Afficher ou Masquer password dans TextField ou TextFormField
Afficher ou Masquer password dans TextField ou TextFormField
-
Présentation
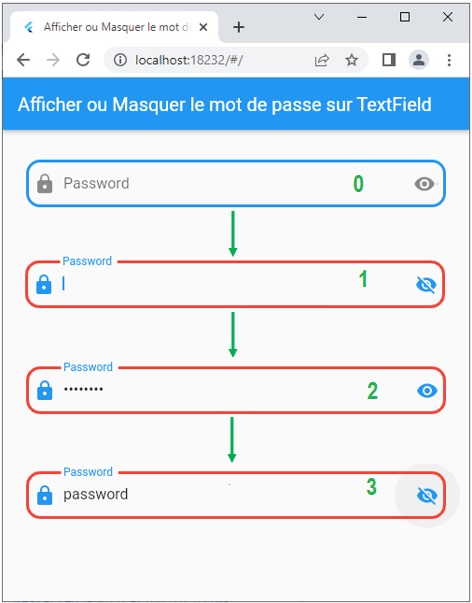
- Dans ce tutoriel, nous allons vous montrer comment ajouter un bouton afficher ou masquer à la fin de l’entrée TextFiled ou TextFormField dans Flutter, chaque fois que l’utilisateur bascule le bouton, l’astérisque ‘*’ sera affiché ou masqué.
- Pour masquer un mot de passe saisi dans un TextField ou TextFormField, définissez simplement sa propriété obscureText sur true :
TextField( obscureText: true,)-
Créer une application Flutter
- Nous allons créer une application Flutter simple contenant un widget TextField (vous pouvez également utiliser TextFormField) au centre de l’écran. Ce champ de texte permet à l’utilisateur de saisir un mot de passe et dispose d’un bouton en forme d’œil pour afficher/masquer le mot de passe saisi.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
// Remove the debug banner
debugShowCheckedModeBanner: false,
title: 'Afficher ou Masquer le mot de passe sur TextField',
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State createState() => _HomePageState();
}
class _HomePageState extends State {
// show the password or not
bool _isObscure = true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Afficher ou Masquer le mot de passe sur TextField'),
),
body: Padding(
padding: const EdgeInsets.all(25),
child: Center(
child: TextField(
obscureText: _isObscure,
decoration: InputDecoration(
labelText: 'Password',
enabledBorder: OutlineInputBorder(
borderSide: const BorderSide(width: 3, color: Colors.blue),
borderRadius: BorderRadius.circular(15),
),
focusedBorder: OutlineInputBorder(
borderSide: const BorderSide(width: 3, color: Colors.red),
borderRadius: BorderRadius.circular(15),
),
prefixIcon: const Icon(Icons.lock),
// Ce bouton est utilisé pour basculer la visibilité du mot de passe
suffixIcon: IconButton(
icon: Icon(
_isObscure ? Icons.visibility : Icons.visibility_off),
onPressed: () {
setState(() {
_isObscure = !_isObscure;
});
})),
),
),
),
);
}
}