Les Marges en CSS
Les Marges en CSS
-
Objectif
- Connaitre les propriétés de l’élément Margin
-
Définitions
- Pour affecter des marges aux différents éléments d’une page web, les propriétés CSS à utiliser sont
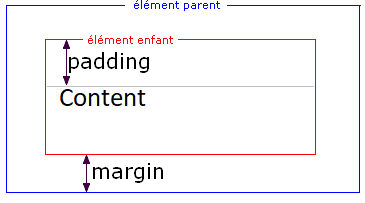
margin, pour les marges extérieures, etpaddingpour les marges intérieures. - Pour chaque élément html on peut donc définir l’espacement qui le séparera des autres éléments avec
marginet les espacements intérieurs dont il peut bénéficier avecpadding. -
Les marges externes avec margin
- Les propriétés de marge spécifient la largeur de la zone de marge d’un bloc.
- Définit la marge pour les quatre côtés de la zone de marge d’un bloc.
- La « marge externe » est la zone « margin ». D’où le nom de la propriété :
margin. -
Déclaration des tailles
- La propriété :
marginspécifie la marge pour les quatre côtés à la fois. - Définir une largeur fixe.
- Utiliser l’unité pourcentage: Dans ce cas le pourcentage est calculé par rapport à la taille du bloc conteneur.
- Mettre auto qui correspond à une valeur automatique définie par le navigateur.
-
Les propriétés de margin
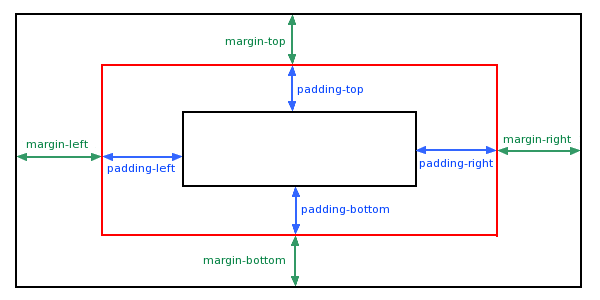
margin-top: marge extérieure en hautmargin-bottom: marge extérieure en basmargin-left: marge extérieure à gauchemargin-right: marge extérieure à droite- Si on écrit :
margin:2px 5px 2em 0; - revient à :
-
Les marges internes avec padding
- Le principe reste le même qu’à la place de margin, on utilise
padding. - Le
paddingest une zone, appelée aussi « marge interne » ou « intervalle« . - Elle est utilisée pour définir une distance entre le contenu d’une boîte et la bordure utilisée.
-
Les propriétés de padding
padding-top: marge intérieure en hautpadding-bottom: marge intérieure en baspadding-left: marge intérieure à gauchepadding-right: marge intérieure à droite- Exemple
- Si on écrit:
{ padding:10px 50px 40px 20px; } - est équivalent à:
{ padding-top:10px; padding-right:50px; padding-bottom:40px; padding-left:20px; } - Si on met deux valeurs, la 1ère s’appliquera au haut et au bas, la seconde à droite et à gauche.
- revient à :


Si on ne spécifie qu’une valeur dans la propriété
margin, celle-ci s’applique à tous les côtés.
margin-top:2px;
margin-right:5px;
margin-bottom:2em;
margin-left:0;
padding:2px 5px;
padding-top:2px;
padding-bottom:2px;
padding-right:5px
padding-left:5px;
