Ajouter un bouton d’action à un projet Mobile
Ajouter un bouton d’action à un projet Mobile
-
Objectif
- Etre capable d’ajouter un bouton d’action à une application Mobile
-
Travail de mandé
- Dans un article précédent, nous avons vu comment réaliser une application mobile simple qui affiche un message de bienvenu .
- Dans cet article nous allons découvrir comment ajouter un bouton à notre application et afficher la date du jour
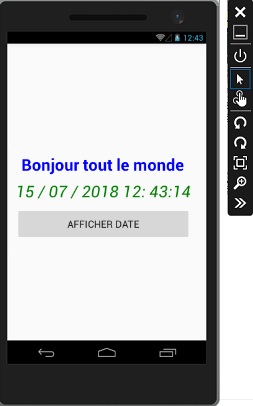
- Le résultat de l’application ressemble à la figure suivante:
-
A connaitre
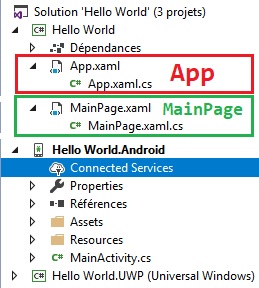
- Pour afficher et modifier un fichier dans votre projet, double-cliquez sur le fichier dans l’ Explorateur de solutions .
- App.xaml et App.xaml.cs
- App.xaml est l’endroit où vous déclarez les ressources utilisées dans l’application.
- App.xaml.cs est le fichier code-behind pour App.xaml. Comme toutes les pages code-behind, il contient un constructeur qui appelle la InitializeComponent méthode.
- Vous n’écrivez pas la InitializeComponent méthode. Il est généré par Visual Studio et son but principal est d’initialiser les éléments déclarés dans le fichier XAML.
- App.xaml.cs est le point d’entrée pour votre application.
- App.xaml.cs contient également des méthodes pour gérer l’activation et la suspension de l’application.
- MainPage.xaml
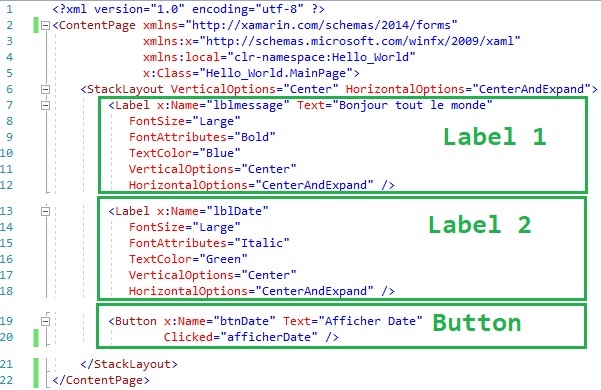
- MainPage.xaml est l’endroit où vous définissez l’interface utilisateur de votre application.
- Vous pouvez ajouter des éléments directement à l’aide du balisage XAML ou utiliser les outils de conception fournis par Visual Studio.
- MainPage.xaml.cs
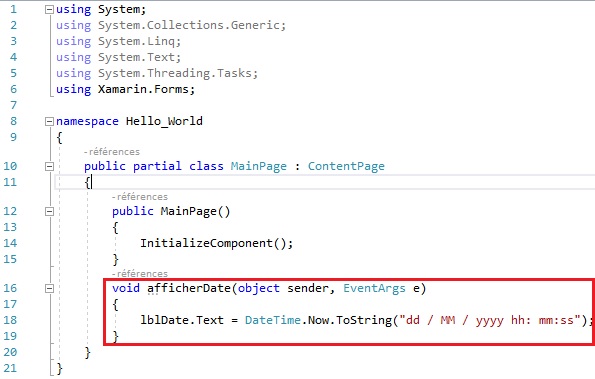
- MainPage.xaml.cs est la page de code-behind pour MainPage.xaml.
- C’est ici que vous ajoutez votre logique d’application et vos gestionnaires d’événements.
-
Réalisation
- Ouvrez le projet Hello Word réalisé dans la séance précédente
- Dans l’Explorateur de solutions, dans le projet Hello World, double-cliquez sur MainPage.xaml pour l’ouvrir
- Dans l’Explorateur de solutions, dans le projet Hello World, double-cliquez sur MainPage.xaml.cs pour l’ouvrir
-
Découvrez comment procéder


Source: https://docs.microsoft.com


Tutoriels recommandés
