Les tableaux dans Bootstrap
Les tableaux dans Bootstrap
-
Objectifs
- Connaitre comment Bootstrap traite les tableaux
- Etre capable de créer des tableaux élégants avec Bootstrap
-
Présentation
- Un tableau est un élément HTML, utilisé pour le classement et à la présentation des données. Ce n’est donc pas un outil de mise en page même s’il est souvent employé, par erreur, à cet effet.
- Les tableaux HTML servent à présenter les données sous forme de grille (lignes et colonnes). À l’aide de Bootstrap vous pouvez considérablement améliorer l’apparence du tableau d’une manière simple.
- Bootstrap propose quatre modèles de tableaux :
- Les tableaux basiques
- Les tableaux condensés
- Les tableaux avec bordures
- Les tableaux zébrés
- Dans ce tutoriel nous allons voir comment Bootstrap traite les tableaux.
-
Les tableaux basiques
- Avec ou sans utilisation du Bootstrap, un tableau se déclare avec la balise
<table>. Mais pour appliquer la mise en forme Bootstrap, il faudra appeler la classe.tablelors de la déclaration du tableau. - Bootstrap ne formate pas par défaut la balise
<table>pour ne pas entrer en conflit avec les nombreux composants qui utilisent des tableaux (par exemple les calendriers). - Donc pour avoir du style il faut impérativement utiliser la classe table.
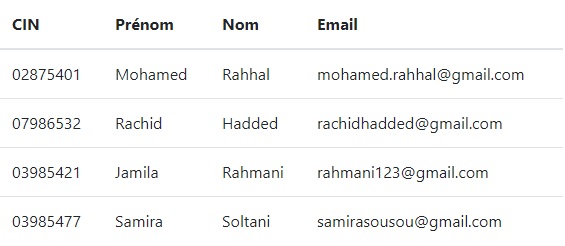
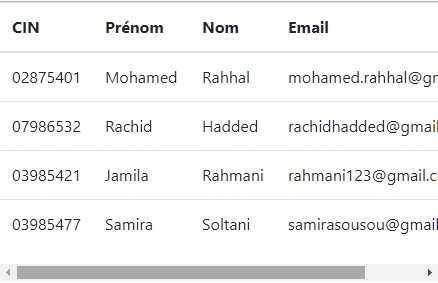
- Ce qui donne le résultat suivant :
-
La classe table-striped
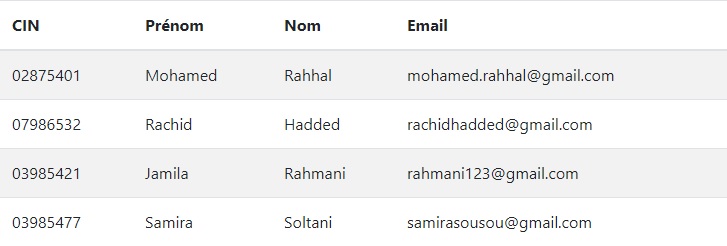
- Cette classe ajoute un fond avec un gris très léger pour les lignes impaires (1, 3,5, …) pour tout ce qui se situe dans le <tbody> :
- Vous pouvez créer la table avec fond alternatif (zèbre-bandes) tout simplement en combinant la classe
.table-stripedavec la classe de base.table -
La classe table-sm
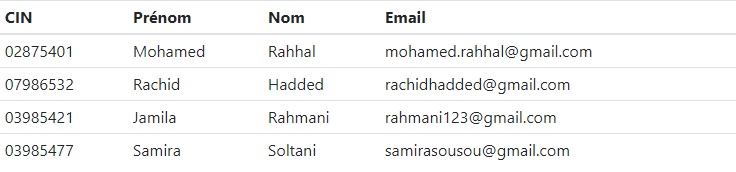
- Cette classe permet de condenser le tableau pour qu’il occupe moins de place verticalement :
-
La classe table-bordered
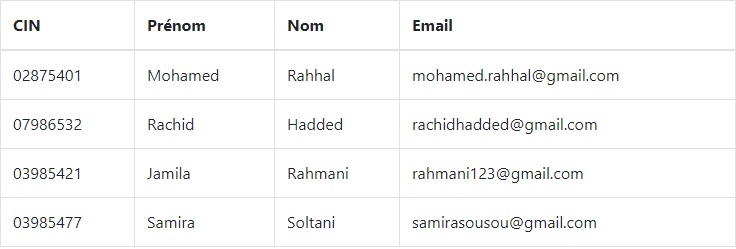
- Vous pouvez également ajouter des bordures à toutes les cellules du tableau en ajoutant la classe
.table-borderedà la classe de base.table. -
La classe table-responsive
- Pour Faire un tableau responsive il faut juste insérer le tableau à l’intérieur d’un élément
<div>auquel on applique la classe .table-responsive -
La classe table-dark
-
Résumé
- Bootstrap met élégamment en forme les tableaux.
- Il existe de nombreuses classes pour styliser un tableau : bordure, diminution de la hauteur, effet de survol…
On peut fixer la teinte du fond du tableau ou juste les titres. - Un tableau peut être rendu « responsive » pour faire apparaître une barre de défilement sur petit support.
- On peut utiliser des couleurs de fond pour mettre en valeur lignes ou cellules.
<table class="table">
<thead>
<tr>
<th>CIN</th>
<th>Prénom</th>
<th>Nom</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>02875401</td>
<td>Mohamed</td>
<td>Rahhal</td>
<td>mohamed.rahhal@gmail.com</td>
</tr>
<tr>
<td>07986532</td>
<td>Rachid</td>
<td>Hadded</td>
<td>rachidhadded@gmail.com</td>
</tr>
<tr>
<td>03985421</td>
<td>Jamila</td>
<td>Rahmani</td>
<td>rahmani123@gmail.com</td>
</tr>
<tr>
<td>03985477</td>
<td>Samira</td>
<td>Soltani</td>
<td>samirasousou@gmail.com</td>
</tr>
</tbody>
</table>
<table class="table table-striped">
<table class="table table-sm">
<table class="table-bordered">
<table class="table-responsive">
<table class="table table-sm table-dark">
| Classe | Effet |
|---|---|
.table-responsive |
Tableau responsive qui s’adapte au support. |
.table-inverse |
Fond noir et police d’écriture blanche. |
.thead-inverse |
Fond noir et police d’écriture blanche pour les cellules d’en-tête uniquement. Se place sur l’élément thead. |
.table-striped |
Appliqué sur l’élément table, ajoute des zébrures aux lignes contenues à l’intérieur de tbody. |
.table-bordered |
Ajoute des bordures autour du tableau ainsi qu’autour de chaque cellule. |
.table-hover |
Positionné sur table, ajoute des effets de survol sur chaque ligne de tbody. |
.table-sm |
Réduit les marges intérieures des cellules de moitié, pour un rendu plus compact. |
