Progress Bar Bootstrap
Progress Bar Bootstrap
-
Objectifs
- Connaitre les progress bar Bootstrap
- Etre capable d’utiliser les progress bar Bootstrap
-
Présentation
- Le composant progress bar de Bootstrap 4 est utilisé pour montrer aux utilisateurs la mise à jour / la progression de certaines tâches / actions ou processus.
- Par exemple, lors du téléchargement d’un fichier, vous pouvez indiquer à la barre de progression la quantité de fichier téléchargée.
- Les actions à plus long terme bénéficient de la barre de progression. La mise en œuvre utilisée par Bootstrap est purement un élément de design qui doit être complété pour un rendu significatif indicateur avec JavaScript.
- Bootstrap 4 utilise l’élément HTML natif <progress>.
- Dans ce tutoriel, je vais vous montrer comment créer une barre de progression de Bootstrap 4 en utilisant ses classes intégrées et ses attributs de données.
-
Création
- Pour créer une barre de progression, utilisez la classe
.progressdans le conteneur, comme <div>. - Classes utilisées
- aria-valuenow : Pour régler la valeur actuelle, par exemple 64%
- aria-valuemin : Valeur minimale à laquelle commence la barre de progression
- aria-valuemax : valeur maximale
-
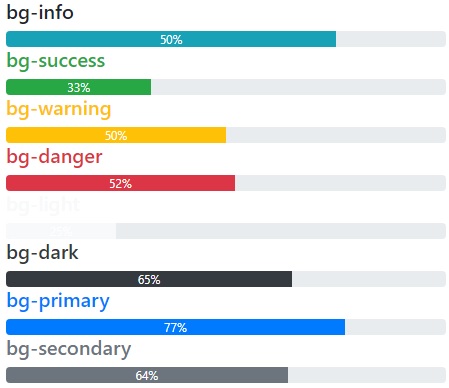
Les différentes couleurs des barres de progression
- Exemples
- Ce qui nous donne:
-
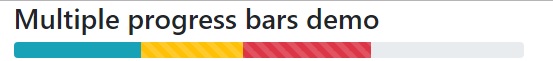
Plusieurs couleurs dans un composant de progression
- Vous pouvez utiliser obliger à afficher diverses couleurs dans la barre de progression après avoir atteint un certain niveau de progression dans un processus.
- Par exemple, lorsque le fichier à 25% est chargé, affichez-le en vert. Les 25% suivants en rouge puis en jaune et les derniers 25% en rouge.
- Ce qui nous donne:
<div class="container">
<h3 class="text-success">bg-info</h3>
<div class="progress">
<div class="progress-bar bg-info w-75"
role="progressbar"
aria-valuenow="75"
aria-valuemin="0"
aria-valuemax="100">50%
</div>
</div>
<h5 class="text-success">bg-success</h5>
<div class="progress">
<div class="progress-bar bg-success"
style="width:33%"
role="progressbar"
aria-valuenow="33"
aria-valuemin="0"
aria-valuemax="100">33%
</div>
</div>
<h5 class="text-success">bg-warning</h5>
<div class="progress">
<div class="progress-bar bg-warning w-50"
role="progressbar"
aria-valuenow="50"
aria-valuemin="0"
aria-valuemax="100">50%
</div>
</div>
<h5 class="text-success">bg-danger</h5>
<div class="progress">
<div class="progress-bar bg-danger"
style="width:52%"
role="progressbar"
aria-valuenow="52"
aria-valuemin="0"
aria-valuemax="100">52%
</div>
</div>
<h5 class="text-success">bg-light</h5>
<div class="progress">
<div class="progress-bar bg-light w-25"
role="progressbar"
aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100">25%
</div>
</div>
<h5 class="text-success">bg-dark</h5>
<div class="progress">
<div class="progress-bar bg-dark"
style="width:65%">65%
</div>
</div>
<h5 class="text-success">bg-primary</h5>
<div class="progress">
<div class="progress-bar bg-primary"
style="width:77%"
role="progressbar"
aria-valuenow="77"
aria-valuemin="0"
aria-valuemax="100">77%
</div>
</div>
<h5 class="text-success">bg-secondary</h5>
<div class="progress">
<div class="progress-bar bg-secondary"
style="width:64%">64%
</div>
</div>
</div>
<div class="container">
<h3>Barres de progression multiples</h3>
<div class="progress">
<div class="progress-bar bg-info"
role="progressbar"
style="width: 25%"
aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100">
</div>
<div class="progress-bar
progress-bar-striped bg-warning"
role="progressbar"
style="width: 20%"
aria-valuenow="20"
aria-valuemin="0"
aria-valuemax="100">
</div>
<div class="progress-bar
progress-bar-striped
progress-bar-animated bg-danger"
role="progressbar"
style="width: 25%"
aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100">
</div>
</div>
</div>