TP8 Créer une Calculatrice en Flutter
TP8 Créer une Calculatrice en Flutter
-
Objectif
- Créer une application Flutter de calculatrice à partir des captures d’écran fournies, avec des fonctionnalités de calcul et de validation des champs.
-
Contexte et Captures d’écran de référence
- Contexte :
- À partir des captures d’écran ci-dessous, vous allez développer une application de calculatrice avec les éléments suivants : deux champs de texte, quatre boutons radio pour sélectionner une opération mathématique (addition, soustraction, multiplication ou division), et un bouton pour afficher le résultat. Vous devrez également ajouter des icônes de suppression pour les champs de texte et une vérification des saisies avant le calcul.
- Captures d’écran de référence
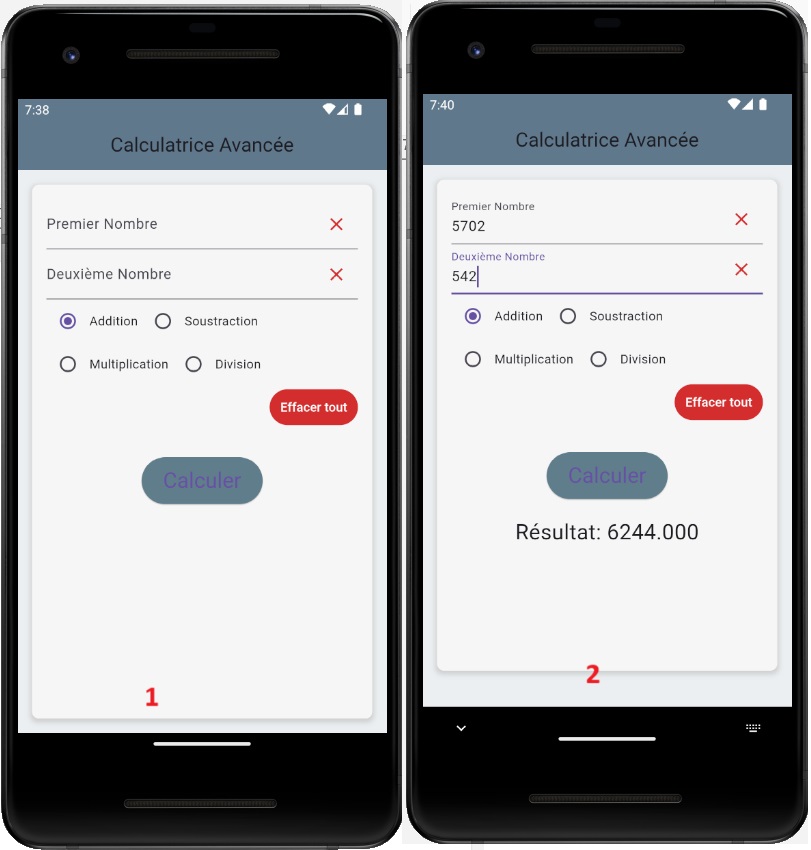
- Capture 1 : Interface principale avec deux champs de texte, quatre boutons radio pour les opérations, et un bouton « Calculer ».
- Capture 2 : Interface affichant tous les composants à utiliser
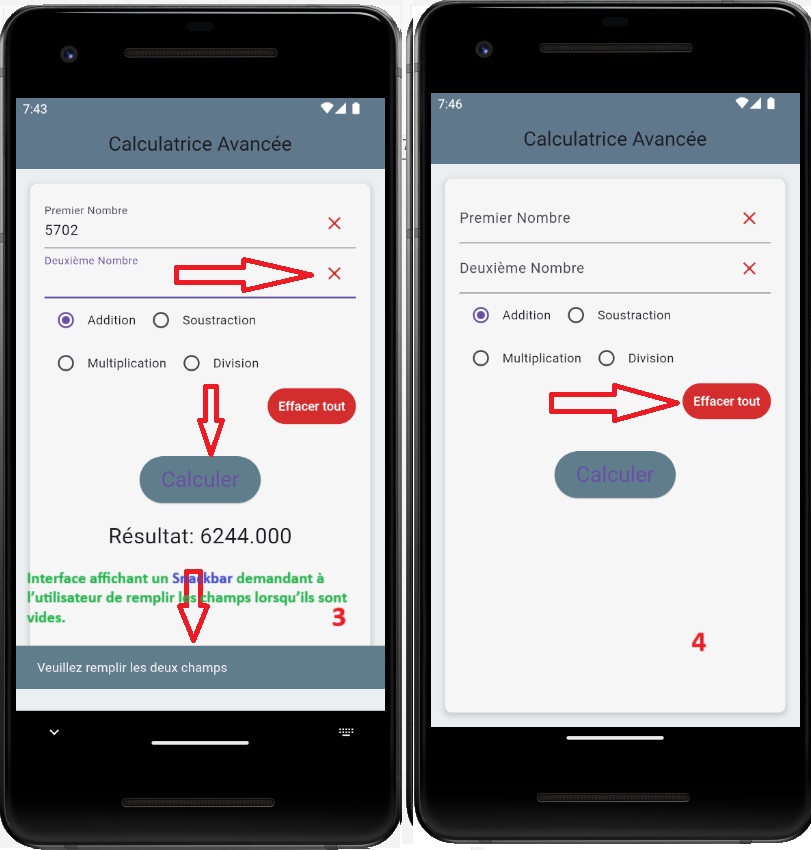
- Capture 3 : Interface affichant un Snackbar demandant à l’utilisateur de remplir les champs lorsqu’ils sont vides.
- Capture 4 : Interface affichant un bouton de suppression.
-
Barème de notation (20 points)
- Interface de base conforme aux captures d’écran (6 points)
- Icônes de suppression pour chaque TextField (2 points)
- Fonctionnalité des boutons radio et bonne sélection de l’opération (3 points)
- Gestion des champs vides avec Snackbar (3 points)
- Affichage correct du résultat avec arrondi (4 points)
- Organisation et lisibilité du code (2 points)