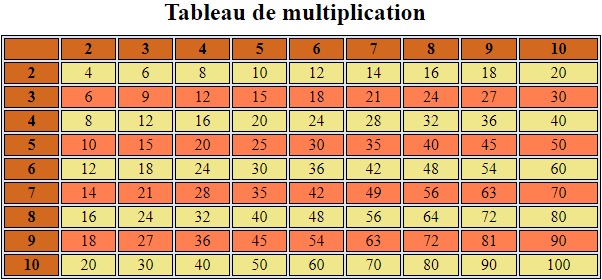
- Créer un script PHP permettant d’afficher la table de multiplication donnée par la figure suivante.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !

Exercice 06
-
Énoncé
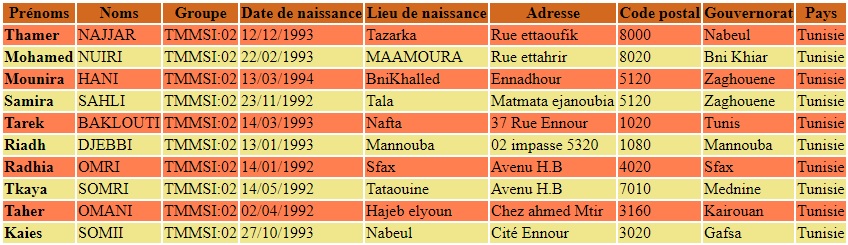
- Écrire un tableau multidimensionnel associatif dont les clés sont des prénoms d’apprenant et les valeurs des tableaux indicés contenant le nom, le groupe ,la date de naissance de l’apprenant ,le lieu de naissance ,l’dresse, le code postal, le gouvernorat et le pays.
- La table doit contenir 10 ligne
- Afficher le contenu de la table dans une table HTML comme le montre le schéma suivant:
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !

Exercice 07
-
Énoncé
- Déclarer une variable
$capitalede type array qui stocke les capitales des états cités dans la liste suivante : - France : Paris
- Allemagne : Berlin
- Serbie : Belgrade
- Brésil : Brasilia
- Slovaquie : Bratislava
- Italie : Rome
- Venezuela : Caracas
- Moldavie : Chisinau
- Guyana :Georgetown
- Guatemala:Guatemala
- Viêt Nam :Hanoï
- Zimbabwe : Harare
- Cuba :La Havane
- Pays-Bas :La Haye
- Finlande : Helsinki
- Salomon : Honiara
- Afficher les valeurs de tous les éléments du tableau en utilisant la boucle foreach
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
Exercice 08
-
Énoncé
- Remplir un tableau avec 20 nombres aléatoires comprises entre 1 et 100.
- Trier les valeurs dans deux tableaux distincts. Le premier contiendra les valeurs inférieures à 50 et le second contiendra les valeurs supérieures ou égales à 50.
- Afficher le contenu des deux tableaux.
- Afficher le nombre d’élément des deux tableaux.
- Trier les deux tableaux dans l’ordre croissant.
- Afficher le contenu des deux tableaux.
- Trier le tableau de départ dans l’ordre croissant(sans toucher l’affichage précédent).
- Afficher le tableau de départ.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
Exercice 09
-
Énoncé
- En utilisant le tableau ci-dessous:
- Afficher la liste des apprenants qui ont une moyenne supérieure ou égale à 10.
- Afficher la liste des apprenants qui ont une moyenne inférieure à 10.
- Quel est l’apprenant qui à la bonne moyenne
- Quel est l’apprenant qui à la mauvaise moyenne
- Quel est la moyenne de la classe
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
$apprenants=array(
« Thamer »=>08.82,
« Mohamed »=>12.14,
« Mounira »=>12.00,
« Samira »=>13.02,
« Tarek »=>14.15
« Riadh »=>09.98,
« Radhia »=>08.98,
« Tkaya »=>10.00,
« Taher »=>09.99,
« Kaies »=>12.84)
Exercice 10
-
Énoncé
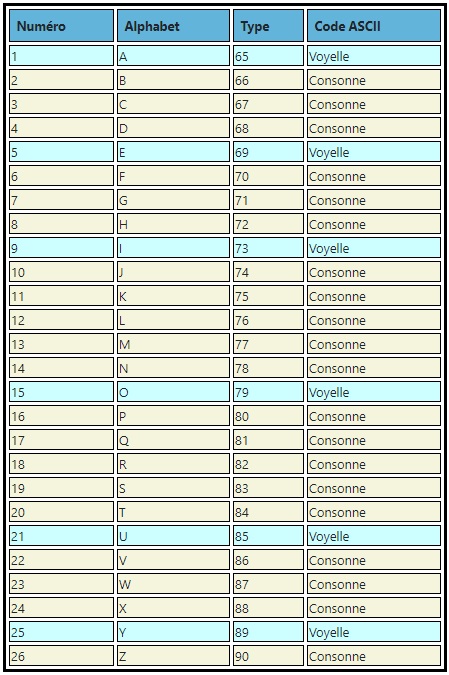
- Créer un fichier PHP contenant un tableau des alphabets majuscules française (utiliser une boucle for) et les afficher dans un tableau HTML.
- La première colonne du tableau HTML contient le numéro de l’alphabet en commençant par 1 , la deuxième colonne contient l’alphabet , la troisième colonne contient le type de l’alphabet ‘lettre’ ou ‘voyelle’ et la quatrième colonne contient le code ASCCI de l’alphabet.
- Les bordures du tableau sont définis en CSS.
- La ligne d’entête est colorée avec une couleur d’arrière plan #63B4DA
- Les lignes contenants des voyelles sont colorées avec une couleur d’arrière plan #ccffff
- Les lignes contenants des consonnes sont colorées avec une couleur d’arrière plan #f5f5dc
- Déclarer une fonction « estVoyelle« , dont le rôle est de tester une lettre passée en paramètre est une voyelle ou consonne.
- La figure ci-contre représente le schéma du tableau à obtenir
- Valider la page avec la validation W3C.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !

Exercice 11
-
Énoncé
- Créer un tableau d’entier positif de taille 10, vous affichez :
- La structure du tableau
- Les valeurs du tableau
- La somme des nombres
- La somme des nombres premiers
- La nombre des nombres parfait
- Le tableau dans l’ordre décroissant
- La valeur de chaque cellule est généré par la fonction rand()
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
Exercice 12
-
Énoncé
- Afficher tous les étudiants(Nom, Prénom, Age, Moyenne) du tableau
- Afficher l’étudiant le plus âgé
- Afficher l’étudiant le moins âgé
- Afficher le tableau dans l’ordre décroissant sur la moyenne
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Etudiant
| Matricule | Nom | Prénom | Age | Note |
|---|---|---|---|---|
| Et1 | Lo | Dane | 19 | 12,15,0 |
| Et2 | Fall | Moussa | 14 | 12,19,20 |
| Et3 | Diop | Aissa | 21 | 17,1,6 |
| Et4 | Tériza | Tsee | 18 | 13,14,17 |
Exercice 13
-
Énoncé
- Création d’un tableau HTML : créer un tableau HTML basique qui affiche des informations sur des étudiants, avec les en-têtes appropriés (nom, prénom, date de naissance, âge, etc.).
- Création d’un tableau en PHP : créer un tableau en PHP contenant des données sur plusieurs étudiants, y compris leur nom, prénom et date de naissance. Ensuite, calculer dynamiquement l’âge en utilisant la date de naissance et la date actuelle (utilisez les fonctions PHP appropriées pour cela), puis de générer dynamiquement le contenu du tableau HTML en utilisant une boucle PHP.
- Modification de valeurs : modifier une valeur spécifique dans le tableau en PHP, par exemple, changer la date de naissance d’un étudiant, et de mettre à jour le tableau HTML pour refléter la modification tout en recalculant automatiquement l’âge.
- Ajout d’un nouveau tableau associatif : créer un nouveau tableau associatif en PHP contenant des informations sur des professeurs, y compris leur nom, prénom, date de naissance, matière enseignée, etc. Puis, de l’ajouter au tableau existant des étudiants en veillant à effectuer le calcul de l’âge correctement.
- Stylisation avec CSS : ajouter du CSS pour améliorer la présentation du tableau HTML, en modifiant les couleurs, les bordures, les marges, etc. Assurez-vous que le format de la date soit approprié.
- Affichage conditionnel : Demandez aux étudiants d’ajouter des fonctionnalités en PHP pour afficher certains éléments du tableau uniquement si certaines conditions sont remplies (par exemple, n’afficher que les étudiants de plus de 18 ans en calculant l’âge à partir de leur date de naissance et la date actuelle).
- Suppression d’éléments : Demandez aux étudiants de mettre en place une fonctionnalité qui permet de supprimer un étudiant ou un professeur spécifique du tableau en PHP, avec une mise à jour correspondante du tableau HTML tout en recalculant l’âge si nécessaire.
- Tri du tableau : Demandez aux étudiants de trier le tableau en PHP en fonction d’un critère (par exemple, trier les étudiants par ordre alphabétique ou par âge croissant calculé à partir de la date de naissance) et de mettre à jour le tableau HTML en conséquence.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
