TP5 jQuery (agrandir une image)
Sommaire
TP5 jQuery
-
Objectifs
- Etre capable d’agrandir une image en jQuery.
-
Exercice 01
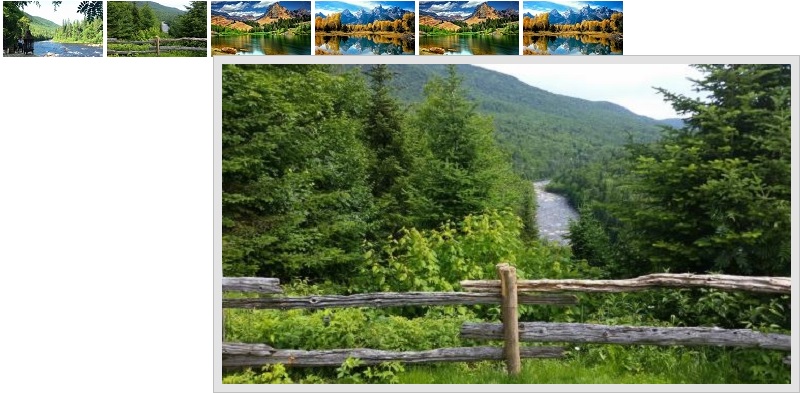
- Dans une page HTML afficher les images suivant (Télécharger les images)
- Créer une fonction Jquery qui permet d’agrandir une image lorsque la souris survole ou se déplace dans l’image
- Afin d’améliorer l’esthétique des images, créer un cadre autour des images et les faire ressortir.
-
Pour plus d’information
- L’idée est de pouvoir faire apparaître une image miniature en plus grand lorsque nous la survolons de la souris, et de masquer l’agrandissement lorsque la souris sort de l’image.
- Les méthodes utilisées pour gérer le passage de la souris sont mouseover, qui permet d’assigner une fonction qui se déclenchera au passage de la souris sur l’élément, et mouseout lorsque la souris ne passe plus sur l’élément