TP9 Créer et valider un formulaire d’inscription avec Flutter
TP9 Créer et valider un formulaire d’inscription avec Flutter
-
Objectif
- Vous serez capable de créer et valider un
TextFormFielddans Flutter. -
Instructions
- Répondez aux questions en respectant les consignes. Suivez chaque étape pour construire un formulaire fonctionnel en Flutter avec les validations spécifiées.
- Assurez-vous de tester chaque validation et d’obtenir un formulaire conforme au modèle présenté dans la capture d’écran fournie.
-
Page 1 : Formulaire d’inscription
- Question 1 :
- Dans l’application Flutter, créez un champ de formulaire pour saisir le nom de l’utilisateur. Assurez-vous d’ajouter une validation qui vérifie que le champ n’est pas vide. Si le champ est vide, un message d’erreur doit indiquer : « Veuillez entrer un nom valide ».
- Question 2 :
- Créez un champ de formulaire pour le numéro de téléphone de l’utilisateur.
- Ajoutez une validation pour vous assurer que le numéro est composé de 8 chiffres exactement. Si le champ est vide ou contient un nombre incorrect de chiffres, un message d’erreur doit afficher : « Le numéro de téléphone doit contenir exactement 8 chiffres ».
- Configurez le keyboardType sur TextInputType.phone pour afficher un clavier numérique.
- Question 3 :
- Créez un champ de formulaire pour l’adresse email de l’utilisateur.
- Implémentez la validation de l’email. Assurez-vous que l’adresse email saisie soit dans un format valide. Utilisez l’expression régulière suivante pour la validation :
- Si le format est incorrect, le message d’erreur suivant doit apparaître : « Adresse email invalide ». Assurez-vous que le champ accepte uniquement des adresses email valides.
- Configurez le keyboardType sur TextInputType.emailAddress pour afficher un clavier optimisé pour la saisie d’emails.
- Question 4 :
- Ajoutez un champ pour la date de naissance de l’utilisateur. Le champ doit accepter une date au format JJ/MM/AAAA. La validation doit vérifier que l’utilisateur a au moins 18 ans. Si l’utilisateur n’a pas l’âge requis, affichez un message d’erreur : « Vous devez avoir au moins 18 ans ».
- Configurez le keyboardType sur TextInputType.datetime pour afficher un clavier adapté à la saisie de dates.
- Question 5 :
- Ajoutez un bouton intitulé Valider.
- Lorsque l’utilisateur appuie dessus :
- Si toutes les validations passent, affichez un message « Données valides ! ».
- Si une ou plusieurs validations échouent, affichez un message d’erreur global «Erreur de validation».
- Question 6 :
- Expliquez en quelques lignes le rôle et l’utilisation de
GlobalKey<FormState>dans le code du formulaire Flutter. Pourquoi cette clé est-elle importante pour la validation de formulaires en Flutter ? -
Page 2 : Confirmation des données
- Question 7 :
- Après une validation réussie dans la Page 1, naviguez vers une Page 2 qui affiche les données saisies par l’utilisateur sous la forme d’un résumé.
- Exemple d’affichage :
- Ajoutez un bouton intitulé Modifier les données, qui renvoie l’utilisateur à la Page 1 pour effectuer des corrections si nécessaire.
-
Page 3 : Informations complémentaires
- Question 8 :
- Ajoutez une Page 3 avec un formulaire supplémentaire pour saisir des informations complémentaires :
- Champ 1 : Profession
- Validation : le champ ne doit pas être vide.
- Message d’erreur : « Veuillez entrer une profession valide ».
- Champ 2 : Adresse complète
- Validation : le champ doit contenir au moins 10 caractères.
- Message d’erreur : « L’adresse doit contenir au moins 10 caractères ».
- Question 9 :
- Ajoutez un bouton intitulé Envoyer sur la Page 3.
- Lorsque l’utilisateur appuie dessus :
- Si toutes les validations passent, affichez un message de confirmation dans une boîte de dialogue ou une SnackBar.
- Si des erreurs persistent, affichez un message « Erreur de validation » en haut de la page.
-
Navigation et Validation
- Question 10 :
- Ajoutez une Page d’accueil (Page 0) avec un bouton intitulé Commencer l’inscription.
- Lorsque ce bouton est pressé, l’utilisateur est redirigé vers la Page 1 pour commencer le processus d’inscription.
- Question 11 :
- Expliquez comment la méthode FormState.validate() est utilisée pour valider l’intégralité d’un formulaire. Décrivez également le rôle de la méthode
save()pour récupérer les données saisies dans les champs. -
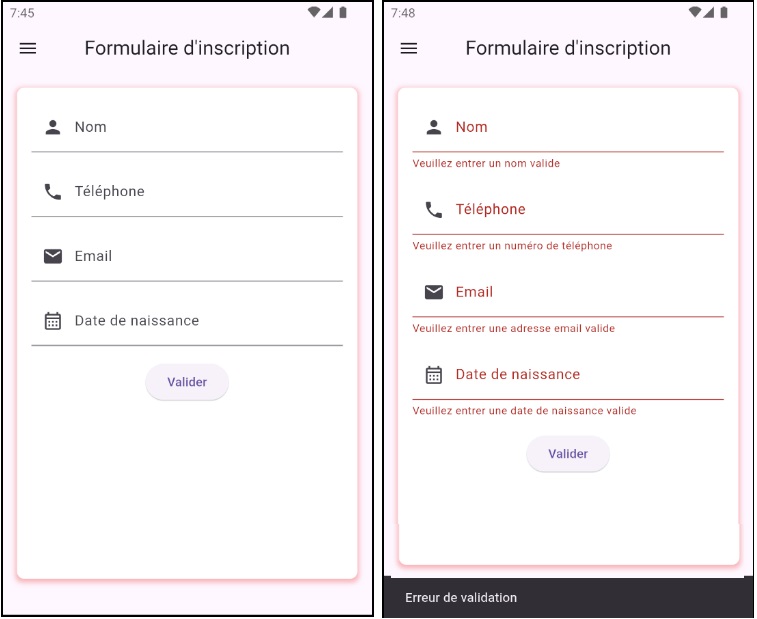
Capture d’écran
- Observez la capture d’écran fournie qui montre le résultat attendu. Reproduisez cette interface dans votre application en Flutter. Assurez-vous que toutes les validations fonctionnent comme spécifié et que l’interface du formulaire correspond à celle de la capture.
-
Barème :
- Chaque question est notée sur 2 points, et 4 points supplémentaires seront alloués pour le design de l’interface.
RegExp(r'^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$').hasMatch(value))
Nom : [Nom de l’utilisateur]
Téléphone : [Numéro de téléphone]
Email : [Adresse email]
Date de naissance : [Date saisie]