TP10 Création d’une Application Flutter de Formulaire d’Inscription
TP10 Création d’une Application Flutter de Formulaire d’Inscription
-
Objectif
- Dans ce TP, vous allez créer une application Flutter avec un formulaire d’inscription comprenant des champs de texte alignés, une validation de l’email, un champ sécurisé pour le mot de passe, et une confirmation du mot de passe.
-
Prérequis
- Avant de commencer, assurez-vous que Flutter est installé sur votre ordinateur et que votre environnement de développement est configuré correctement.
-
Tâches et Étapes
- Étape 1 : Créez un nouveau projet Flutter
- Créez un nouveau projet Flutter dans votre environnement de développement, nommez votre projet et utilisez la commande Flutter appropriée pour le créer.
- Étape 2 : Configurez l’Interface Utilisateur
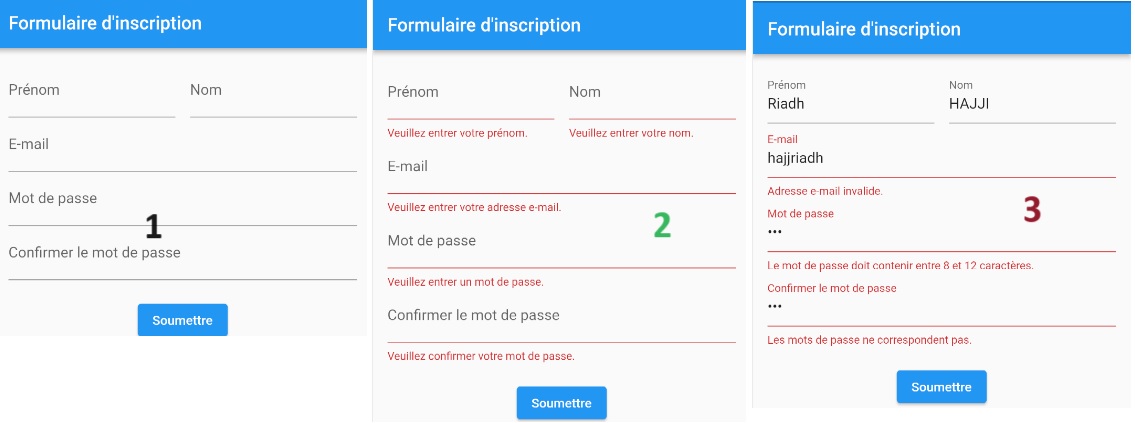
- Dans cette étape, nous allons concevoir l’interface utilisateur de l’application en utilisant une image de référence comme modèle visuel. Vous devez créer l’interface utilisateur pour le formulaire d’inscription en vous basant sur cette image.
- Image de Référence :
- L’image ci-dessus c’est une image de référence qui représente l’interface utilisateur souhaitée pour le formulaire d’inscription.
- Cette image servira de guide visuel pour créer la disposition et l’apparence de l’interface utilisateur.
- Conception de l’Interface Utilisateur :
- Utilisez l’image de référence pour créer les éléments de l’interface utilisateur, y compris les champs de texte pour le prénom, le nom, l’e-mail, le mot de passe, la confirmation de mot de passe, et le bouton de soumission.
- Respectez la disposition et le style présentés dans l’image.
- Étape 3 : Structure et Agencement du Formulaire
- Assurez-vous que les champs de texte Prénom et Nom sont alignés côte à côte sur la même ligne.
- Organisez tous les éléments du formulaire de manière à reproduire la structure de l’image de référence.
- Étape 4 : Style et Décoration des Champs de Texte
- Appliquez les décorations appropriées aux champs de texte pour afficher les libellés et les styles conformément à l’image de référence.
- Étape 5 : Validation des Champs de Texte
- Ajoutez les règles de validation nécessaires pour chaque champ de texte. Pour le champ d’email, utilisez le modèle
RegExp(r'^[a-zA-Z0-9_.+-]+@[a-zA-Z0-9-]+\.[a-zA-Z0-9-.]+$')afin d’assurer une validation précise de l’adresse email saisie. - Étape 6 : Ajout du Bouton de Soumission
- Intégrez le bouton de soumission dans l’interface utilisateur en suivant la disposition et le style de l’image de référence.
- Étape 7 : Vérification Visuelle
- Comparez votre formulaire final avec l’image de référence pour vous assurer que tous les éléments sont correctement positionnés et stylisés.