L’objet window en JavaScript
L’objet window en JavaScript
-
Objectif
- ِConnaitre l’objet window de JavaScript
-
Introduction
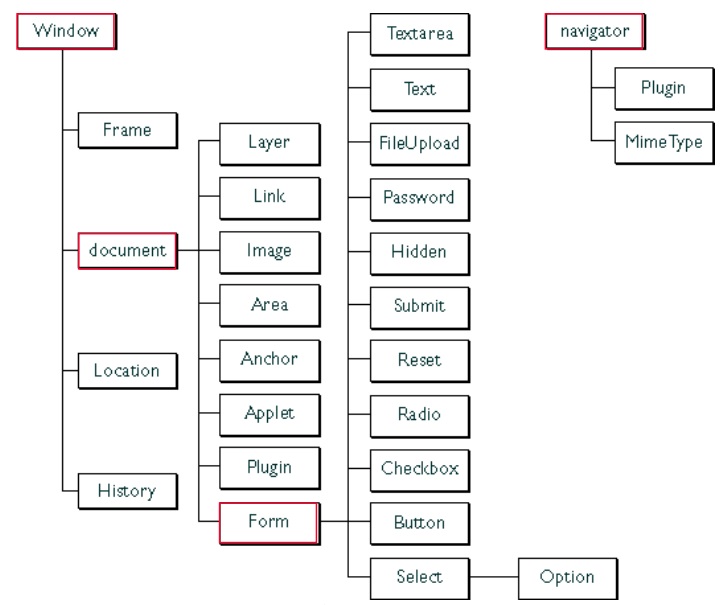
- L’objet
Windowest un objet qui correspond à la fenêtre dans laquelle s’affiche une page Web. - Cet objet est l’objet le plus haut de la hiérarchie javascript.
-
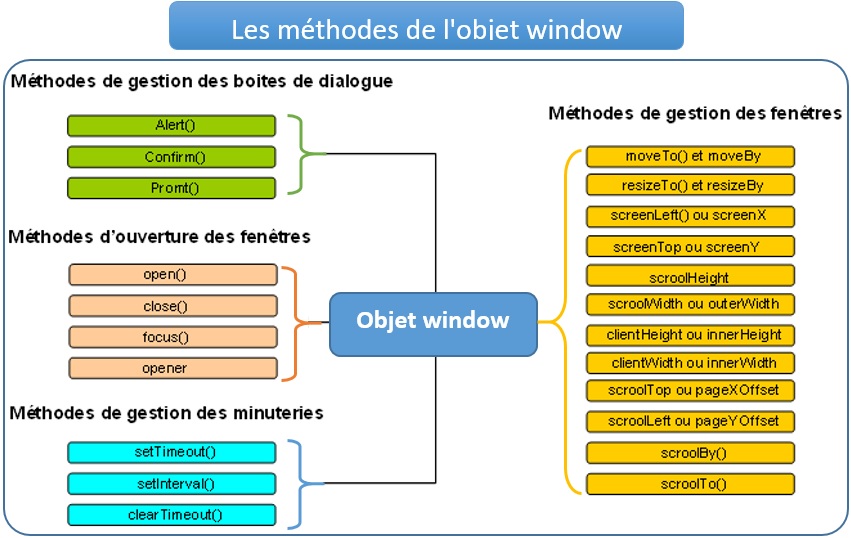
L’objet Window et ses méthodes
-
Méthodes de gestion des fenêtres
-
moveTo() et moveBy()
- La méthode moveTo(x,y) déplace les bords gauche et supérieur d’une fenêtre vers les coordonnées spécifiées.
- La méthode moveBy(x,y) déplace une fenêtre par rapport à sa position actuelle.
- Syntaxe
- resizeTo() et resizeBy()
- Syntaxe
-
window.resizeTO(x (Integer largeur),y (Integer hauteur)) -
window.resizeBy(x,y) - resizeTO : Redimensionne une fenêtre à la taille largeur * hauteur pixels.
- resizeBy :Agrandit ou réduit la taille d’une fenêtre en largeur et en hauteur.
- scroolTo() et scrollBy()
- Syntaxe
-
window.scrollTO(x (position),y (position)) -
window.scrollBy(x,y) - La méthode scrollTo () est utilisée pour faire défiler le document aux coordonnées spécifiées.
- La méthode scrollBy () fait défiler le document aux coordonnées spécifiées.
-
screenTop()
- La méthode
screenTop ()indique la position verticale en pixels du coin supérieur gauche de la fenêtre par rapport au bord supérieur de l’écran. - Syntaxe
-
window.screenTO() -
scroolHeight()
- La méthode
scroolHeight ()renvoie la hauteur totale d’un élément en pixels, y compris le remplissage, mais pas la bordure, la barre de défilement ou la marge.. - Syntaxe
-
window.scroolHeight() -
Méthodes de gestion des boites de dialogue
- L’objet window possède des méthodes relatives à l’ouverture et à la fermeture des fenêtres de dialogue.
- Pour plus d’information visitez la page : Les boîtes de dialogue en Javascript
-
Méthodes d’ouverture des fenêtres
- Pour plus d’information visitez la page : Méthodes d’ouverture des fenêtres en JavaScript
-
Méthodes de gestion des minuteries


window.moveTo(x,y) window.moveBy(x,y)
Avec X la position horizontale en pixel et Y la position verticale en pixel.
function deplacerTo() {
myWindow.moveTo(150, 150);
myWindow.focus();
}
function deplacerBy() {
myWindow.moveBy(75, 50);
myWindow.focus();
}