TP13 Gestion des tâches quotidiennes
TP13 Gestion des tâches quotidiennes
-
Objectif
- Développer une application Flutter simple qui affiche une liste de moyens de transport. Chaque moyen de transport doit être représenté par un item de type ListTile.
-
Application
-
Exigences Fonctionnelles :
- Ajoutez un
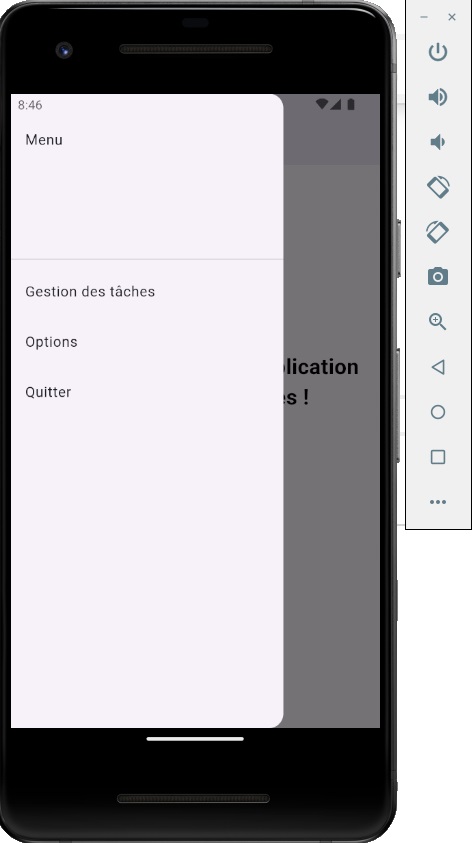
Drawercontenant les éléments suivants : - Un bouton pour accéder à une page de gestion des tâches (« Gestion des tâches »).
- Un bouton pour accéder à une page d’options (« Options »).
- Un bouton pour quitter l’application.
-
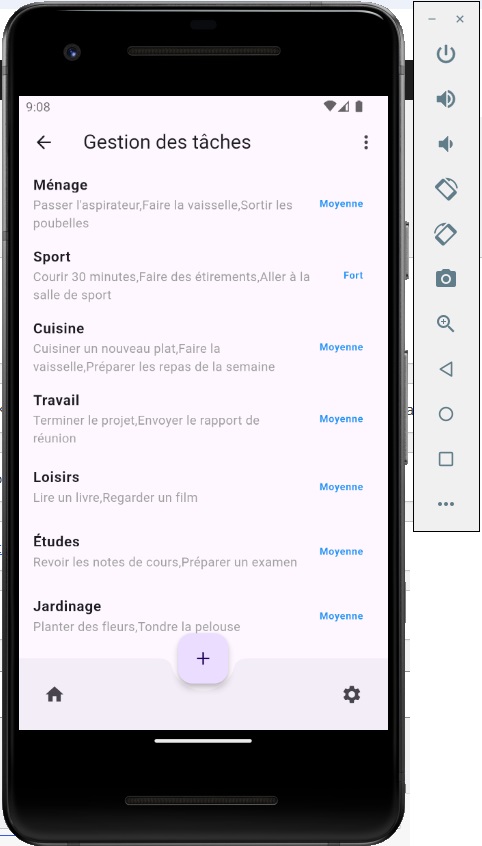
Page de Gestion des Tâches
- Cette page doit afficher une liste de tâches sous forme de ListView.
- Ajoutez une option dans un PopupMenuButton en haut à droite pour filtrer les tâches par priorité (« Haute », « Moyenne », « Basse »).
- Ajoutez un bouton flottant (FloatingActionButton) pour permettre à l’utilisateur d’ajouter une nouvelle tâche.
- Ajout de Tâches
- Lorsque l’utilisateur clique sur le bouton flottant, affichez un formulaire dans une nouvelle page.
- Le formulaire doit inclure les champs suivants :
- Nom de la tâche (TextField)
- Description (TextField)
- Priorité (DropdownButton avec les options « Haute », « Moyenne », « Basse »)
- Lorsque l’utilisateur soumet le formulaire, la tâche doit être ajoutée à la liste principale.
-
Transmission de Données entre les Écrans
- Transmettez les données de la tâche créée (nom, description, priorité) de la page d’ajout à la page de gestion des tâches.
-
Navigation entre les Écrans avec Navigator
- Implémentez la navigation entre les écrans (Accueil, Gestion des tâches, Options).
- Ajoutez un bouton « Retour » pour revenir à l’écran précédent.
-
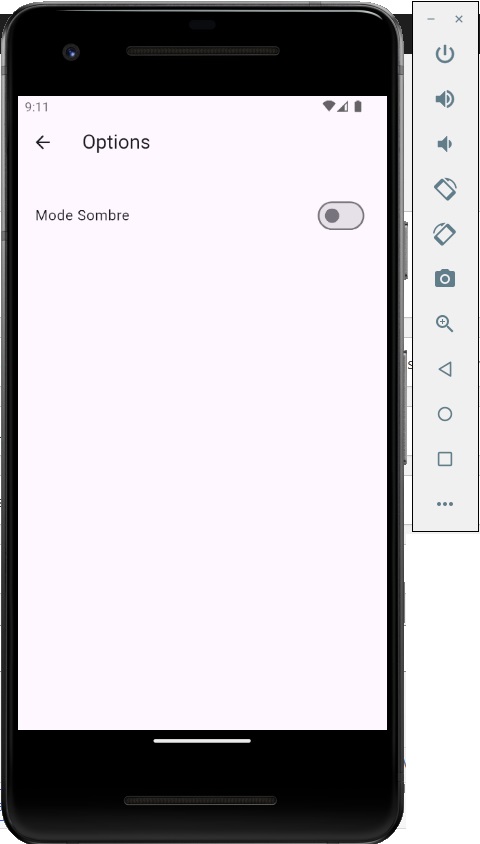
Page d’Options
- Cette page doit contenir une option pour changer le thème de l’application (clair/sombre).
- Mettez à jour l’apparence de toute l’application en fonction du thème choisi.
-
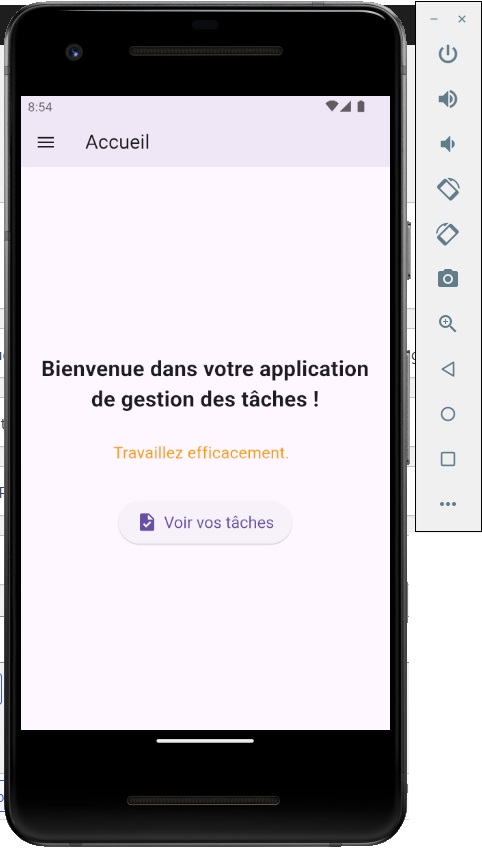
Images de références :
- Fichier
-
Critères d’Évaluation :
- Navigation et Organisation (30 points) : Utilisation correcte du Drawer, Navigator, et structure claire des fichiers.
- Widgets Interactifs (25 points) : Bonne implémentation du PopupMenuButton et transmission des données entre les écrans.
- Fonctionnalité Complète (30 points) : Toutes les exigences fonctionnelles sont respectées et opérationnelles.
- Apparence et Thème (15 points) : Interface utilisateur agréable et changement de thème fonctionnel.
-
Demande de Rendu pour le Projet d’Application Flutter
- Vous devez soumettre votre projet d’application Flutter dans les prochains jours. Pour assurer une évaluation complète et précise, je vous demande de bien vouloir inclure les éléments suivants dans votre rendu :
- Fichiers Dart :
- votre_prenom_nom_main.dart : Ce fichier doit contenir le point d’entrée de votre application ainsi que la logique principale.
- votre_prenom_nom_product.dart : Ce fichier doit définir la classe Product qui représente les produits dans votre catalogue.
- votre_prenom_nom_ProductDetailScreen.dart : Ce fichier doit contenir l’interface utilisateur pour afficher les détails d’un produit sélectionné.
- Captures d’Écran :
- Veuillez prendre des captures d’écran de votre application en cours d’exécution sur un émulateur ou un appareil physique.
- Pour chaque fichier Dart mentionné ci-dessus, prenez une capture d’écran correspondante :
- À gauche, affichez le code du fichier Dart.
- À droite, affichez l’écran de l’émulateur montrant l’application en action.
- Instructions pour les Captures d’Écran
- Assurez-vous que les captures soient claires et lisibles.
- Utilisez un outil de capture d’écran approprié pour obtenir des images de bonne qualité.
- Vous pouvez utiliser des outils comme Snipping Tool (Windows), Screenshot (Mac), ou des fonctionnalités intégrées dans votre émulateur.
-
Accueil (Home Screen) avec un Drawer