TP les cards Bootstrap
TP les cards Bootstrap
-
Objectifs
- Etre capable de mettre les cards dans les grilles en Bootstrap 4
-
Rappels
- Utilisez l’élément
".card-deck"Si vous vouler avoir un ensemble de carte qui a la même largeur et la hauteur et est séparé. Cet élément fonctionne similairement à l’élément.card-group. La seule différence est que ses éléments enfants (.card) seront collés l’un et l’autre. - Si on souhaite que nos cartes soient alignées en colonne, c’est-à-dire de haut en bas d’abord et de gauche à droite ensuite, on peut également utiliser la classe
.card-columns. -
Exercice 01
-
Énoncé
- Créer une carte ou "cards" Bootstrap 4 en utilisant la classe
.card - Utilisez la classe Bootstrap 4
.card-titlepour ajouter des titres de cartes à n’importe quel élément de titre. - Ajoutez une classe
.card-textpour supprimer les marges inférieures d’un élément <p> s’il est le dernier enfant (ou le seul) à l’intérieur.card-body. - Ajoutez une classe
.card-linkpour ajouter une couleur bleue à n’importe quel lien et un effet de survol. - Ajoutez les classes
.card-img-topou.card-img-bottomà un<img>pour placer un image en haut ou en bas à l’intérieur de la carte. - Placez l’image en dehors de
.card-bodypour couvrir toute la largeur. - Ajoutez la classe
.stretched-linkà un lien à l’intérieur de la carte, et cela rendra la carte entière cliquable et planable (la carte agira comme un lien). - Transformez l’image en arrière-plan de carte (utilisez la classe
.card-img-overlaypour ajouter du texte au-dessus de l’image. -
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 02
-
Énoncé
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 03
-
Énoncé
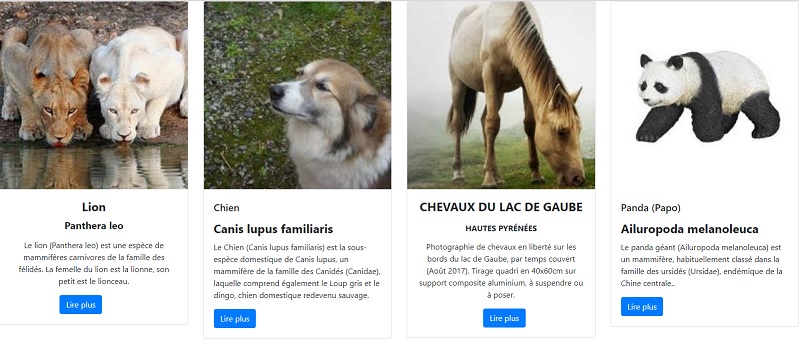
- Utiliser les classes Bootstrap pour représenter les cartes suivants:
- Les cartes seront représentés dans une seule ligne en cas d’un petit écran et sur deux lignes en cas des moyens écran et sur quatre lignes dans les autres cas.
- Aligner les textes des Cartes comme le montre le schéma.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 04
-
Énoncé
- Soit les modèles des cartes Bootstrap suivants:
-
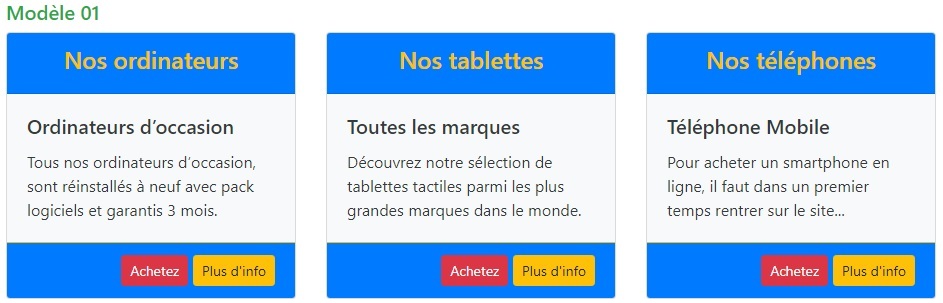
Modèle 01
- Dans ce modèle, utilisez le balisage de la grille pour créer trois cartes avec des classes d’arrière-plan et de couleur.
- Utilisez la classe .card-header dans un <div> pour créer l’en-tête avec .bg-primary background et text-warning
pour spécifier le texte dans l’en-tête. - Utilisez la classe .card-footer pour créer un pied de page dans la carte.
- Utilisez deux liens dans les styles de bouton qui sont alignés à droite.
-
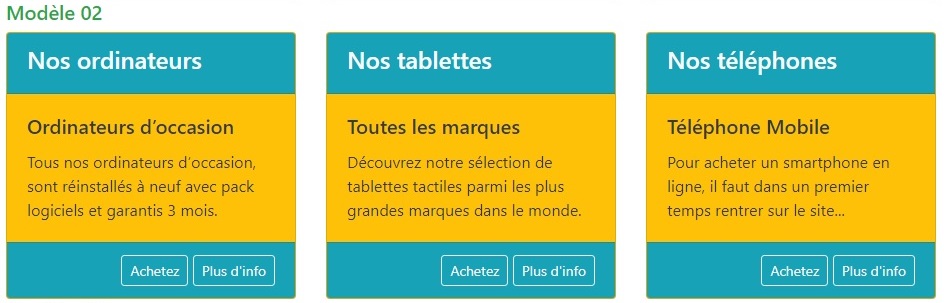
Modèle 02
- Dans ce modèle, utilisez d’autres classes pour l’arrière-plan et les couleurs des textes utilisés.
- Utilisez une bordure de l’ensemble des éléments de la carte.
- Changez les classes des liens des boutons pour obtenir celles de l’image ci-dessous.
-
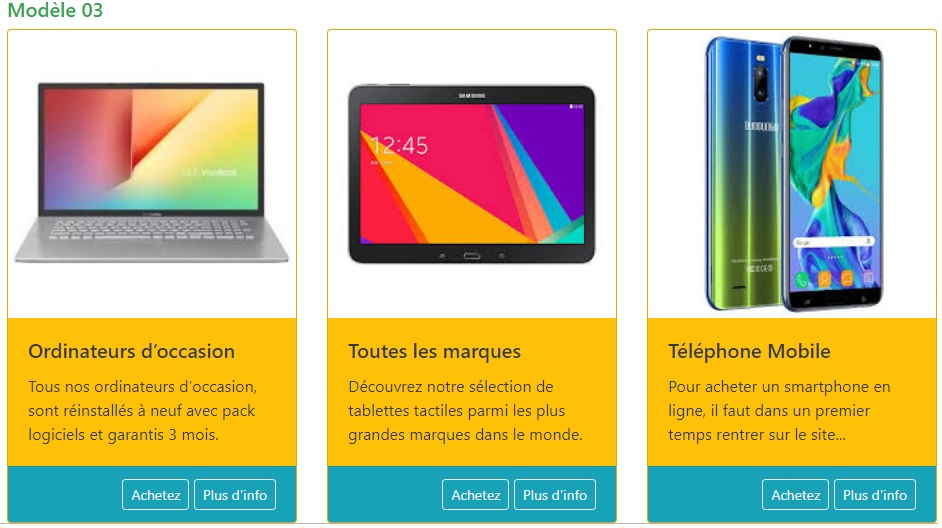
Modèle 03
- Reprenez le modèle 01 en ajoutant des images et en éliminant les entêtes.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !
-
Exercice 05
-
Énoncé
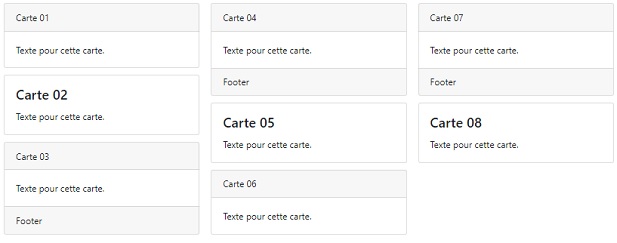
- Utiliser les classes Bootstrap pour représenter les cartes suivants:
- Les cartes seront représentés dans une seule ligne en cas d’un petit écran et sur trois lignes pour les autres cas.
-
Solution
- Essayez de faire l’exercice de votre côté avant de regarder la solution !