TP4 Bootstrap
TP4 Bootstrap
-
Objectif
- Connaitre comment Bootstrap traite les tableaux et les boutons.
-
Exercice 01
-
Énoncé
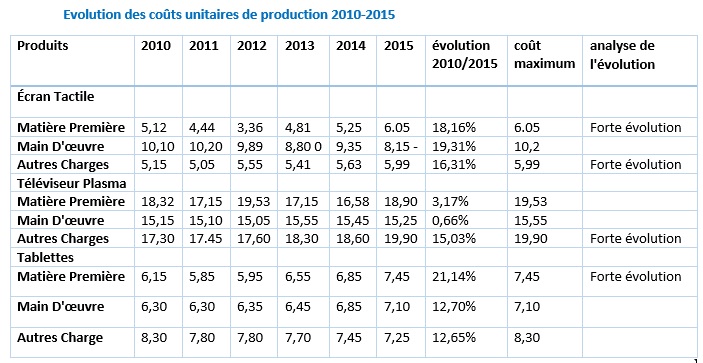
- Reprenez le tableau suivant en utilisant le framework Bootstrap 4
- Utilisez la classe :
class="table table-bordered table-striped table-sm"pour faire la mise en forme de ce tableau - Utilisez la balise
captionpour présenter le titre du tableau - Remarquez que par défaut Bootstrap place le titre en bas à gauche. Cet emplacement peut paraître étrange.Si on regarde les règles on trouve :
- Affichez le titre en haut et au centre
- Le tableau doit s’adapter automatiquement à la réduction, par exemple sur smartphone ou tablette
- Utilisez une classe Bootstrap pour styliser la table correctement (avec un rembourrage et des séparateurs horizontaux).
- Reprenez la mise en forme du tableau avec une (mise en forme)légère et élégante avec des lignes séparatrices horizontales(
class="table") - Refaire la mise en forme de votre tableau en utilisant une classe Bootstrap qui ajoute un fond avec un gris très léger pour les lignes impaires (1, 3, …) pour tout ce qui se situe dans le <tbody> du tableau
- Refaire la mise en forme de votre tableau en utilisant une classe Bootstrap qui permet de condenser le tableau pour qu’il occupe moins de place verticalement.
- Refaire la mise en forme de votre tableau en utilisant une classe Bootstrap qui permet d’avoir des bordures.
- Refaire la mise en forme de votre tableau pour mettre en évidence une ligne d’un tableau au survol de la souris.
- Refaire la mise en forme de votre tableau pour assombrir le fond du tableau.
- Uniquement les titres sur fond noir, puis sur fond gris
- Colorez le fond des lignes de tableau avec les classes suivants :
- Couleur primaire
- Couleur secondaire
- fond clair
- fond sombre
- fond cyan
- fond vert
- fond rouge
- fond orange
- fond gris
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !

caption {
padding-top: 0.75rem;
padding-bottom: 0.75rem;
color: #868e96;
text-align: left;
caption-side: bottom;
}Exercice 02
-
Énoncé
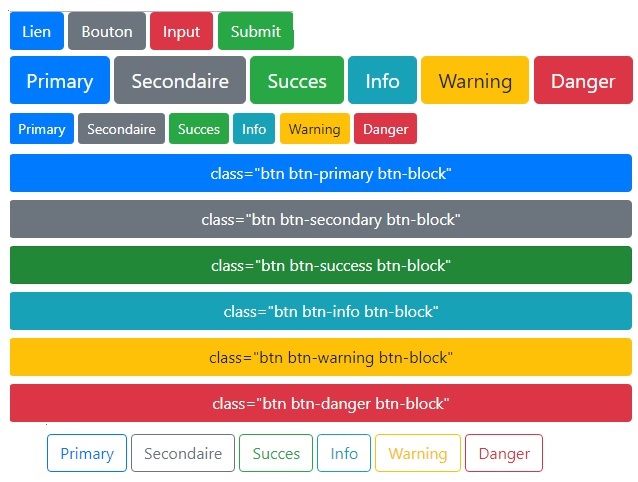
- Reprenez la liste des boutons suivante en utilisant les classes correspondantes du framework Bootstrap 4
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !

Exercice 03
-
Énoncé
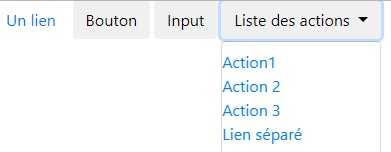
- Reprenez le menu de l’image suivant en utilisant les classes correspondantes du framework Bootstrap 4
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !