Comment utiliser l’API GoogleCharts
Sommaire
- 1- Objectifs
- 2- Présentation
- 3- Types de graphiques fournis avec Google Charts
- 4- Tableau de données
- 5- Utiliser l’API GoogleCharts
- 5.1- Charger la bibliothèque GoogleCharts (en spécifiant quels modules vont être utilisés)
- 5.2- Définir les données utilisées par le graphique
- 5.3- Exemple:
- 5.4- Créer le graphique et démarrer le rendu.
- 5.5- Exemple complet
- 6- Application: 01
- 7- Les Modèles (Models)
- 7.1.1- Cours PHP
Comment utiliser l’API GoogleCharts
-
Objectifs
- Être capable de créer des graphiques avec l’API google chart.
-
Présentation
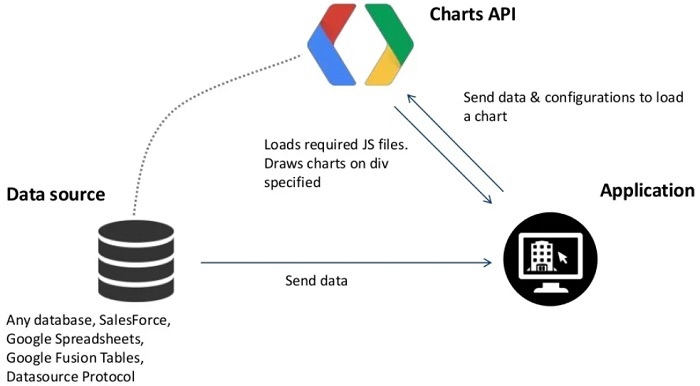
- Google Charts est un service Web interactif qui crée des graphiques à partir d’informations fournies par l’utilisateur. L’utilisateur fournit des données et un formatage en JavaScript intégré dans une page Web ; en réponse, le service envoie une image du graphique.
- GoogleCharts est une API qui offre de nombreuses primitives graphiques pour la visualisation interactive de données, prêtes à être intégrées sur des sites web : nuages de points, graphiques en barres, histogrammes, cartes…
- Le service gratuit Google Charts comble la plupart des besoins de création et de personnalisation de graphiques (au format SVG) pour permettre de visualiser des données dans une page Web.
-
Google Charts permet d’afficher des visualisations de données (diagrammes/graphiques) sur un site Web. Ces graphiques peuvent être alimentés avec des données statiques ou peuvent être alimentés par des données provenant d’une base de données.
-
Types de graphiques fournis avec Google Charts
- Les graphiques ont une apparence par défaut et nous pouvons modifier l’apparence du graphique. Les graphiques sont hautement interactifs et exposent des événements qui nous permettent de les connecter pour créer des structures complexes.
- Les graphiques sont rendus à l’aide de la technologie HTML5/SVG pour assurer la compatibilité entre navigateurs et entre plates-formes (y compris les iPhones, iPads et Android).
- Le tableau suivant illustre les différents graphiques disponibles avec Google Charts
-
Tableau de données
- Les graphiques sont remplis avec la classe
DataTable. Il s’agit d’une table de valeurs bidimensionnelle mutable. Il a des méthodes pour trier, modifier et filtrer les données. Il peut être rempli directement à partir d’une page Web, d’une base de données ou de tout fournisseur de données prenant en charge le protocole Chart ToolsDatasource. DataTableest une collection structurée de table spéciale qui contient les données du graphique. Les colonnes du tableau de données représentent les légendes et les lignes représentent les données correspondantes.- La méthode
addColumn()est utilisée pour ajouter une colonne où le premier paramètre représente le type de données et le second paramètre représente la légende. - La méthode
addRows()est utilisée pour ajouter des lignes en conséquence. -
Utiliser l’API GoogleCharts
- Pour utiliser l’API GoogleCharts, trois étapes sont nécessaires :
-
Charger la bibliothèque GoogleCharts (en spécifiant quels modules vont être utilisés)
- Google dispose actuellement de deux méthodes pour charger la bibliothèque JS pour Google Visualization (alias Google Charts), gstatic loader ( https://www.gstatic.com/charts/loader.js ) et jsapi (
https://www.google.com/jsapi). - Le chargeur gstatic est recommandé car Google passe de jsapi au chargeur gstatic.
- Donc, vous devez d’abord inclure l’un des chargeurs avec une balise de
script, généralement dans la balise <head> de votre document, comme ceci: - Puis appeler la fonction
loadqui permet de charger la dernière version de l’API («current« ), et de charger les graphiques standard ([« corechart »]). - Appeler la fonction
setOnLoadCallback: qui indique à l’API d’appeler la fonction donnée en argument (drawChart) lorsque l’API est prête à être utilisée. -
Définir les données utilisées par le graphique
- Pour la définition des données il faut paramétrer la fonction
drawChart. Ici, on définit des données d’exemple à l’aide d’un tableau 2D, que l’on transforme en type de données data utilisable parGoogleChartsà l’aide de la fonctionarrayToDataTable. -
Exemple:
- Création d’une variable chart correspondant à l’objet graphique piechart (un PieChart) et affichage de celui-ci avec les données exemple data et les options (
chart.draw(data, options)). -
Créer le graphique et démarrer le rendu.
- Créer le conteneur div qui sera est utilisé pour contenir le graphique dessiné à l’aide de la bibliothèque Google Chart.
-
Exemple complet

| Type de graphique | Valeur du paramètre cht (chart type) |
Aperçu |
| 1 ligne | cht=lc |
|
| Multiligne | cht=lxy | |
| Barres horizontale | cht=bhs | |
| Barres verticale | cht=bvs | |
| Camembert 2D | cht=p | |
| Camembert 3D | cht=p3 | |
| Diagramme venn | cht=v | |
| Points | cht=s | |
| Radar 1 | cht=r | |
| Carte | cht=t | |
| Compteur | cht=gom | |
| QR code (terrible) | cht=qr |
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
google.charts.load('current', {packages: ['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable(
[
['Cours', 'Heures par semaine'],
['Data Mining', 4],
['Anglais', 2],
['Projets', 4],
['BD avancées', 4],
['Autres', 10],
]);
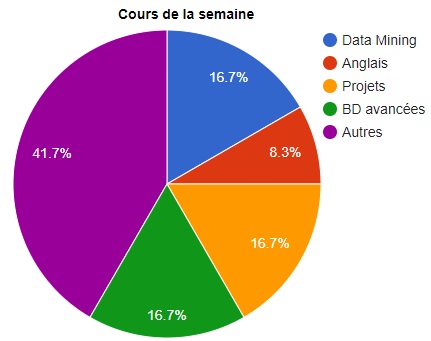
var options = {title: 'Cours de la semaine'};
var chart = new
google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
<div id="barchart" style="width: 900px; height: 500px;"></div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load("current", {packages: ["corechart"]});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable(
[
['Cours', 'Heures par semaine'],
['Data Mining', 4],
['Anglais', 2],
['Projets', 4],
['BD avancées', 4],
['Autres', 10],
]);
var options = {title: 'Cours de la semaine'};
var chart = new
google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>

Application: 01
- Modifiez le code précédent pour afficher les mêmes données que précédemment, mais sous la forme d’un graphique en barres. Vous devez pour cela :
- Créer un nouvel objet graphique de type BarChart et dessiner le graphe correspondant
var chart2 = new
google.visualization.BarChart(document.getElementById('barchart'));
chart2.draw(data, options);- Ajouter un nouvel élément dans lequel dessiner le graphique en barres :
