TP12 Application de Catalogue de Produits
TP12 Application de Catalogue de Produits
-
Objectif
- Développer une application Flutter simple qui affiche une liste de moyens de transport. Chaque moyen de transport doit être représenté par un item de type ListTile.
-
Question de Projet :
- À partir de l’image fournie représentant une application Flutter, réalisez une application similaire qui répertorie différents moyens de transport. Utilisez l’image comme source d’inspiration pour concevoir l’interface utilisateur, avec une liste de moyens de transport sur la page d’accueil. Assurez-vous qu’un clic sur chaque moyen de transport mène à une nouvelle page affichant une description détaillée extraite d’un fichier .txt.
-
Indications :
- Analysez l’image pour comprendre la structure et le style des éléments à afficher dans l’application.
- Reproduisez autant que possible l’apparence et la navigation illustrées dans l’image pour votre propre application Flutter.
-
Image
-
Question supplémentaire
- Ajoutez un champ de texte de recherche au-dessus de la liste des produits dans votre application. Ce champ permettra aux utilisateurs de filtrer les produits en fonction de leur nom. Lorsque l’utilisateur saisit du texte, la liste doit se mettre à jour automatiquement pour afficher uniquement les produits dont le nom contient le texte saisi.
-
Barème de Notation
-
Demande de Rendu pour le Projet d’Application Flutter
- Vous devez soumettre votre projet d’application Flutter dans les prochains jours. Pour assurer une évaluation complète et précise, je vous demande de bien vouloir inclure les éléments suivants dans votre rendu :
- Fichiers Dart :
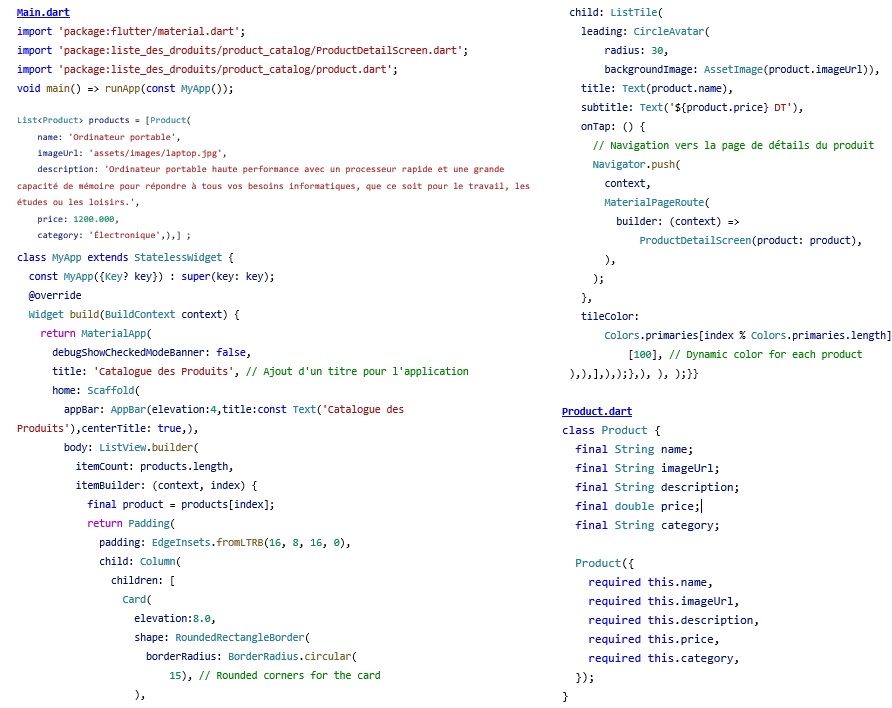
- votre_prenom_nom_main.dart : Ce fichier doit contenir le point d’entrée de votre application ainsi que la logique principale.
- votre_prenom_nom_product.dart : Ce fichier doit définir la classe Product qui représente les produits dans votre catalogue.
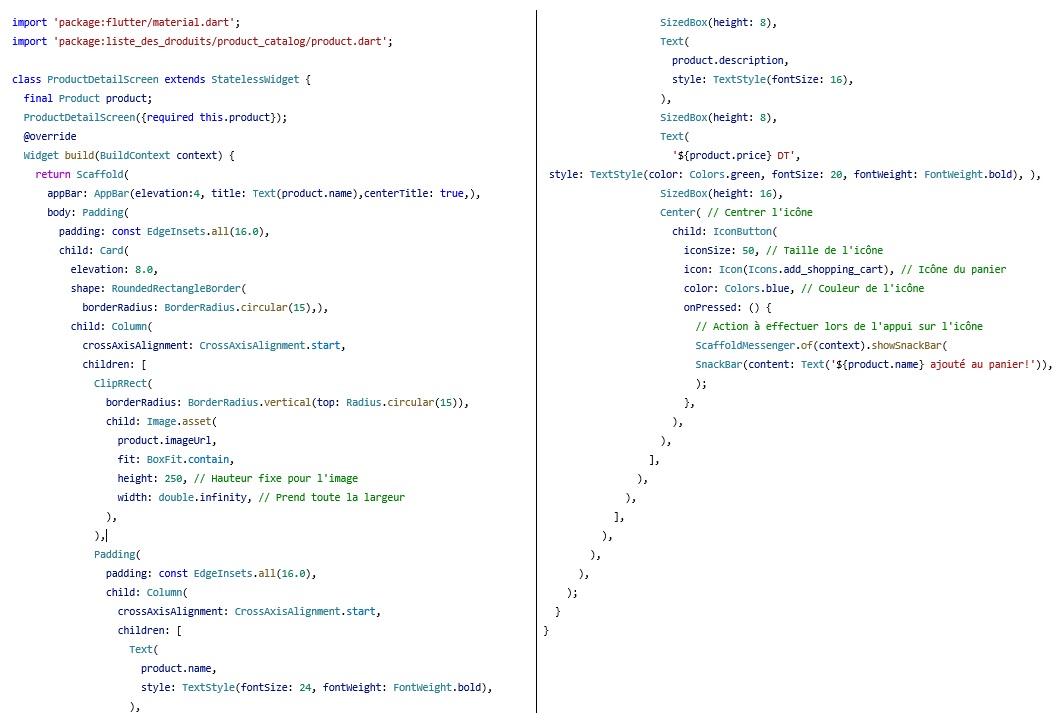
- votre_prenom_nom_ProductDetailScreen.dart : Ce fichier doit contenir l’interface utilisateur pour afficher les détails d’un produit sélectionné.
- Captures d’Écran :
- Veuillez prendre des captures d’écran de votre application en cours d’exécution sur un émulateur ou un appareil physique.
- Pour chaque fichier Dart mentionné ci-dessus, prenez une capture d’écran correspondante :
- À gauche, affichez le code du fichier Dart.
- À droite, affichez l’écran de l’émulateur montrant l’application en action.
- Instructions pour les Captures d’Écran
- Assurez-vous que les captures soient claires et lisibles.
- Utilisez un outil de capture d’écran approprié pour obtenir des images de bonne qualité.
- Vous pouvez utiliser des outils comme Snipping Tool (Windows), Screenshot (Mac), ou des fonctionnalités intégrées dans votre émulateur.
| Critère | Détails | Points Possibles |
|---|---|---|
| Fonctionnalités | – Liste des produits affichée avec succès. – Navigation vers les détails du produit. – Ajout au panier avec confirmation. |
30 |
| Interface Utilisateur | – Design attrayant et cohérent. – Utilisation appropriée des widgets Flutter. – Réactivité et adaptabilité sur différents appareils. |
25 |
| Performance | – Temps de chargement rapide. – Aucune latence lors de la navigation. – Utilisation efficace de la mémoire. |
20 |
| Qualité du Code | – Code bien structuré et lisible. – Utilisation appropriée des commentaires. – Respect des bonnes pratiques de développement Flutter. |
15 |
| Tests et Débogage | – Tests unitaires ou tests d’intégration réalisés. – Gestion des erreurs et des exceptions appropriée. – Utilisation de ScaffoldMessenger pour les notifications. |
10 |
Total : 100
Solution