Créer un nouveau projet Angular
Créer un nouveau projet Angular
-
Objectifs
- Etre capable de créer un nouveau projet Angular avec l’invite de commande Windows ou avec Visual Studio Code.
-
Présentation
- Angular étant un framework sur nodejs, il faut d’abord installer nodejs. Si vous ne connaissez pas l’installer, je vous invite à lire mon article installation d’angular.
- Pour créer un projet Angular, il nous faut angular-cli. Angular-cli est un utilitaire qui permet de générer un projet Angular et qui facilite la création des composants. Pour plus d’information sur Angular-cli
-
Utiliser les commandes de CLI angulaire
- Pour aller plus vite je vous fais un résumé essentiel.
- CLI angulaire nous offre un certain nombre de commandes.
- Ces commandes nous évitent pour des tâches répétitives.
- La première commande nous que nous allons utiliser
ng nouveau OU ng n, dout le rôle est: - La création de l’application.
- La génération de tous les fichiers nécessaires à cette application.
- Elle va évidemment suivre les bonnes pratiques préconisées par l’équipe de Google.
-
Créer un nouveau projet avec l’invite de commande
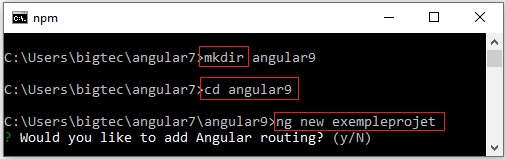
- Une fois angular-cli installé, nous allons pouvoir créer notre projet angular.
- Après cette commande, angular-cli vous posera quelques questions pour configurer votre projet.
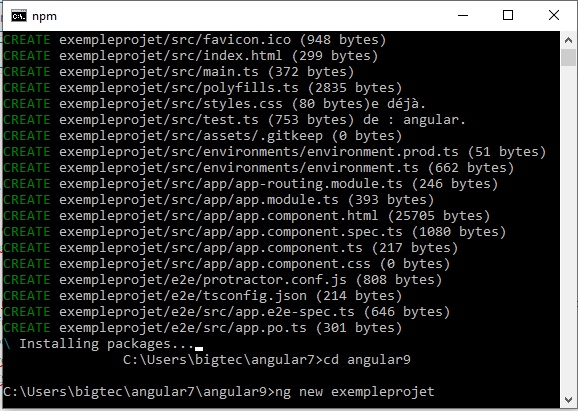
- Après avoir répondu à ces questions, angular-cli va vous générer un nouveau projet Angular 7.
- Le chemin de notre projet est C:\Users\bigtec\angular9>
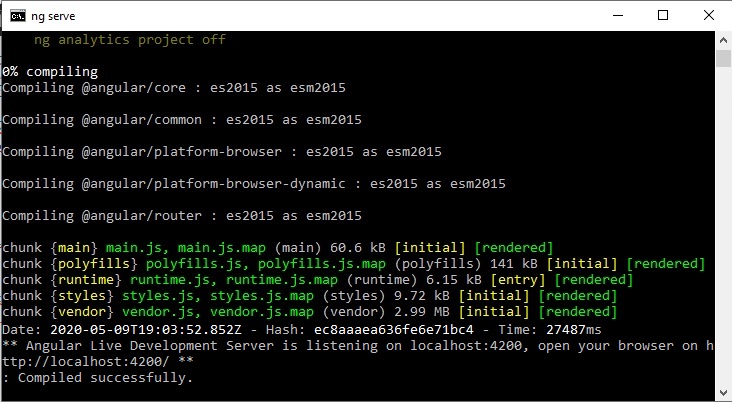
- Pour lancer une application, il suffit d’utiliser la cmd et se positionner dans le bon répertoire puis taper "ng serve" puis Enter.
- Après la création de votre projet, exécutez les commandes suivantes pour le démarrer.
- A ce stade, angular-cli vous posera une autre question pour configurer votre projet.
- Suivant votre réponse si oui vous recevez le message suivant:
- Merci d’avoir partagé des données d’utilisation anonymes. Pourriez-vous changer d’avis, ce qui suit. La commande désactivera entièrement cette fonctionnalité:
- Après ces commandes, votre projet démarre
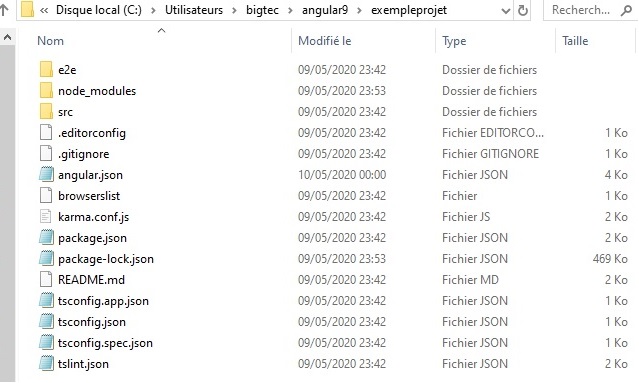
- Résultat, final, vous trouvez que tout les fichiers sont créés dans le répertoire mentionné.
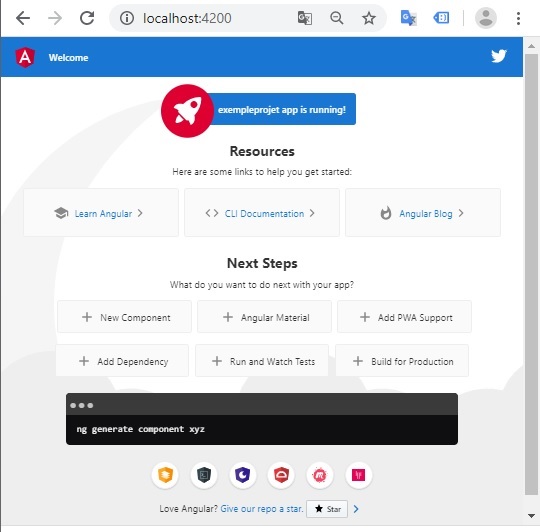
- Lancez votre navigateur et allez sur l’adresse par défaut http://localhost:4200/. Félicitation votre premier projet tourne
-
Créer un nouveau projet avec Visual Studio Code
- Comme précédemment, vous pouvez utiliser un utilitaire de lignes de commande, ou utiliser le terminal intégré dans
Visual Studio Code(raccourci "Ctrl-ù"). - Ou ouvrez une console VS code (sélectionnez Afficher/Terminal) pour exécuter les scripts suivants:
npm run start: Exécute l’application en mode développement.npm run build: Compile l’application dans le répertoire dist.npm run test: Exécute les tests unitaires en utilisant le framework Karma.npm run lint: Exécute l’analyse de code avec TSLint.npm run e2e: Exécute les tests end-to-end avec Protractor.- Ace étape si votre VSC n’est pas configurée visitez la page Surmontez l’erreur de script ou de shell
mkdir angular7
cd angular7
ng new exempleprojet
//avec exempleprojet c'est le nom de votre projet

Would you like to add Angular routing? y/n Yes
Which stylesheet format would you like to use? CSS
cd exempleprojet/
ng serve
? Would you like to share anonymous usage data about this project wit
h the Angular Team at
Google under Google’s Privacy Policy at https://policies.google.com/p
rivacy? For more
details and how to change this setting, see http://angular.io/analyti
cs. (y/N)
ng analytics project off