Typographie de Bootstrap
Typographie de Bootstrap
-
Objectifs
- Comment utiliser une police Bootstrap sur votre site Web.
-
Présentation
- Bootstrap comprend des styles qui définissent l’apparence des éléments de texte.
- Bootstrap applique une mise en forme sur toute les balises sémantiques HTML5.
- La typographie est l’un des éléments les plus importants d’une conception. Si elle est conçue correctement, elle captera l’attention de l’utilisateur, établira une hiérarchie des informations et créera une harmonie dans la page.
-
styles d’affichage de base (par défaut)
- Tout d’abord, il convient de noter que Bootstrap 4 modifie également les paramètres de texte par défaut.
- Ces changements incluent:
- La taille de la police est de 16 pixels et la hauteur de ligne est de 1.5rem.
- La famille de polices par défaut est « Helvetica Neue », Helvetica, Arial, sans-serif
- Chaque élément
<p>est maintenant configuré pour avoir margin-top: 0 et margin-bottom: 1rem (16px) -
Les titres
- Tous les titres HTML (h1 à h6) sont stylés dans Bootstrap.
- Bootstrap définit les titres h1 à h6 comme suit :
-
Les sous-titres
- Pour ajouter un sous-titre à l’un des en-têtes, ajoutez simplement
<small>autour de l’un des éléments ou ajoutez la classe.smallet vous obtiendrez un texte plus petit dans une couleur plus claire, comme indiqué dans l’exemple ci-dessous: -
class: .lead
- Pour mettre un paragraphe en évidence, ajoutez
class = "lead". Cela vous donnera une taille de police plus grande, un poids plus léger et une hauteur de ligne plus grande comme dans l’exemple suivant: -
Orientation du texte
-
L’alignement par défaut
text-left: aligné à gauchetext-center: le texte est centrétext-right: aligné à droitetext-justify: justifiéetext-nowrap: obstruction du soulèvement-
Les types d’alignement
- De plus, il existe des variantes d’alignement qui ne sont valables que pour certaines fenêtres.
text-xs-left: Aligné à gauche lorsque la fenêtre "xs" est utilisée.text-xs-center: Le texte est centré lorsque la fenêtre "xs" est utilisée.text-xs-right: Aligné à droite lorsque la fenêtre "xs" est utilisée.- Ceci s’applique également à "sm", "md", "lg" et "xl".
-
Transformations du texte
- Les transformations convertissent le texte en minuscule en majuscule et vice versa.
text-lowercase:Convertit en minusculetext-uppercase: Convertit en majusculetext-capitalize:La première lettre de chaque mot est en majuscule.text-weight-bold: Gras sans balise explicite.text-weight-normal: Poids normal sans étiquette explicitetext-italics:Italique sans balise explicite-
Les classes utilisées
<h1>h1. Titre</h1>
<h2>h2. Sous-titre</h2>
<h3>h3. Sous-sous-titre</h3>
<h4>h4. Sous-sous-sous-titre</h4>
<h5>h5. Sous-sous-sous-sous-titre</h5>
<h6>h6. Sous-sous-sous-sous-sous-titre</h6> <h1>h1 entête <small>Sous-titre</small></h1>
<h2>h2 entête <small>Sous-titre</small></h2>
<h3>h3 entête <small>Sous-titre</small></h3>
<h4>h4 entête <small>Sous-titre</small></h4>
<h5>h5 entête <small>Sous-titre</small></h5>
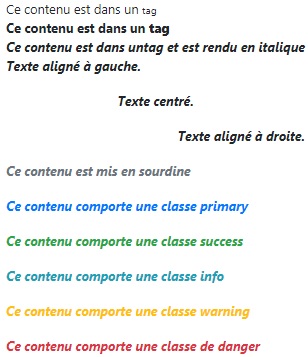
<h6>h6 entête <small>Sous-titre</small></h6><small>Ce contenu est dans un <small> tag</small><br>
<strong>Ce contenu est dans un<strong> tag</strong><br>
<em>Ce contenu est dans un<em>tag et est rendu en italique</em><br>
<p class="text-left">Texte aligné à gauche.</p>
<p class="text-center">Texte centré.</p>
<p class="text-right">Texte aligné à droite.</p>
<p class="text-muted">Ce contenu est mis en sourdine</p>
<p class="text-primary">Ce contenu comporte une classe primary</p>
<p class="text-success">Ce contenu comporte une classe success</p>
<p class="text-info">Ce contenu comporte une classe info</p>
<p class="text-warning">Ce contenu comporte une classe warning</p>
<p class="text-danger">Ce contenu comporte une classe de danger</p>

| Classe | Description |
|---|---|
.lead |
Fait un paragraphe démarquer |
.small |
Indique un petit texte (mis à 85% de la taille du parent) |
.text-left |
Indique un texte aligné à gauche |
.text-center |
Indique le texte aligné au centre |
.text-right |
Indique le texte aligné à droite |
.text-justify |
Indique un texte justifié |
.text-nowrap |
Indique texte nowrap,Empêchez le texte de s’habiller avec une .text-nowrapclasse. |
.text-lowercase |
Indique que le texte est en minuscules |
.text-uppercase |
Indique que le texte est en majuscule |
.text-capitalize |
Indique texte capitalisés,Transformez du texte en composants avec des classes de capitalisation de texte. |
.initialism |
Affiche le texte à l’intérieur d’un élément <abbr> dans une taille de police légèrement plus petite |
.list-unstyled |
Supprime le style de liste par défaut et la marge de gauche sur les éléments de liste (fonctionne aussi bien sur <ul> et <ol>). Cette classe est appliquée uniquement aux éléments de la liste |
.list-inline |
Place tous les éléments de la liste sur une seule ligne |
.dl-horizontal |
Aligne les termes (<dt>) et descriptions (<dd>) dans <dl> côte-à-côte. |
.pre-scrollable |
Applique le défilement sur un élément <pre> |
