Conception et réalisation de sites web Examen 03
Conception et réalisation de sites web Examen 03
-
Objectifs
- Être capable de créer un site web statique en HTML et en CSS.
-
Exercice 01 (4 points)
-
Exercice 01 (16 points)
- On commence par créer un fichier nommé examen.html et on y met les balises : html, head, body.
- Le titre du document est : Exercices de HTML.
- Changer la couleur du fond du document en #00ffff.
- Placer le titre Corrigé des exercices de HTML centré en haut de la page.
- Insérer une ligne horizontale de largeur 80% et d’épaisseur 2.
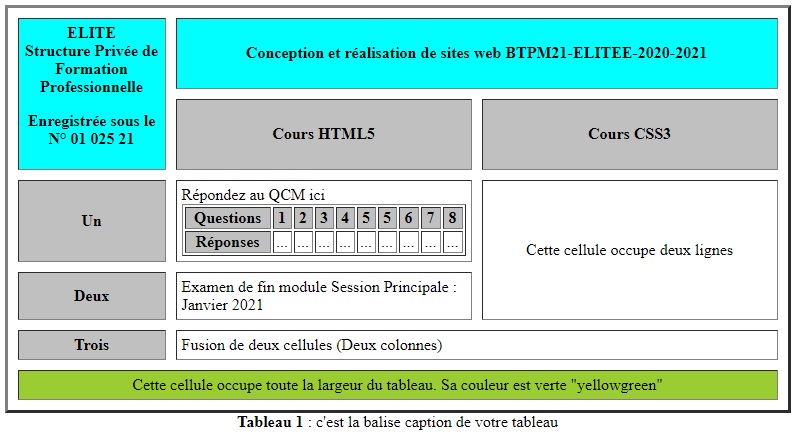
- Reproduisez le tableau ci-dessous en le centrant horizontalement.
-
Répondez directement sur le tableau de l’exercice 02
1. Quel est le code HTML permettant de créer un lien ?
A. <a>https://apcpedagogie.com </a>
B. <a href= »http:// apcpedagogie.com « >Site apcpedagogie</a>
C. <a name= »http:// apcpedagogie.com</a>
D. <a url= » http:// apcpedagogie.com « > Site apcpedagogie </a>
2. Lesquelles parmi ces balises sont des balises de définition des tableaux ?
A. <thead><body><tr>
B. <table><tr><tt>
C. <table><head><tfoot>
D. <table><tr><td>
3. Les balises et le texte qui ne sont pas visibles directement sur une page HTML (par exemple le titre) doivent être placées dans :
A. Le corps de la page (Balise body)
B. L’en-tête de la page (Balise head)
C. Les tableaux (Balise table)
4. Quelle balise HTML qui provoque un retour à la ligne ?
A. <nl/>
B. <NEWLINE/>
C. <br/>
D. <hr/>
5. Quel est le rôle de la balise <titre> ?
A. écrire en grand
B. centrer un titre
C. définir le titre du document
6. Quelle balise introduit une liste numérotée ?
A. <ln>
B. <ol>
C. <listnum>
D. <h1>
7. Quel est le rôle de la balise <body> ?
A. écriture en plus petit
B. début de paragraphe
C. liste à puces
D. corps du fichier
8. Parmi les lignes de code HTML suivantes, laquelle permet de décrire la liste à puces ci-dessous ?
• Fruits
o Banane
o Fraise
• Légumes
A. <ul><li>Fruits</li><ul><li>Banane</li><li>Fraise</li></ul><li>Légumes</li></ul>
B. <ul><li>Fruits<ol><li>Banane</li><li>Fraise</li></ol></li><li>Légumes</li></ul>
C. <ul><li>Fruits<ul><li>Banane</li><li>Fraise</li></ul></li><li>Légumes</li></ul>
D. <ul><li>Fruits<ul><li>Banane</li></ul></li><li>Fraise</li><li>Légumes</li></ul>