Créer CRUD en PHP et MySQL en utilisant Bootstrap Modal
Sommaire
- 1- Objectifs
- 2- Contexte et étapes à suivre
- 2.1- Contexte
- 2.2- Les étapes à suivre pour créer un CRUD en PHP et MySQL en utilisant Bootstrap Modal
- 3- Installer et configurer un environnement de développement PHP et MySQL :
- 4- Créer une base de données MySQL et une table pour stocker les données CRUD :
- 5- Connexion à la base de données MySQL
- 6- Créer les boîtes de dialogue modale
- 7- Créer les fichiers PHP pour gérer les opérations CRUD
- 7.1.1- Cours PHP
Créer CRUD en PHP et MySQL en utilisant Bootstrap Modal
-
Objectifs
- À la fin de ce tutoriel, vous serez en mesure de créer une application Web simple en PHP qui utilise une base de données MySQL pour stocker et récupérer des données.
- Vous apprendrez à mettre en œuvre les fonctionnalités CRUD (Create, Read, Update, Delete) en utilisant Bootstrap Modal pour améliorer l’expérience utilisateur.
- Vous serez également en mesure de personnaliser l’apparence de votre application en utilisant Bootstrap pour la mise en page et la conception.
-
Contexte et étapes à suivre
-
Contexte
- CRUD signifie Create, Read, Update, Delete et est une fonctionnalité courante dans les applications web pour interagir avec les données stockées dans une base de données. En PHP et MySQL, cela peut être réalisé en utilisant des requêtes SQL pour insérer, sélectionner, mettre à jour et supprimer des données.
- L’utilisation de Bootstrap Modal Popup peut améliorer l’expérience utilisateur en permettant d’afficher des formulaires de saisie ou de confirmation dans une fenêtre contextuelle sans avoir à recharger la page.
- Ce tutoriel est un exemple simple de mise en œuvre de CRUD en PHP et MySQL en utilisant Bootstrap Modal Popup.
-
Les étapes à suivre pour créer un CRUD en PHP et MySQL en utilisant Bootstrap Modal
- Voici les étapes détaillées pour créer un CRUD en PHP et MySQL en utilisant Bootstrap Modal sans AJAX :
- 1- Créez une base de données MySQL : Tout d’abord, vous devez créer une base de données MySQL dans votre environnement de développement.
- 2- Créez une table MySQL : Après avoir créé la base de données, vous devez créer une table MySQL qui stockera les données pour le CRUD.
- 3- Créer un fichier de connexion à la base de données : Créez un fichier PHP pour gérer la connexion à la base de données.
- 4- Créer un fichier pour afficher les données : Créez un fichier PHP pour afficher les données de la base de données.
- 5- Créer un formulaire d’ajout de données : Créez un formulaire HTML pour permettre à l’utilisateur d’ajouter des données à la base de données.
- 6- Traiter le formulaire d’ajout de données : Créez un fichier PHP pour traiter les données soumises par le formulaire d’ajout de données.
- 7- Créer un formulaire de modification de données : Créez un formulaire HTML pour permettre à l’utilisateur de modifier les données dans la base de données.
- 8- Traiter le formulaire de modification de données : Créez un fichier PHP pour traiter les données soumises par le formulaire de modification de données.
- 9- Créer un formulaire de suppression de données : Créez un formulaire HTML pour permettre à l’utilisateur de supprimer des données de la base de données.
- 10- Traiter le formulaire de suppression de données : Créez un fichier PHP pour traiter les données soumises par le formulaire de suppression de données.
- 11- Ajouter du style et des fonctionnalités avec Bootstrap Modal : Utilisez les fonctionnalités de Bootstrap Modal pour afficher les formulaires d’ajout, de modification et de suppression de données.
- 12- Tester l’application : Testez l’application pour vous assurer que tout fonctionne correctement.
- En suivant ces étapes, vous pouvez créer un CRUD en PHP et MySQL en utilisant Bootstrap Modal sans AJAX.
-
Installer et configurer un environnement de développement PHP et MySQL :
- Télécharger et installer un serveur web local tel que XAMPP, WAMP ou MAMP
- Démarrer le serveur web et les services MySQL
- Vérifier que PHP et MySQL sont correctement installés et configurés en exécutant un fichier PHP de test.
-
Créer une base de données MySQL et une table pour stocker les données CRUD :
- Ouvrir un outil de gestion de base de données tel que phpMyAdmin.
- Créer une nouvelle base de données en spécifiant un nom et un jeu de caractères.
- Créer une table en spécifiant les noms et les types de données des colonnes, ainsi que les clés primaires et éventuellement les clés étrangères.
- Notre base de données sera la base MySql crée dans cette application 02
-
Connexion à la base de données MySQL
- 1- Créer un fichier config.php qui contient les informations de connexion à la base de données, comme l’hôte, le nom d’utilisateur, le mot de passe et le nom de la base de données.
- 2- Dans un autre fichier connexion.php, inclure le fichier config.php et créer une instance PDO en utilisant ces informations.
-
Créer les boîtes de dialogue modale
- Pour créer une boîte de dialogue modale (modal) en utilisant Bootstrap 5, vous pouvez suivre ces étapes:
- Tout d’abord, ajoutez les fichiers CSS et JS de Bootstrap 5 à votre projet. Vous pouvez le faire en ajoutant les liens suivants à la section head de votre fichier HTML:
- Ajoutez un bouton qui déclenchera la boîte de dialogue modale. Par exemple:
- Créez la boîte de dialogue modale en utilisant la balise div suivante:
- Enfin, ajoutez les attributs data-bs-toggle= »modal » et data-bs-target= »#exampleModal » au bouton que vous avez créé à l’étape 2 pour déclencher la boîte de dialogue modale.
-
Créer les fichiers PHP pour gérer les opérations CRUD
- Le contenu idéal du dossier des opérations CRUD créées précédemment devrait inclure les fichiers suivants :
- Le fichier «
index.php» - Le fichier «
index.php» sera responsable de récupérer les données CRUD à partir de la base de données MySQL en utilisant des requêtes SQL, et de les afficher dans une table HTML. - Si les données qui seront affichées sont très volumineuses, le développeur peut également inclure une fonctionnalité de pagination pour limiter le nombre de données affichées sur une seule page.
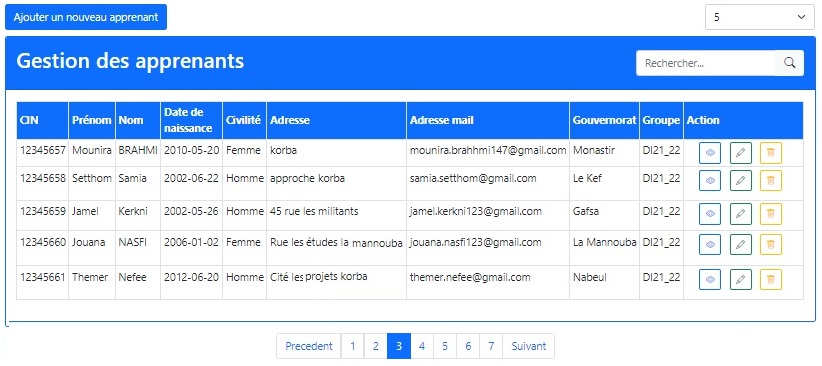
- C’est le fichier qui contient la table HTML qui sert à afficher les données CRUD ainsi que la pagination, la zone de recherche et le bouton d’ajout.
- C’est la page principale de l’application qui permet aux utilisateurs de visualiser et d’interagir avec les données CRUD.
- En outre, dans cette page, il est courant d’inclure un formulaire de recherche permettant de filtrer les données en fonction de certains critères, et un bouton « Ajouter » qui ouvre un Bootstrap Modal pour permettre aux utilisateurs de créer de nouvelles entrées dans la base de données CRUD.
- Un fichier «
create.php« pour créer de nouvelles entrées dans la base de données CRUD. - Un fichier «
read.php« pour afficher les entrées de la base de données CRUD dans un tableau HTML. - Un fichier «
update.php« pour mettre à jour les entrées existantes de la base de données CRUD. - Un fichier «
delete.php« pour supprimer des entrées de la base de données CRUD.

define('DB_HOST', 'localhost'); // l'hôte de la base de données MySQL
define('DB_NAME', 'nom_de_la_base_de_donnees'); // le nom de la base de données MySQL
define('DB_USER', 'nom_d_utilisateur'); // le nom d'utilisateur MySQL
define('DB_PASSWORD', 'mot_de_passe'); // le mot de passe MySQL
define('DB_CHARSET', 'utf8'); // le jeu de caractères pour la base de données MySQL<?php
require_once('config.php');
try {
$dsn = "mysql:host=".DB_HOST.";dbname=".DB_NAME.";
$pdo = new PDO($dsn, $user, $password);
$pdo = new PDO($dsn,charset=".DB_CHARSET, DB_USER, DB_PASSWORD);
echo "Connexion réussie à la base de données $dbname.";
} catch(PDOException $e) {
echo "La connexion a échoué : " . $e->getMessage();
}
?>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js">
</head>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Ouvrir la boîte de dialogue modale
</button>
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Titre de la boîte de dialogue modale</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Contenu de la boîte de dialogue modale.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Fermer</button>
<button type="button" class="btn btn-primary">Enregistrer les modifications</button>
</div>
</div>
</div>
</div>Exemple