Ajouter Firebase à votre application Flutter
Ajouter Firebase à votre application Flutter
-
Objectif
- Comprendre l’écosystème Firebase et ses services principaux
- Créer et configurer un projet Firebase
- Intégrer Firebase dans une application Flutter
-
Créez et configurez votre projet Firebase
- En premier lieu, si vous n’avez aucun compte Gmail, la première étape sera d’en créer un.
- Connectez-vous à un compte Google, puis accédez à la console Firebase et cliquez sur Ajouter un projet.
- Entrez un nom de projet et cliquez sur Continuer.
- Pour créer un projet dans la console Firebase : Lire notre article Installer FireBase
- Une fois rendu dans votre console, cliquez sur le bouton “Ajouter un projet” pour créer un nouveau projet.
- Donnez ensuite un nom à votre projet Firebase, comme le nom de votre application ou un nom de test comme “Firebase Flutter”:
-
Ajouter Firebase sur son application mobile
- Vous souhaitez maintenant ajouter Firebase à votre application mobile iOS, Android et/ou Web ?
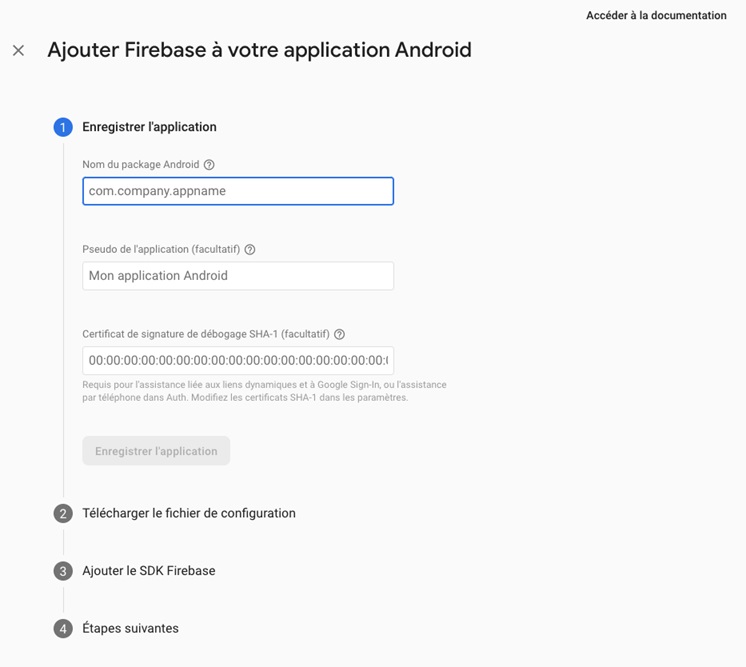
- 1 – Cliquez sur l’icône Android, iOS ou Web qui se trouve en dessous du nom de votre projet.
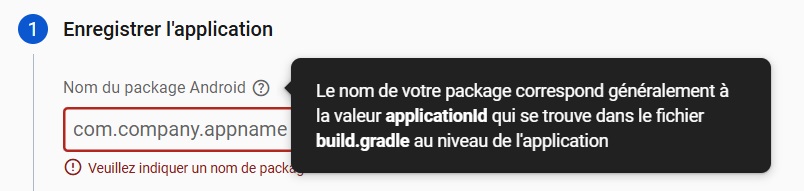
- 2 – Remplissez le « Nom du package », puis cliquez sur « Enregistrer l’application ».
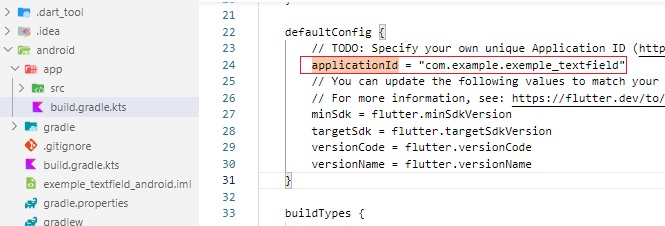
- Dans un projet Android (Flutter ou natif), le nom du package (ou identifiant de l’application) est défini par la propriété :
applicationId - Elle se trouve dans le fichier : android/app/build.gradle
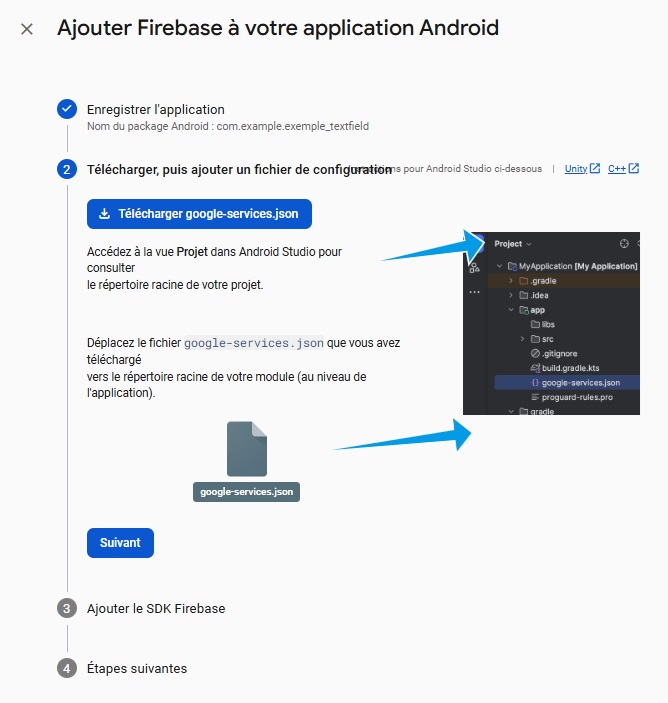
- 3 – Téléchargez le fichier « google-service-json » pour Android ou « GoogleService-Info.plist » pour iOS grâce au bouton et cliquez sur « Continuer ». Gardez le fichier pour l’intégrer dans l’application ensuite.
-
Créer des accès sur Firebase
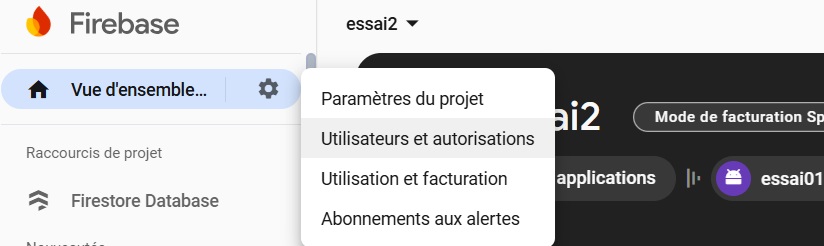
- 1 – Cliquez sur l’icône des paramètres puis sur « Utilisateurs et autorisations »
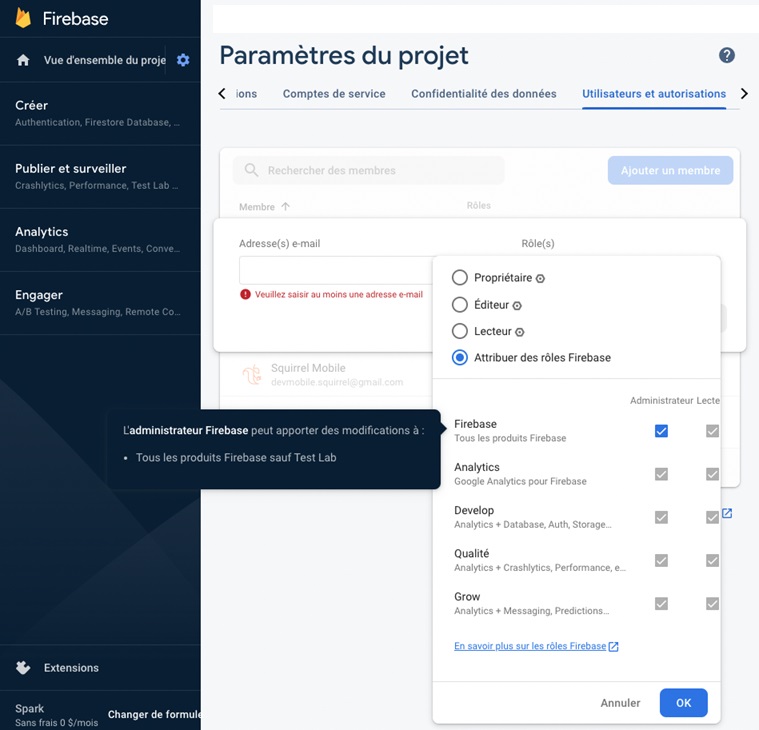
- 2 – Cliquez sur « Ajouter un membre », saisissez son adresse email et sélectionnez le rôle « Attribuer des rôles Firebase ». Enfin, cliquez dans la case de la première ligne « Firebase » de la première colonne « Administrateur » afin que toutes les cases se cochent automatiquement et donnent ainsi les accès nécessaires à vos développeurs.
-
Configuration du projet
-
Étape 1 : Créer un projet Firebase
- Va sur Firebase Console
- Clique sur « Ajouter un projet »
- Donne un nom à ton projet, accepte les conditions, clique sur Continuer
- Désactive Google Analytics (facultatif) → Créer le projet
-
Étape 2 : Ajouter Firebase à ton projet Flutter
-
Créer une nouvelle application Flutter
- flutter create nom_de_votre_app
- Ouvrez le projet dans un IDE (Android Studio, VS Code…)
-
Se connecter à Firebase et configurer FlutterFire CLI
- Si ce n’est pas encore fait, installe FlutterFire CLI :
dart pub global activate flutterfire_cli - Puis connecte-toi :
flutterfire login - Et configure Firebase pour ce projet :
flutterfire configure - Lors de la configuration :
- Choisis le projet Firebase existant (celui utilisé par l’app Books).
- Sélectionne Android comme plateforme.
- Entre le bon nom de package (ex: com.example.mesnotes).
- Cela génère un fichier
firebase_options.dartdans lib/. -
Configurer Firebase dans le projet Flutter
- a. Copier le google-services.json:
- Téléchargé depuis la console Firebase (section Android).
- Colle-le dans : android/app/google-services.json
- b. Modifier / Ajouter android/build.gradle :
- c. Modifier android/app/build.gradle :
- d. Modifier le fichier :android/app/build.gradle.kts
- Dans ton fichier android/app/build.gradle.kts, ajoute (ou modifie) ce bloc dans android
- d. Ajouter les dépendances dans pubspec.yaml :
- E. Initialiser Firebase dans main.dart :
- F. Créer la classe MyApp() :
- F. Créer le fichier :
firebase_options.dart -
initialisez Firebase et ajoutez des plugins
- Pour initialiser Firebase, appelez Firebase. initializeApp à partir du package firebase_core avec la configuration de votre nouveau fichier firebase_options.dart :
-
Command Line Interface de Firebase
- CLI Firebase = Command Line Interface de Firebase.
- C’est un outil en ligne de commande très puissant qui permet de gérer un projet Firebase sans passer par la console web.
- Grâce à la CLI Firebase, tu peux par exemple :
- Déployer une application Web ou Flutter sur Firebase Hosting avec une simple commande :
firebase deploy - Initialiser Firebase dans un projet (Firestore, Auth, Storage…)
- Configurer et mettre à jour les règles de sécurité Firestore et Storage
- Tester ton application hors-ligne avec : simulateurs locaux (Firestore + Cloud Functions)
- Déployer et gérer facilement les Cloud Functions
- Obtenir des infos sur tes projets, tes apps, tes identifiants, etc.
- Installer la CLI Firebase
- Firebase CLI fonctionne avec Node.js. Il faut donc installer Node.js si ce n’est pas déjà fait :
Télécharger Node.js - Tu peux vérifier son installation avec :
node -vnpm -v- Étapes pour installer la CLI Firebase dans un projet Flutter :
- Ouvrir le terminal dans Visual Studio Code :
Ctrl + J sur Windows/Linux ou Cmd + J sur Mac - Installer la CLI Firebase globalement :
- Cette commande installe la CLI sur tout le système
- Installer la CLI FlutterFire
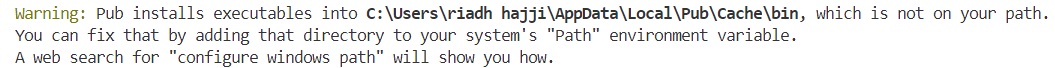
- Après installation, un avertissement peut apparaître. Il indique que les exécutables Pub ne sont pas dans le Path.
- Solution : ajouter ce chemin dans les variables d’environnement Windows :
C:\Users\<nom_utilisateur>\AppData\Local\Pub\Cache\bin- Procédure pour modifier le PATH :
- Ouvrir : Modifier les variables d’environnement système
- Cliquer sur : Variables d’environnement…
- Choisir : Path → Modifier…
- Cliquer sur Nouveau → Ajouter le chemin
- Valider avec OK
- Authentifier la CLI Firebase
- Une page Google s’ouvrira pour se connecter à ton compte Firebase.
- Configurer Firebase dans ton projet Flutter
- Cette commande associe ton projet Flutter au bon projet Firebase
- Elle génère automatiquement un fichier essentiel :
lib/firebase_options.dart - Ainsi que les fichiers de configuration Android, iOS, Web
- Initialiser Firebase (pour activer Hosting, Firestore…)
- Tu choisis les services à activer :
Firestore, Functions, Hosting, Storage… - Vérifier que tout fonctionne
- Liste des projets accessibles depuis la CLI :
- Ton projet doit apparaître dans la liste
- Après cela, tu peux utiliser toutes les commandes Firebase depuis ton terminal




Le fichier google-services.json doit être placé exactement ici dans ton projet Flutter :
<ton_projet>/android/app/google-services.json


buildscript {
dependencies {
classpath("com.google.gms:google-services:4.3.15")
}
repositories {
google()
mavenCentral()
}
}plugins {
id("com.android.application")
id("kotlin-android")
id("dev.flutter.flutter-gradle-plugin")
id("com.google.gms.google-services")
}android {
ndkVersion = "27.0.12077973"
// ... le reste de ta configuration Android
}dependencies:
firebase_core: ^2.0.0
cloud_firestore: ^4.0.0
flutter:
sdk: flutterimport 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}
Code
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Gestion Bibliothèque',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: HomeScreen(),
debugShowCheckedModeBanner: false,
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Gestion Bibliothèque'),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.check_circle,
size: 80,
color: Colors.green,
),
SizedBox(height: 20),
Text(
' Connexion Réussie!',
style: TextStyle(
fontSize: 24,
fontWeight: FontWeight.bold,
color: Colors.green,
),
),
SizedBox(height: 10),
Text(
'Firebase est correctement configuré',
style: TextStyle(
fontSize: 16,
color: Colors.grey[600],
),
),
SizedBox(height: 30),
Card(
margin: EdgeInsets.symmetric(horizontal: 20),
child: Padding(
padding: EdgeInsets.all(16),
child: Column(
children: [
Text(
'Informations de connexion:',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
SizedBox(height: 10),
_buildInfoRow('Projet ID', DefaultFirebaseOptions.currentPlatform.projectId),
_buildInfoRow('App ID', DefaultFirebaseOptions.currentPlatform.appId),
_buildInfoRow('API Key', _maskApiKey(DefaultFirebaseOptions.currentPlatform.apiKey)),
],
),
),
),
SizedBox(height: 30),
ElevatedButton.icon(
onPressed: () {
// Naviguer vers votre application principale
// Navigator.push(context, MaterialPageRoute(builder: (context) => MainApp()));
},
icon: Icon(Icons.arrow_forward),
label: Text('Continuer vers l\'application'),
style: ElevatedButton.styleFrom(
backgroundColor: Colors.blue,
padding: EdgeInsets.symmetric(horizontal: 30, vertical: 15),
),
),
],
),
),
);
}
Widget _buildInfoRow(String label, String value) {
return Padding(
padding: EdgeInsets.symmetric(vertical: 4),
child: Row(
children: [
Text(
'$label: ',
style: TextStyle(fontWeight: FontWeight.bold),
),
Expanded(
child: Text(
value,
style: TextStyle(fontFamily: 'Monospace'),
overflow: TextOverflow.ellipsis,
),
),
],
),
);
}
String _maskApiKey(String apiKey) {
if (apiKey.length < 8) return apiKey;
return '${apiKey.substring(0, 8)}...${apiKey.substring(apiKey.length - 4)}';
}
}
// Application d'erreur si Firebase échoue
class FirebaseErrorApp extends StatelessWidget {
final String error;
const FirebaseErrorApp({Key? key, required this.error}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.red[50],
appBar: AppBar(
title: Text('Erreur de Configuration'),
backgroundColor: Colors.red,
),
body: Padding(
padding: EdgeInsets.all(20),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(
Icons.error_outline,
size: 80,
color: Colors.red,
),
SizedBox(height: 20),
Text(
'❌ Erreur de Connexion Firebase',
style: TextStyle(
fontSize: 22,
fontWeight: FontWeight.bold,
color: Colors.red,
),
textAlign: TextAlign.center,
),
SizedBox(height: 20),
Card(
color: Colors.white,
child: Padding(
padding: EdgeInsets.all(16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Détails de l\'erreur:',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
SizedBox(height: 10),
Text(
error,
style: TextStyle(
fontFamily: 'Monospace',
color: Colors.red[700],
),
),
],
),
),
),
SizedBox(height: 30),
Text(
'Veuillez vérifier:',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 16,
),
),
SizedBox(height: 10),
_buildChecklistItem('google-services.json présent dans android/app/'),
_buildChecklistItem('Dépendances Firebase dans pubspec.yaml'),
_buildChecklistItem('Configuration FlutterFire CLI'),
_buildChecklistItem('Clés API correctes dans firebase_options.dart'),
],
),
),
),
);
}
Widget _buildChecklistItem(String text) {
return Padding(
padding: EdgeInsets.symmetric(vertical: 5),
child: Row(
children: [
Icon(Icons.arrow_right, color: Colors.red),
SizedBox(width: 8),
Expanded(child: Text(text)),
],
),
);
}
}
Code
// File: lib/firebase_options.dart
import 'package:firebase_core/firebase_core.dart';
/*
Remplacer les valeurs par celles de ton google-services.json :
current_key → apiKey
mobilesdk_app_id → appId
project_id → projectId
storage_bucket → storageBucket
project_number → messagingSenderId*/
// class DefaultFirebaseOptions {
// static const FirebaseOptions currentPlatform = FirebaseOptions(
// apiKey: '',
// appId: '',
// messagingSenderId: '',
// projectId: '',
// storageBucket: '',
// );
// }
importer 'package:firebase_core/firebase_core.dart' ;
importer 'package:flutter/material.dart' ;
importer 'firebase_options.dart' ;
void main() async {
WidgetsFlutterBinding.ensureInitialized();
wait Firebase.initializeApp (
options : DefaultFirebaseOptions.currentPlatform,
);
runApp( const MonApp());
}

npm install -g firebase-tools

firebase login
flutterfire configure --project=code_du_projetfirebase initfirebase projects:list