TP06 Bootstrap
Sommaire
TP6 Bootstrap
-
Objectif
- Connaitre comment Bootstrap traite les tableaux et les boutons.
-
Exercice 01
-
Énoncé
- Préparez votre espace de travail en créant un dossier "exercice_bootstrap" dans lequel vous allez créer un sous-dossier "tp06".
- Prenez un éditeur de texte (textEdit, bloc note, notePad…) et créez votre propre document html.
- Utiliser le framework bootstrap pour réaliser la page html.Enregistrez votre document sous le nom de « ajoutApprenant.html« . Attention à bien renseigner l’extension en
.htmlet non en.txt - Tapez le code html en respectant bien l’écriture des balises.Visualisez le résultat dans votre navigateur Web (ِChrome,Internet Explorer, Firefox…)
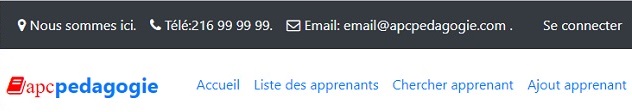
- La zone d’en-tête de la page doit contenir deux barres de navigation à deux niveaux
- Écrivez le code nécessaire pour que l’entête (head) de la page ressemble à celle-ci:
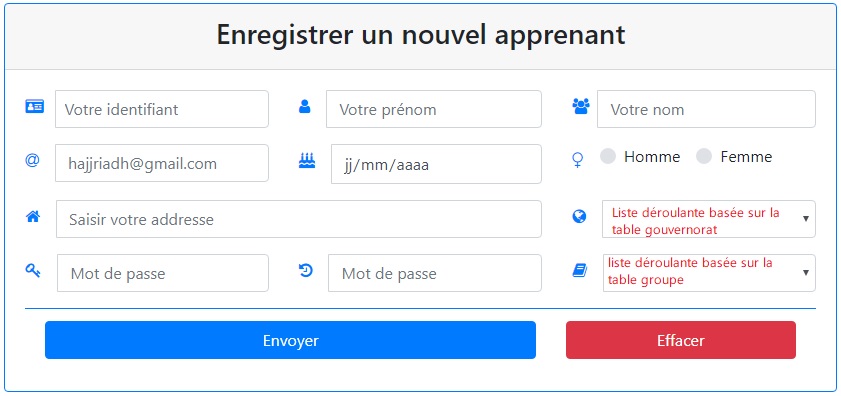
- Écrivez le code nécessaire pour que le corps (body) de la page ressemble à celle-ci:
- La liste gouvernorat sera remplie avec les gouvernorats de la répulique
- La liste groupe sera remplie avec la liste des groupes du centre
- Empêcher ce formulaire d’être envoyé s’il est mal rempli notant que tous les champs sont obligatoires
- Utiliser Javascript pour créer les contraintes suivants
- Le JavaScript va nous être un bon moyen d’effectuer une validation puissante des données utilisateurs côté client.
- Ce langage possède des propriétés spécialement créées pour la validation d’éléments de formulaire et va nous permettre également d’utiliser nos regex avec nos champs de formulaire.
- une fonction pour vérifier le nom (on vérifie la longueur : entre 2 et 25 caractères) et ne contient pas des caractères spéciaux
- une fonction pour vérifier le prénom (on vérifie juste la longueur : entre 2 et 25 caractères) et ne contient pas des caractères spéciaux
- L’âge doit être compris entre 18 et 111 ans
- Un texte de non conformité sera affiché en rouge sous la zone de texte récrire le mot de passe en cas d’erreur
- Le bouton d’envoi sera inactive en cas d’erreur et vice vers sa
- Dans le dossier "exercice_bootstrap", En vous basant sur les données en haut, vous créerez quatre pages html que vous nommerez :
- index.html: Essayez les différents composants Bootstrap que nous avons vues pour créer cette page
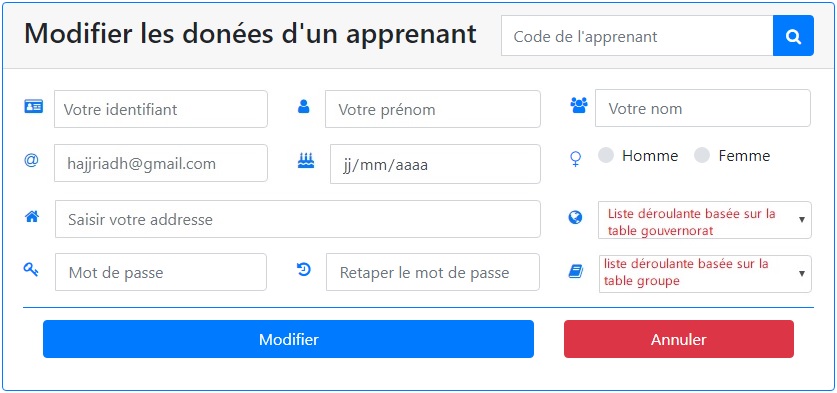
- modificationApprenant.html
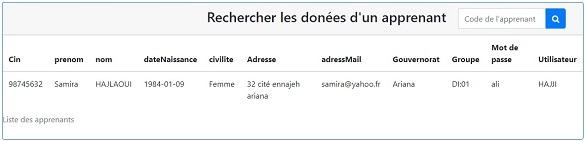
- affichageApprenant.html
- chercherApprenant.html
- contact.html: Sur cette page, vous devez présenter les informations de contact telles que le numéro de téléphone, l’adresse e-mail, l’adresse postale, etc. Vous incluez également la carte Google qui aide certainement le demandeur de formation à trouver l’emplacement exact de votre centre . Il y a aussi une partie qui dit «Contactez-nous», ce qui donne l’occasion à un apprenant de contacter à tout moment et d’avoir une communication rapide avec vous.
- Pour chacune des pages, vous organiserez le contenu comme il est montré dans les schémas suivants:
- Pour chacune des pages, modifiez le menu pour qu’il puisse se pointer vers chacune des pages du site.
- Attachez un pied de page au bas de la fenêtre pour toute les pages
- Validez vos pages: http://validator.w3.org/
- Corrigez les erreurs éventuelles en vous aidant des recommandations du validateur.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la Solution !