Comment personnaliser votre thème dans Prestashop
Comment personnaliser votre thème dans Prestashop
-
Objectifs
- Connaitre la notion de thème en PrestaShop
- Être capable de modifier le thème par défaut en PrestaShop
-
Thème par défaut PrestaShop
- Les boutiques utilisant Prestashop sont de plus en plus répandues, et nombreux sont les utilisateurs qui veulent créer leur propre thème ou encore modifier certains fonctionnement de leur boutique. C’est une bonne initiative car le thème par défaut est assez générique et pas très accrocheur.
- Le thème par défaut de PrestaShop a été conçu dans un style neutre pour s’adapter à tout secteur de l’e-commerce. De plus, ce thème respecte scrupuleusement les normes du W3C et a été optimisé pour s’afficher correctement dans tous les navigateurs les plus utilisés. Malgré tout, vous pouvez vouloir modifier le thème de votre boutique afin de l’adapter à votre activité.
- Quelques prérequis seront nécessaires pour créer son thème :
- être familier avec le langage HTML
- connaître le langage PHP (nécessaire pour modifier le fonctionnement d’un module ou d’une classe seulement)
- maîtriser le langage CSS
- avoir de bonne notions en graphisme et notamment Photoshop (nécessaire pour un design plus travaillé)
- Se lancer dans la création d’un thème Prestashop sans ces prérequis risque de vous faire perdre plus de temps qu’autre chose. Si vous ne maîtrisez donc pas ces différents langages je vous conseille d’acheter un thème à votre image, il y en a à tous les prix et pour tous les goûts, il en existe même des gratuits en cherchant un peu sur le net.
-
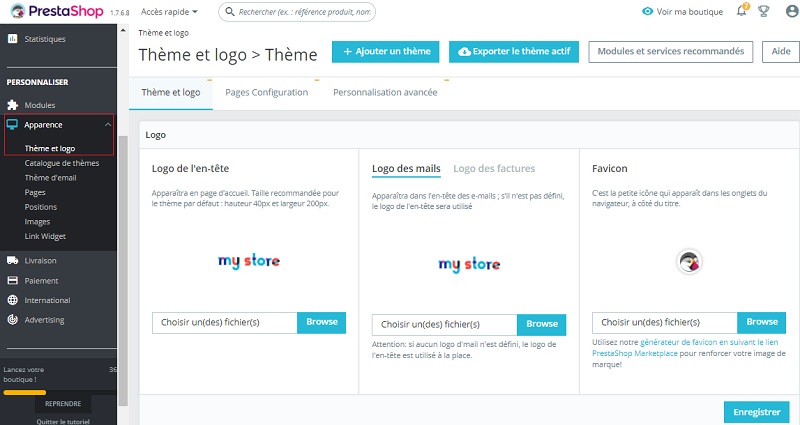
Modifier le thème graphique et logo de la boutique
- Dans l’onglet « Préférences », sélectionnez « Thèmes » cela vous permet de choisir:
- Le logo de votre boutique,
- Le favicon de votre boutique,
- Le caractère de séparation dans les catégories et produits de votre boutique,
- Le thème graphique de votre boutique.
-
Architecture d’un thème Prestashop
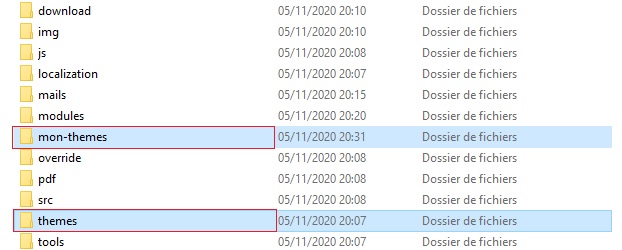
- Les thèmes de Prestashop se situent dans le dossier « themes » situé à la racine du site. Chaque thème est composé de la façon suivante :
-
Créer un nouveau thème
- Les thèmes sont situés dans le dossier
/themes/ ;c’est donc dans ce dossier que l’on devra placer les différents thèmes pouvant être appliqués à la boutique. - On y trouve d’ailleurs un sous-dossier PrestaShop correspondant au thème PrestaShop par défaut.
- Il est fortement conseillé de conserver intact le thème PrestaShop par défaut.
- L’une des raisons est que la modification du thème peut générer des bugs et le fait de remplacer temporairement le thème personnalisé par le thème PrestaShop par défaut permet ainsi de vérifier si le problème provient du thème personnalisé ou non. Si le problème ne survient plus avec le thème PrestaShop par défaut, c’est que le thème personnalisé en est la cause.
- Nous allons donc dupliquer le dossier /prestashop/themes/ et nommer ce dossier, par exemple,/prestashop/monthemes/.

- Le thème par défaut sera ainsi conservé intact.
- On peut aussi dupliquer le dossier « default » dans /themes et renommer la copie avec le nom de votre thème.
- Documentation officielle de PrestaShop
- https://css.comonsoft.com/tutoriels/creer-son-propre-theme-prestashop.htm

| Fichier/Dossier | Description |
|---|---|
| preview.jpg |
Image utilisée en tant qu’aperçu dans la section de la page Panneau d’administration >> Préférences >> Apparence. La présence de cette image est obligatoire, sinon le thème ne peut être sélectionné dans cette section. |
| 404.tpl | Page affichée lorsque la page demandée n’est pas trouvée (erreur 404). |
| address.tpl | Page d’ajout ou de modification d’une adresse client. |
| addresses.tpl | Page listant les adresses d’un client. |
| authentication.tpl | Page d’identification et de création de compte. |
| best-sales.tpl | Page listant les meilleures ventes. |
| breadcrumb.tpl | Chemin de navigation (fil d’Ariane). |
| category-tree-branch.tpl | Utilisé uniquement pour le bloc Catégories. |
| category.tpl | Page listant les produits au sein d’une catégorie. |
| cms.tpl | Pages informatives (onglet Outil >> CMS du BO). |
| contact-form.tpl | Page du formulaire de contact. |
| discount.tpl | Page listant les bons de réduction d’un client. |
| errors.tpl | Est appelé par l’ensemble des pages. Affiche les erreurs. |
| footer.tpl | Pied de page. |
| header.tpl | En-tête de page. |
| history.tpl | Page listant les commandes d’un client. |
| identity.tpl | Page de modification des informations personnelles d’un client. |
| index.tpl | Page d’accueil. |
| maintenance.tpl | Page de mise en maintenance du site. |
| manufacturer-list.tpl | Page listant les fabricants. |
| manufacturer.tpl | Page listant les produits d’un fabricant. |
| my-account.tpl | Page d’accueil du compte d’un client. |
| new-products.tpl | Page listant les produits dernièrement ajoutés. |
| order-address.tpl | Page du processus de commande : Étape 1 – choix des adresses (livraison, facturation). |
| order-carrier.tpl | Page du processus de commande : Étape 2 – choix du mode de livraison. |
| order-confirmation.tpl | Page de confirmation de commande (après paiement). |
| order-detail.tpl | Page de détail d’une commande d’un client. |
| order-follow.tpl | Page de demande d’un retour produit pour un client. |
| order-payment.tpl | Page du processus de commande : Étape 3 – choix du mode de paiement. |
| order-return.tpl | Page de détail d’un retour d’un client. |
| order-slip.tpl | Page listant les avoirs d’un client. |
| order-steps.tpl | Barre d’évolution du processus de commande. |
| pagination.tpl | Est appelé par l’ensemble des pages listant des produits. Boutons permettant de changer de page dans une liste de produits. |
| password.tpl | Page de changement de mot de passe d’un client. |
| prices-drop.tpl | Page listant les promotions. |
| product-list.tpl | Est appelé par l’ensemble des pages listant des produits. Liste des produits. |
| product-sort.tpl | Est appelé par l’ensemble des pages listant des produits. Menu permettant de filtrer une liste de produits. |
| product.tpl | Page de détail d’un produit. |
| scenes.tpl | Page de détail d’une scène au sein d’une catégorie de produits. |
| search.tpl | Page listant les résultats d’une recherche. |
| shopping-cart-productline.tpl | Page de détail d’une ligne du panier. |
| shopping-cart.tpl | Page listant les produits dans le panier d’un client. |
| sitemap.tpl | Page de plan du site. |
| supplier-list.tpl | Page listant les fournisseurs. |
| supplier.tpl | Page listant les produits d’un fournisseur. |
| thickbox.tpl | Page de zoom d’une photo d’un produit. |
| css |
Contient les feuilles de style du thème. Le fichier global.css concerne la mise en forme de la majeure partie du site. A moins que vous ne soyez un utilisateur averti, il est conseillé de laisser les fichiers d’origine. |
| img |
Contient les images du thème. Remplacez les images adéquates par vos créations personnelles. A moins que vous ne soyez un utilisateur averti, il est conseillé de laisser les fichiers d’origine. |
| js |
Scripts JavaScript utilisés dans le thème. A moins que vous ne soyez un utilisateur averti, il est conseillé de laisser les fichiers d’origine. |
| lang |
Fichiers de traduction. Ces fichiers sont générés par le Back Office et leur contenu doit être modifié depuis l’outil Panneau d’administration >> Outils >> Traductions, section Modifier les traductions. |
Sources
