TP1 Les composants JSF
TP1 Les composants JSF
-
Objectifs
- Connaitre les composants JSF
-
Rappel
- Le framework JSF (Java Server faces) a pour ambition de faciliter l’écriture d’applications WEB en offrant d’une part, une architecture MVC et d’autre part, une approche composant qui rappelle les interfaces graphiques natives. L’objectif est de remplacer l’approche
- je traite la requête HTTP et je renvoie une page HTML par j’envoie des composants (boutons, champs de texte, etc..) et je réagis aux actions de l’utilisateur
<h:commandLink>- Cette balise JSF affiche un lien dans la page web, qui soumet le formulaire et déclenche une action. Le contenu du lien (texte, image) pourra être définit soit par le contenu du composant, soit s’il s’agit d’un texte par l’attribut
value. - L’attribut action désigne via une expression JSF EL la méthode Java à exécuter. Si la méthode prend des paramètres, ils doivent être indiqués entre parenthèses, sinon les parenthèses sont facultatives.
<h:commandButton>- Affiche un bouton qui soumet le formulaire et déclenche une action. L’attribut
valuedéfinit le libellé du bouton. - L’attribut
actiondésigne via une expression JSF la méthode Java à exécuter. - Si la méthode prend des paramètres, ils doivent être indiqués entre parenthèses, sinon les parenthèses sont facultatives.
<h:outputText>- Affiche le texte défini par l’attribut value, qui peut contenir un texte en dur ou une expression JSF.
-
L’environnement de développement
- Java SE 8
- Eclipse IDE for Java Developers (Version: Photon Release (4.8.0))
- serveur d application Glassfish
- JSF 2.2
-
Exercice:01
- Créez un nouveau projet Web dynamique. Alternativement, vous pouvez également ajouter de nouveaux fichiers au projet précédemment crée. Dans tous les cas, pour chacun des exercices, utilisez le template déjà crée.
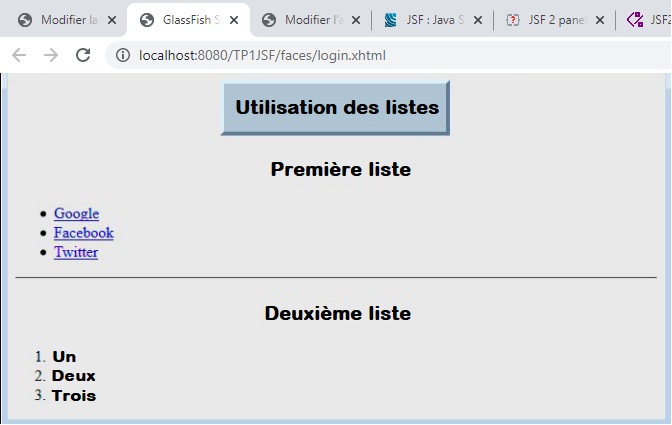
- Créez une page qui ressemble à ceci (deux en-têtes, des listes à puces et numérotées et une ligne entre eux). Ne vous inquiétez pas de reproduire le titre fantaisie en 3D en haut
- Modifiez les liens de la page ci-dessus pour que le fait de cliquer sur Google, Facebook ou Twitter emmène l’utilisateur sur ce site.
-
Exercice:02
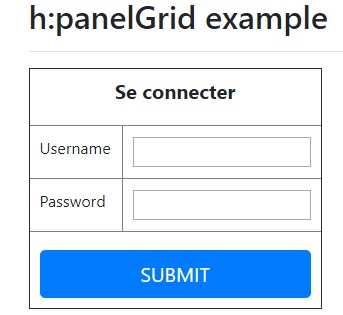
- Utilisez les composants JSF pour reprendre dans une page .xhtml l’image suivant:
- Utilisez le Framework Bootstrap pour mettre en forme votre page
-
Exercice:03
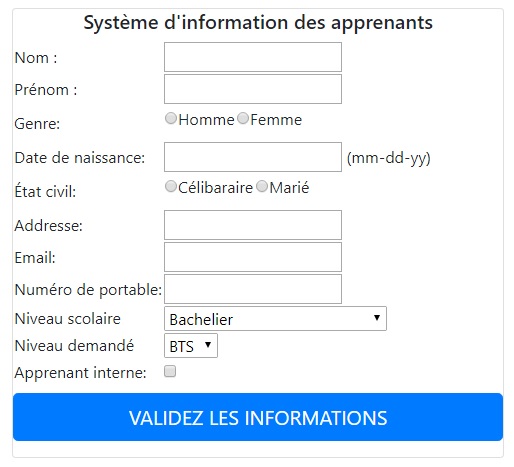
- Utilisez les composants JSF pour reprendre dans une page InscApprenants.xhtml l’image suivant:
- Utilisez le Framework Bootstrap pour mettre en forme votre page
<h:commandLink action="#{catalog.save(book)}">Save</h:commandLink>
<h:commandButton value="Save" action="#{catalog.save(book)}" />
<h:outputText value="Title : " />
<h:outputText value="#{book.title}" />