Menu jQuery horizontal
Menu jQuery horizontal
-
Objectifs
- Etre capable d’utiliser le HTML, CSS et Jquery pour réaliser un menu horizontal dynamique.
-
Les menus de navigation
- Les menus de navigation jouent un rôle très important dans tout site Web. Pour les grands sites contenant de nombreuses pages et articles, les menus déroulants et les onglets sont populaires car ils facilitent la navigation et la navigation dans les sites. Vous pouvez également économiser de l’espace sur le site Web en affichant le contenu sur des onglets dynamiques.
- De même, si vous souhaitez créer un menu de navigation qui se démarque vraiment de la foule, jQuery pourrait être le bon choix pour choisir un ensemble d’options personnalisables. C’est pourquoi je vous présente 36 très bons exemples de menus jQuery pour tous les besoins.
- La bibliothèque jQuery est entièrement libre. Elle permet d’ajouter des effets vraiment stupéfiant sur une page web à l’aide du JavaScript.download
- source:https://1stwebdesigner.com/jquery-menu/
-
Application :01
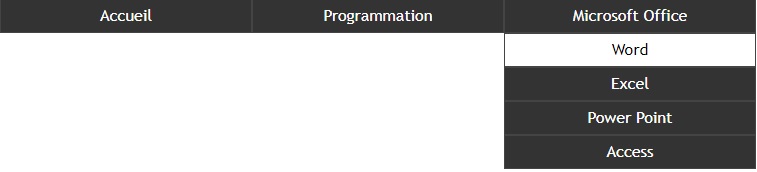
- Présenter un menu de navigation dynamique d’un nombre d’élément.Au survol de la souris sur un élément, les sous-éléments correspondants s’affichent, mais restent cachés dans le cas contraire comme illustré dans la capture d’écran suivante:
-
Le code HTML
- Pour préparer notre menu nous allons devoir créer la structure HTML5 spécifique à notre objectif. Ce code va varier suivant l’effet que vous souhaitez donner.
-
Application :02
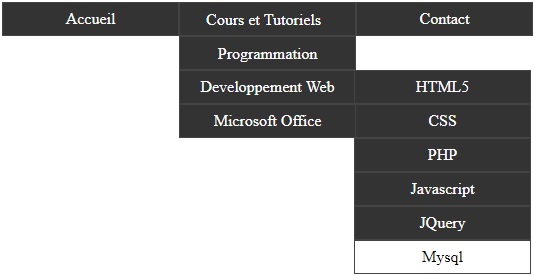
- Présenter un menu de navigation dynamique d’un nombre d’élément.Au survol de la souris sur un élément, les sous-éléments correspondants s’affichent et ainsi de suite pour les sous sous-éléments , mais restent cachés dans le cas contraire comme illustré dans la capture d’écran suivante:
-
Le code HTML
d-client= »ca-pub-2041146479004630″
data-ad-slot= »1219671700″
data-ad-format= »auto »>

<ul class="menu">
<li><a href="#">Accueil</a></li>
<li><a href="#">Programmation</a>
<ul>
<li><a href="#">Developpement Web</a></li>
<li><a href="#">visual Basic</a></li>
<li><a href="#">Algorithmique</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">C#</a></li>
</ul>
</li>
<li><a href="#">Microsoft Office</a>
<ul>
<li><a href="#">Word</a></li>
<li><a href="#">Excel</a></li>
<li><a href="#">Power Point</a></li>
<li><a href="#">Access</a></li>
</ul>
</li>
<li><a href="#">Ressources</a>
<ul>
<li><a href="#">Les concours</a></li>
<li><a href="#">Pédagogie</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>Eléments de correction

<ul id="menu">
<li><a href="#">Accueil</a></li>
<li><a href="#">Cours et Tutoriels</a>
<ul>
<li><a href="#">Programmation</a>
<ul>
<li><a href="#">visual Basic</a></li>
<li><a href="#">Algorithmique</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">Java</a></li>
</ul>
</li>
<li><a href="#">Developpement Web</a>
<ul>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">Javascript</a></li>
<li><a href="#">JQuery</a></li>
<li><a href="#">Mysql</a></li>
</ul>
</li>
<li><a href="#">Microsoft Office</a>
<ul>
<li><a href="#">Word</a></li>
<li><a href="#">Excel</a></li>
<li><a href="#">Power Point</a></li>
<li><a href="#">Access</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>