Créer un table_calendar avec sélection de mois et année dans Flutter
Créer un table_calendar avec sélection de mois et année dans Flutter
-
Objectif
- Changer le format du calendrier : Passer d’une vue mensuelle à une vue hebdomadaire.
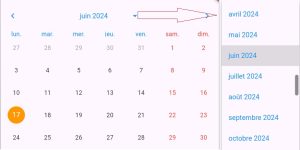
- Personnaliser le titre de l’en-tête : Utiliser un DropdownButton pour la sélection du mois et de l’année.
- Styler le DropdownButton : Personnaliser l’apparence du bouton déroulant et des éléments de la liste.
-
Étapes de réalisation?
- Configurer Flutter et ajouter les dépendances nécessaires
- Créer la structure de l’application
- Personnaliser l’en-tête du calendrier
- Ajouter une liste déroulante pour le mois et l’année
- Styliser le DropdownButton
-
Étape 1 : Configurer Flutter et ajouter les dépendances nécessaires
- Assurez-vous d’avoir Flutter installé. Créez un nouveau projet Flutter et ajoutez les dépendances suivantes dans votre fichier pubspec.yaml :
-
Étape 2 : Créer la structure de l’application
- Créez le fichier principal de votre application, main.dart, et configurez la structure de base de l’application.
-
Étape 3 : Personnaliser l’en-tête du calendrier
- Créez une page CalendarPage avec un en-tête personnalisé.
-
Étape 4 : Ajouter une liste déroulante pour le mois et l’année
- Créer une liste de mois et années :
- Utilisez
_getMonthYearListpour générer une liste de mois et d’années entre _firstDay et _lastDay. - Utiliser un
DropdownButton: - Ajoutez un DropdownButton dans l’en-tête du calendrier pour permettre à l’utilisateur de sélectionner un mois et une année.
- Utilisez la propriété onChanged pour mettre à jour _focusedDay lorsque l’utilisateur sélectionne un nouveau mois ou une nouvelle année.
-
Étape 5 : Styliser le DropdownButton
- Style du texte :
- Utilisez la propriété style pour définir la couleur et la taille du texte dans le DropdownButton.
- Assurez-vous que la couleur du texte reste constante après la sélection.
- Couleur d’arrière-plan des éléments :
- Utilisez dropdownColor pour définir la couleur d’arrière-plan des éléments de la liste déroulante.
- Icône du bouton déroulant :
- Utilisez la propriété icon pour personnaliser l’icône du bouton déroulant.
- Supprimer le soulignement :
- Utilisez underline: SizedBox() pour supprimer le trait de soulignement sous le DropdownButton.
-
Résumé
- En suivant ce tutoriel, vous avez appris à :
- Configurer Flutter et ajouter les dépendances nécessaires.
- Créer la structure de base d’une application Flutter.
- Personnaliser l’en-tête du TableCalendar.
- Ajouter et styliser un DropdownButton pour la sélection de mois et d’années.

dependencies:
flutter:
sdk: flutter
table_calendar: ^3.0.6
intl: ^0.17.0Ensuite, exécutez flutter pub get pour installer les dépendances.
import 'package:flutter/material.dart';
import 'package:table_calendar/table_calendar.dart';
import 'package:intl/date_symbol_data_local.dart';
import 'package:intl/intl.dart';
void main() {
// Initialize les données de localisation de la date
initializeDateFormatting().then((_) => runApp(MyApp()));
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Calendar Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: CalendarPage(),
);
}
}class CalendarPage extends StatefulWidget {
@override
_CalendarPageState createState() => _CalendarPageState();
}
class _CalendarPageState extends State {
CalendarFormat _calendarFormat = CalendarFormat.month;
DateTime _focusedDay = DateTime.now();
DateTime? _selectedDay;
final DateTime _firstDay = DateTime.utc(2020, 1, 1);
final DateTime _lastDay = DateTime.utc(2030, 12, 31);
List _getMonthYearList() {
List monthYearList = [];
DateTime date = _firstDay;
while (date.isBefore(_lastDay)) {
monthYearList.add(DateFormat.yMMMM('fr_FR').format(date));
date = DateTime(date.year, date.month + 1, 1);
}
monthYearList.add(DateFormat.yMMMM('fr_FR').format(_lastDay));
return monthYearList;
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Table Calendar Example'),
),
body: Column(
children: [
_buildCalendarHeader(),
Expanded(
child: TableCalendar(
locale: 'fr_FR',
firstDay: _firstDay,
lastDay: _lastDay,
focusedDay: _focusedDay,
calendarFormat: _calendarFormat,
startingDayOfWeek: StartingDayOfWeek.monday,
selectedDayPredicate: (day) {
return isSameDay(_selectedDay, day);
},
onDaySelected: (selectedDay, focusedDay) {
setState(() {
_selectedDay = selectedDay;
_focusedDay = focusedDay;
});
},
onFormatChanged: (format) {
setState(() {
_calendarFormat = format;
});
},
onPageChanged: (focusedDay) {
_focusedDay = focusedDay;
},
availableCalendarFormats: const {
CalendarFormat.month: 'Month',
CalendarFormat.week: 'Week',
},
calendarStyle: const CalendarStyle(
todayDecoration: BoxDecoration(
color: Colors.orange,
shape: BoxShape.circle,
),
selectedDecoration: BoxDecoration(
color: Colors.green,
shape: BoxShape.circle,
),
weekendTextStyle: TextStyle(color: Colors.red),
holidayTextStyle: TextStyle(color: Colors.purple),
),
daysOfWeekStyle: const DaysOfWeekStyle(
weekdayStyle: TextStyle(color: Colors.blue),
weekendStyle: TextStyle(color: Colors.red),
),
headerVisible: false,
),
),
],
),
);
}
Widget _buildCalendarHeader() {
List monthYearList = _getMonthYearList();
return Container(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
IconButton(
icon: const Icon(Icons.chevron_left, color: Colors.blue),
onPressed: () {
setState(() {
_focusedDay = DateTime(_focusedDay.year, _focusedDay.month - 1);
});
},
),
DropdownButton(
value: DateFormat.yMMMM('fr_FR').format(_focusedDay),
items: monthYearList.map((String monthYear) {
return DropdownMenuItem(
value: monthYear,
child: Text(
monthYear,
style: const TextStyle(
color: Colors.blue, // Couleur du texte
fontSize: 16.0, // Taille de la police
),
),
);
}).toList(),
onChanged: (String? newMonthYear) {
if (newMonthYear != null) {
setState(() {
DateTime parsedDate = DateFormat.yMMMM('fr_FR').parse(newMonthYear);
_focusedDay = DateTime(parsedDate.year, parsedDate.month, _focusedDay.day);
});
}
},
style: const TextStyle(color: Colors.blue), // Style du texte sélectionné
icon: const Icon(Icons.arrow_drop_down, color: Colors.blue), // Icône du bouton déroulant
underline: const SizedBox(), // Aucun trait de soulignement (SizedBox avec une taille nulle)
),
IconButton(
icon: const Icon(Icons.chevron_right, color: Colors.blue),
onPressed: () {
setState(() {
_focusedDay = DateTime(_focusedDay.year, _focusedDay.month + 1);
});
},
),
],
),
);
}
} 