Exercices les opérateurs en JavaScript : Série 01
Exercices les opérateurs en JavaScript : Série 01
-
Exercice 01
-
Énoncé
- Créer une page HTML qui contient un formulaire qui contient à son tour deux zones de texte et un bouton de commande.
- Créer une première fonction en javascript qui vous permet de permuter le contenue des deux zones de texte sous l’événement
onclickdu bouton. - Le contenu doit être mit dans un
fieldsetdont la légende est "Permutation" - Créer une deuxième fonction pour mettre le focus au première zone de texte lors du chargement de la page
- Le schémas suivant décrit le résultat attendu
-
Rappel
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 02
-
Énoncé
- Créer une page HTML qui contient les éléments suivants:
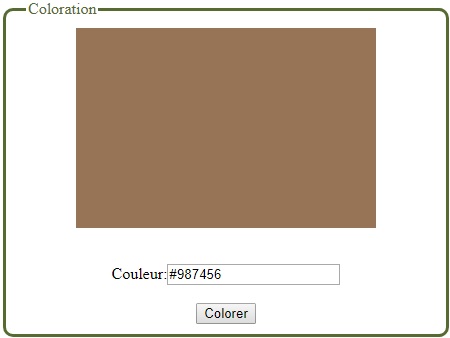
- Un élément div de largeur 300px et de hauteur de 100px
- Un formulaire qui contient à son tour une zone de texte et un bouton de commande.
- Un clic sur le bouton permet de changer la couleur de fond de l’élément div avec la couleur donnée par l’utilisateur
- Le schémas suivant décrit le résultat attendu
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 03
-
Énoncé
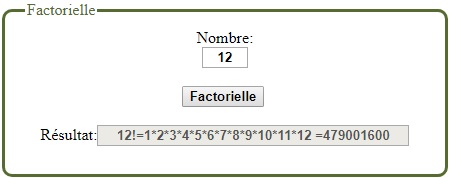
- Dans une page HTML (l’utilisation de bootstrap4 est obligatoire) écrire un script en javascript qui calcule la factorielle d’un nombre entier positif saisie par l’utilisateur dans une zone de texte
- Le résultat sera affiché comme suit : n!=1*2*3*..n
- Le schémas suivant décrit le résultat attendu
-
Rappel
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 04
-
Énoncé
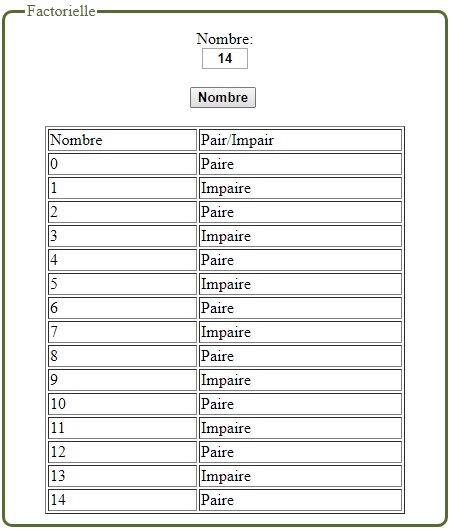
- Dans une page HTML (l’utilisation de bootstrap4 est obligatoire) écrire le code JavaScript qui créera une boucle d’itération de 0 à N.
- N est un nombre inférieur strictement à 50,la valeur N sera saisie par l’utilisateur dans une zone de texte
- Pour chaque itération, il vérifiera si le nombre actuel est impair ou pair et affichera le résultat dans un tableau de deux colonnes .
- Le schémas suivant décrit le résultat attendu
-
Remarque
- Un clic sur le bouton de commande exécute une instruction
innerHTMLqui exécute un code donnée sans recharger la page. -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 05
-
Énoncé
- Créez une page web « Exercice-05.html » qui affiche un formulaire dans lequel on entrera une taille en cm et un poids en kg.
- Le formulaire doit avoir un bouton [Calculer] qui calcule le bmi et qui l’affiche dans la page
- L’obésité est définie comme un excès de masse grasse, quantifiée par l’indice de masse corporelle (IMC en français ou BMI pour Body Mass Index en anglais).
- Le bmi est égal au poids divisé par la taille au carré (taille * taille)
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !
-
Exercice 06
-
Énoncé
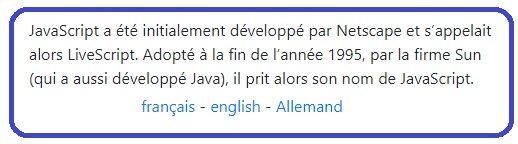
- Créer un script Javascript qui permet de changer le texte contenu dans un <div> en fonction de trois langues
- L’mage suivant montre le résultat attendu
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !

La syntaxe d’une fonction se compose de deux choses : son nom, suivi d’un couple de parenthèses (une ouvrante et une fermante). Entre les parenthèses se trouvent les arguments, que l’on appelle aussi paramètres.


Une boucle
whilesert à répéter une série d’instructions. La répétition (ou itération) se fait jusqu’à ce qu’on dise à la boucle de s’arrêter. Pour une boucle, on pose une condition, et la boucle se répète tant que la condition est vérifiée (true), selon la structure suivante :<script> while (condition) { instruction_1; instruction_2; instruction_3; } </script>