Projet 01 en PHP
Projet 01 en PHP
-
Objectifs
- Dans ce Projet, vous mettrez en ouvre la langage PHP afin de gérer les pages d’un site web
-
Présentation
- Dans ce premier projet vous êtes appelés de créer un site web de rencontres des personnes sportifs
- Le site sera réalisé avec PHP,HTML,CSS,Bootstrap4 et une base de données MySQL.
- Le site devant s’adapter à toutes résolutions courantes, le design du site et la navigation doivent être cohérents quelque soit la taille de l’écran de l’internaute.
- L’interface comprend quatre pages, la page d’accueil,la page d’index, la page d’inscription et la page de recherche, chacune dotée de fonctionnalités spécifiques.
-
Cahier des charges
- Le site offre aux internautes sportifs la possibilité d’entrer en contact avec d’autres personnes pratiquants ou supporteurs d’un même sport dans une région donnée.
-
Barres de navigation
- Le site doit avoir une barre de navigation et un pied de page commun pour toutes les pages.
- La barre de navigation est constituée de deux parties
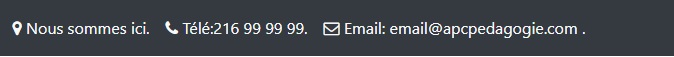
- Une partie pour les information du rédacteur ou administrateur ou données relatifs au société
- L’image suivant donne un exemple de cette première partie de la barre
- Une deuxième barres qui contient un sigle ou logo à gauche et deux boutons à droite
- L’image suivant donne un exemple de cette deuxième partie de la barre
-
Pied de page
- Le site doit avoir une barre de navigation et un pied de page commun pour toutes les pages.
- Le « footer » ou pied de page contient les liens de vos pages de réseaux sociaux, afin que vos visiteurs accèdent facilement au partage de vos pages.
- L’image suivant donne un exemple du pied de page
-
Accès aux informations du site
- Pour avoir accès aux informations du site, chaque visiteur s’enregistre au préalable en tant que pratiquant ou supporter d’au moins un sport.
- L’identification se fait par le biais de l’e-mail du visiteur. Une fois identifié, le visiteur a accès à une page de recherche affichant les coordonnées des personnes qui répondent aux critères qu’il a définis.
- L’autorisation d’accès et l’e-mail sont stockés dans un cookie.
- Un visiteur non enregistré souhaitant accéder à la page de recherche est redirigé automatiquement vers la page d’inscription.
- Si un visiteur déjà identifié veut s’inscrire pour un autre sport que celui de sa première inscription, le formulaire affiche ses coordonnées automatiquement dans le formulaire afin de lui faciliter la saisie.
-
Les pages du site
-
Page d’accueil
- Nommée accueil.php
- Il faut déterminer tous les composants majeurs de votre page d’accueil, et surtout chercher à savoir comment les positionner, pour atteindre les objectifs marketing que vous visez.
- Pour la fidélisation de vos visiteurs, ou encore pour votre référencement, il faut animer régulièrement votre page d’accueil, et d’en faire un lieu vivant et dynamique.
- Le composant principal de cette page sera un carrousel bootstrap4 qui propose un défilement des images des affiliés
- Votre page d’accueil doit être actualisée régulièrement,pour ce faire, lier son contenu à votre base de données
-
Page d’index
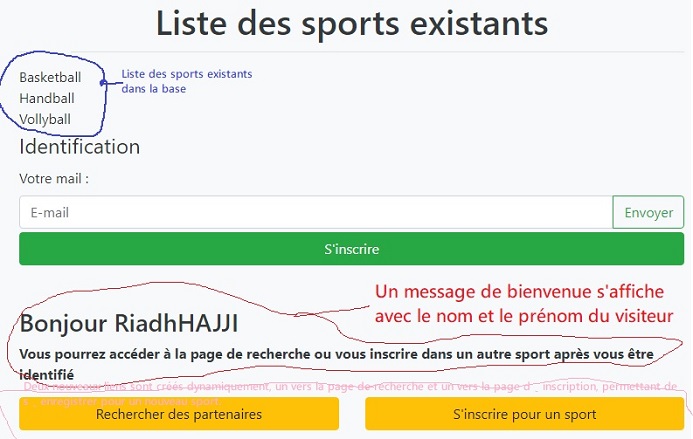
- Nommée index.php, la page d’index contient les éléments suivants :
- En-tête commun.
- Liste des sports existants dans la base.
- Zone de saisie de l’e-mail pour identifier le visiteur.
- Contraintes
- Si l’e-mail figure déjà dans la base:
- Un message de bienvenue s’affiche avec le nom et le prénom du visiteur, et les données personnelles du visiteur sont enregistrées dans un cookie.
- Deux nouveaux liens sont créés dynamiquement, un vers la page de recherche et un vers la page d’inscription, permettant de s’enregistrer pour un nouveau sport.
- Si l’e-mail ne figure pas dans la base
- Le visiteur est redirigé automatiquement vers la page d’inscription.
- Lien vers la page d’inscription pour les personnes non encore enregistrées.
- La figure suivante illustre ce que pourrait être le formulaire de la page d’index.
-
Page d’inscription
- Nommée ajout.php, la page d’inscription contient les éléments suivants :
- En-tête commun.
- Formulaire HTML d’enregistrement comprenant trois zones principales :
- La première comporte les zones de saisie de texte pour le prénom,le nom,la date de naissance, la région ou le gouvernorat et l’e-mail.
- La deuxième contient:
- Une zone de liste de sélection proposant le choix des sports existant dans la table sport.
- Cette liste est construite dynamiquement à partir des sélections des sports existants dans la base par les utilisateurs.
- Une seconde liste de sélection permet à l’utilisateur de choisir son niveau.
- Les choix possibles sont "débutant", "confirmé", "professionnelle" ou "supporter".
- Une zone de saisie de texte et un bouton d’envoi particulier permettent au visiteur d’ajouter un nouveau sport dans la table s’il n’est pas proposé dans la liste.
- Après l’enregistrement du nouveau sport, le visiteur est dirigé vers la page d’inscription mise à jour avec ce nouveau sport.
- Le formulaire se termine par les habituels boutons d’envoi et de réinitialisation.
- Lien vers la page d’accueil.
- Script vérifiant l’existence de saisies dans les zones de texte et les listes de sélection, enregistrant les données dans la base sportifs et affichant l’identifiant généré.
- La figure suivante illustre ce que pourrait être le formulaire de la page d’inscription.
-
Page d’inscription
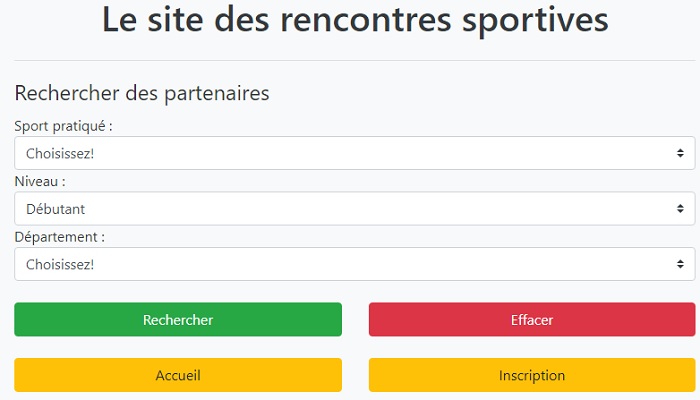
- Nommée recherche.php, la page de recherche contient les éléments suivants :
- En-tête commun.
- Formulaire de saisie contenant trois listes de sélection :
- La première contient la liste des sports existants. Elle est construite dynamiquement à partir des données de la table sport, comme dans la page d’inscription.
- La deuxième indique le niveau des pratiquants et comporte les mêmes valeurs que dans le formulaire d’inscription.
- La troisième contient la liste des départements dans lesquels il existe des personnes inscrites. Elle est construite dynamiquement à partir des données de la table personne.
- Lien vers la page d’accueil.
- Lien vers la page d’inscription.
- La liste des partenaires correspondants dans un tableau bootstrap.
- Les données saisies sont réaffichées dans le formulaire afin de faciliter une éventuelle nouvelle recherche de l’utilisateur.
- La figure suivante illustre ce que pourrait être le formulaire de la page de recherche.






Source: inspiré du livre PHP5 Cours et exercices de Jean Engels
